Advanced Instrumentation
This article explains various configuration options in Gainsight PX for advanced instrumentation of your product.
Overview
Advanced Instrumentation is about using a combination of Gainsight PX features for the most effective instrumentation of your product.
Use CSS Selectors
What is CSS-Selector
A CSS selector is a syntax that is used to identify an HTML(DOM) element in order to set the element styling. The CSS selector is also used by Gainsight PX to track the element that was clicked on.
IMPORTANT:
When pointing to a UI element the selector needs to be unique in a given page or across the product.
Examples of Common CSS Selector Logic
|
HTML element |
Selector example |
Description |
|---|---|---|
|
<h2 class="navbar-header"> |
.navbar-header |
Any element with class navbar-header |
|
<div class="navbar-header"> |
div.navbar-header |
Div element with class named navbar-header |
|
<div class="navbar-header"> |
[class^="navbar"] |
Class begins-with navbar |
|
<div class="navbar-header"> |
[class$="header"] |
Class ends-with header |
|
<div class="navbar-header"> |
[class*="bar"] |
Class contains bar |
|
<div class="navbar-header"> |
.navbar-header |
Element with class navbar |
|
Relative path (position based) |
p:nth-child(2) |
Selects every <p> element that is the second child of its parent |
Use Custom CSS Selector
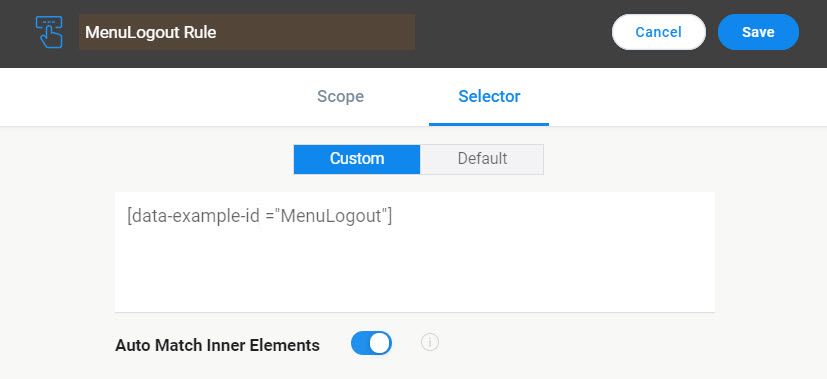
You can specify a customized selector by checking the custom option when creating a feature event rule and setting the selector manually.
You can also use a Custom Selector for sibling selector:
Selector:
#dashboard__kpis--new-accounts + .kpi
DOM Element with sibling:
<div class="kpi" id="dashboard__kpis--new-accounts" /> <div class="kpi" id=""/>
Use Additional Page Elements for Instrumentation
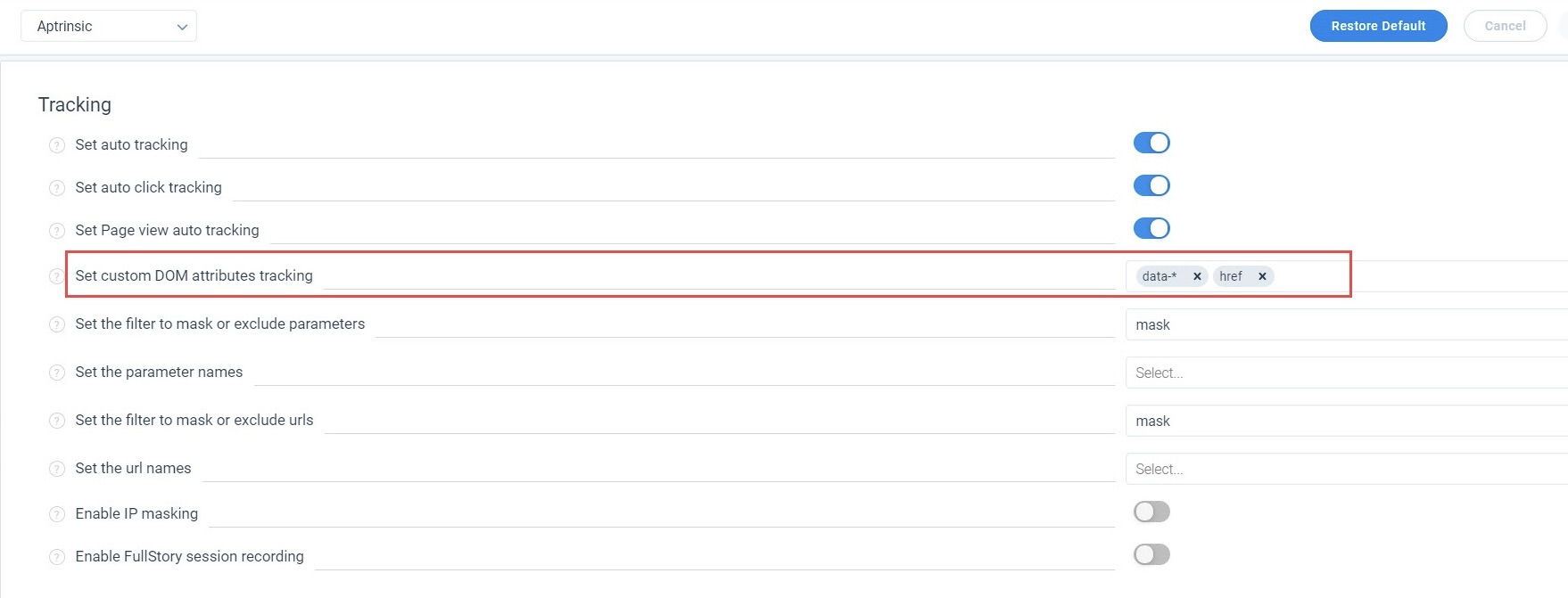
In case your app uses customized HTML attributes that you like Gainsight PX to track and associate with features, then you need to specify these DOM elements by navigating to the Administration > SDK Settings page.

Specify Elements
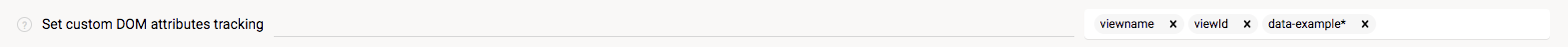
For example - using data-example-id which is a custom element that can be tracked:
<div data-example-id="foo"> </div>
1. Add the exact element name or use a wildcard in case there is a pattern:

2. When you configure Tag UI Element from the menu options of a feature, choose the attribute in the selector that is populated automatically:

Use Custom Events For Instrumentation
In case there are pre-existing custom events (see here) instrumented via code you can leverage the custom event mapping to associate these events with features.
Follow the best practices listed below:
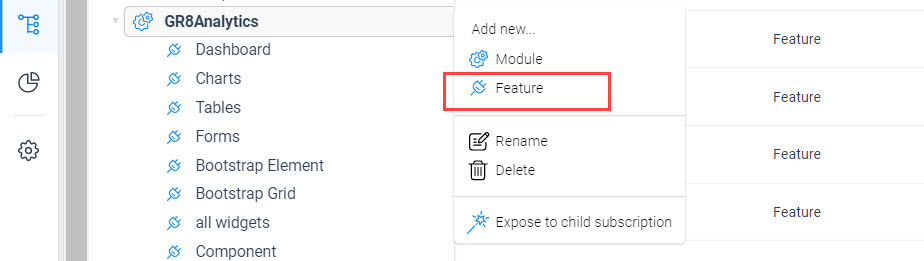
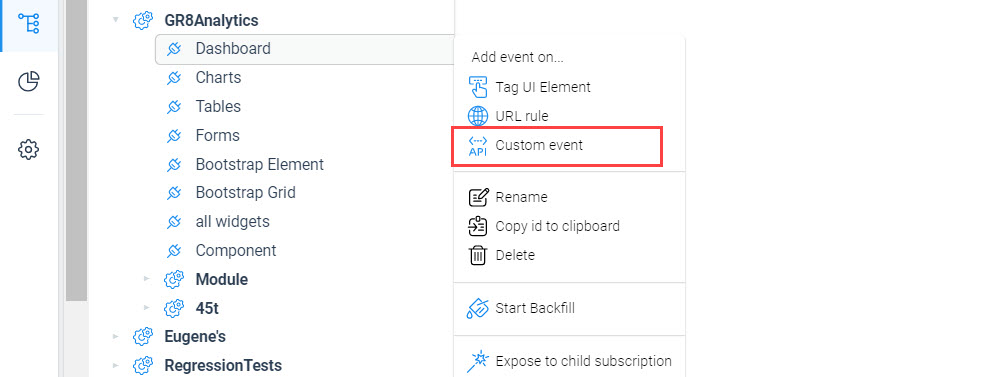
- In Product Mapper, create a feature or add a custom event rule to an existing feature by selecting the relevant location on the tree:

- Add a custom event rule selecting Custom event from the menu options of a feature:

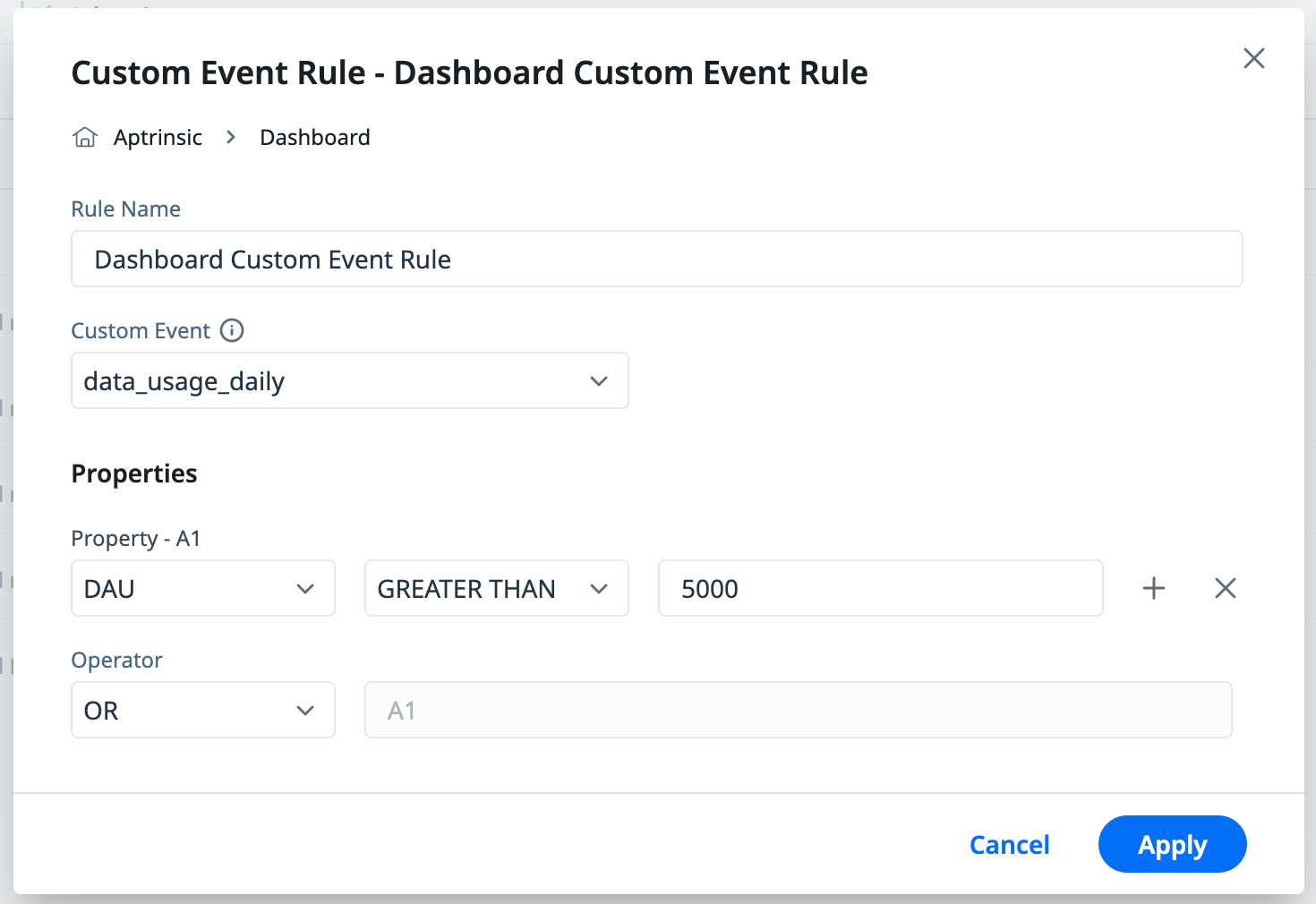
- Set the rule values by selecting the custom event name. You can also use event properties as part of the rule.

Note: If you do not see the custom event in the list, then it indicates that the code that fires these events does not exist or the code is failing.