Best Practices for In-App Engagements
Overview
This article walks you through some of the best practices to be followed when launching in-app engagements. This helps you deliver personalized product experience to your users.
Best Practices for Engagements
Following are some of the best practices /guidelines for in-app engagements:
- Create templates for each in-app engagement type and keep them handy.
- Include not more than five steps in the Slider/Guide engagements. If you have more than five steps to convey, create a GIF/video instead.
- Ensure the Dialog engagements timeout in 10 to 20 seconds.
Note: You can use the Dialog step from the Guide engagement which has more flexible options in editor such as the ability to configure two CTAs on the Dialog.
Audience or Trigger Rules
Select your target audience, or filter who can view the engagement by creating rules to match your requirements. Following are a few best practices:
- Use URL rules that have '*' include/exclude options to specify the pages where the engagement must be displayed.
- Define rules based on user attributes such as Sign-Up Date, User ID, Email ID, Role, etc.
- Define historical feature usage rules (Product Mapper rules)
- Ensure the Qualification - Interval scope is within the scheduled From and To date range for the engagement. For more information on scheduling in-app engagements, refer to the In-App Engagement Scheduler section of the Engagement Scheduler article from the Additional Resources section.
- Leverage engagement throttling. Gainsight recommends you display a maximum of four engagements in a week with defined intervals.
- Ignore throttling for onboarding users. For more information on throttling settings, refer to the Engagement Throttle Settings of the Anatomy of Engagements article from the Additional Resources section.
Choose the Right CSS Selector
A CSS selector is a syntax that is used to identify an HTML (DOM) element to set the element styling. Gainsight PX uses the CSS selector to track the element that was clicked. This is applicable for Guide engagements. Gainsight PX allows you to do the following:
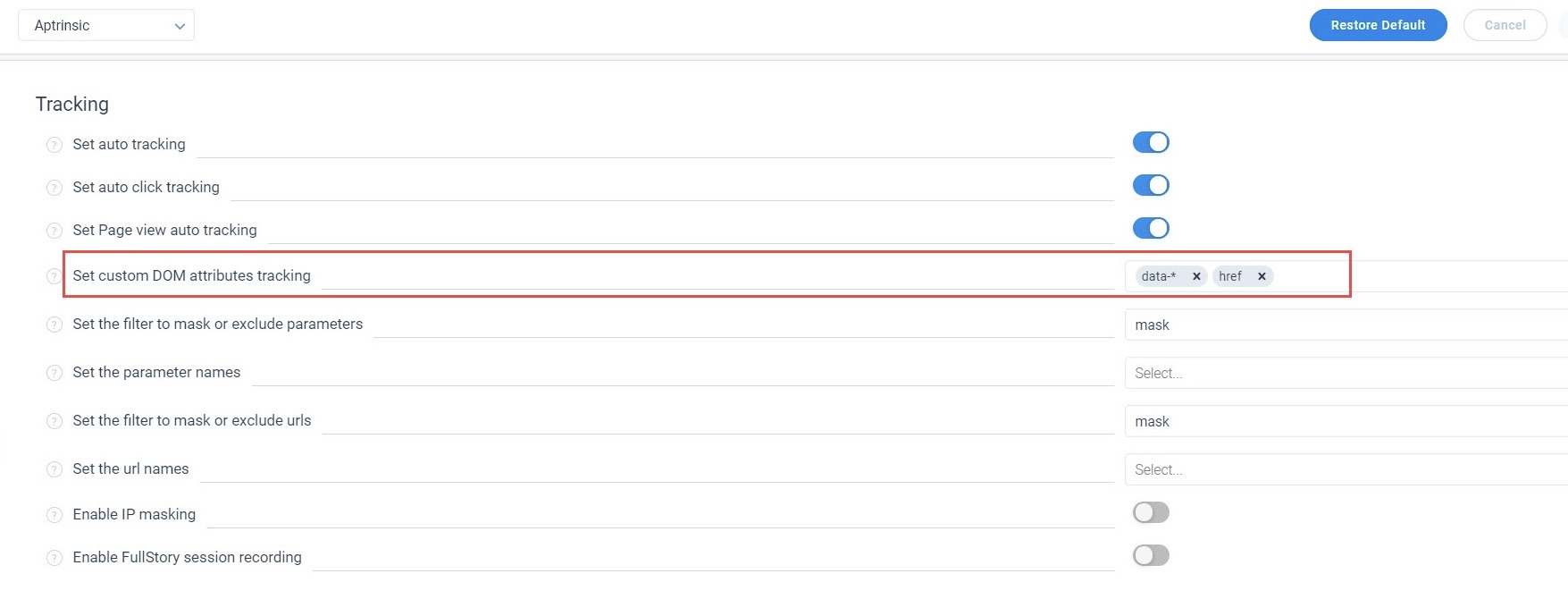
- Add a data attribute, DOM Element under Administration > SDK Settings. For more information on CSS Selectors, refer to the Use Additional Page Elements for Instrumentation section of the Advanced Instrumentation article from the Additional Resources section.

- Use the custom css [class="unique class name"]. Ensure the selector strength is 'strong'. You can review the class ID by right clicking on the app page > click Inspect and then click on the element. Following are the ways to represent a selector:
- #some-element
- [id='some-element']
- # is id in css selector language
- . is class
-
Nchild and html elements such as div use position based and possibly break the css selectors. These are weak selectors (usually a browser like Chrome adds it).
- #some-element
Notes:
- The CSS selector must be unique. If the selector is in multiple places, then the Guide might appear in the incorrect screen or page.
- The URL can be different for stage and production environments.
- Engagement preview uses a random selector while run time has a different selector.
For more information on CSS Selectors, refer to the Use CSS Selectors section of the Advanced Instrumentation article from the Additional Resources section.
Test In-App Engagement
Test your in-app engagements before launching them to identify and prevent errors and unexpected engagement behaviors in the production environment.
- Preview the engagement to evaluate the flow/end user experience.
- Test the engagement using reusable real-time segments:
- Onboarding [signup - 90 days]
- Names accounts/users
- Include/exclude URLs
- Signup segment as ‘EVENT’ for funnel analysis
For more information, refer to How to Test In-app Engagements in Gainsight PX article from the Additional Resources section.
- Monitor the engagement views/completions using the In-app Performance analytics. For more information, refer to the In App Performance section of the Engagement Analytics article from the Additional Resources section.
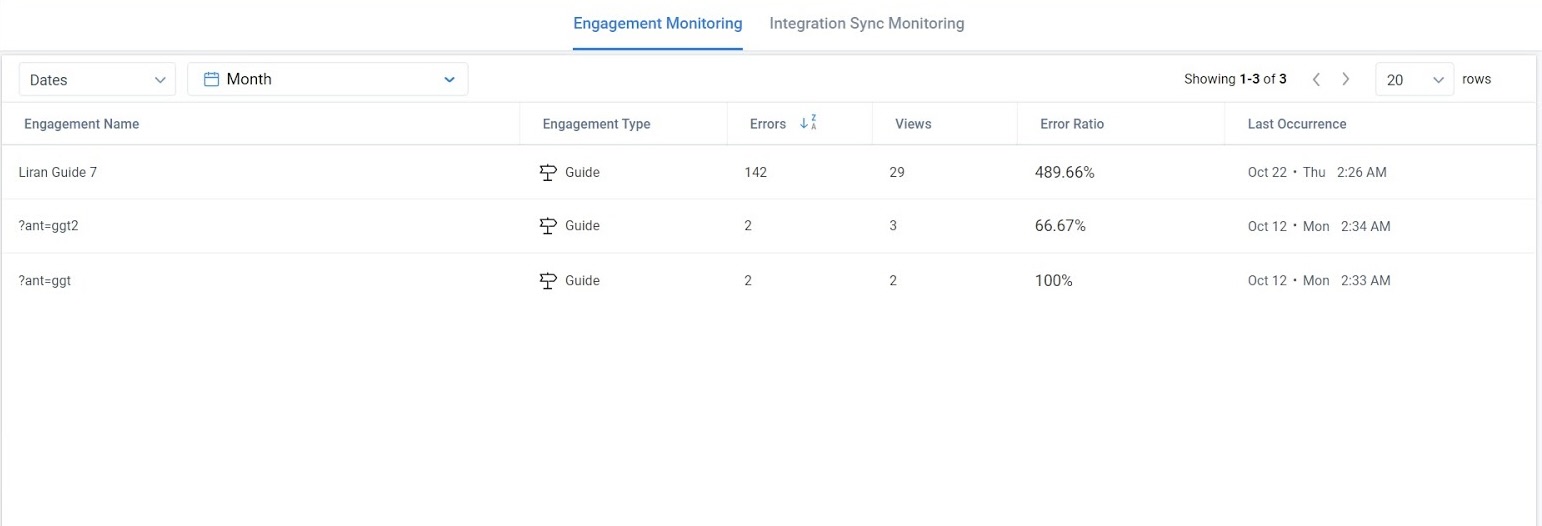
- Leverage Admin Console to identify errors in the engagement.
- Engagement Monitoring: This section of the admin console helps you analyze the errors in the failed engagements. You can drill down each engagement, view the error list, and group them by error or browser details to achieve a detailed analysis. With further drill down, you can view the user details and their recent activity that caused the error. This helps in root cause analysis and error fixing. For more information, refer to Engagement Monitoring section of the Admin Console article from the Additional Resources section.