Release Notes July 2019
List of Features
| Features | Destination |
|---|---|
| Knowledge Center Content Integrations | https://app.aptrinsic.com/knowledge-center |
| Custom Dashboards | https://app.aptrinsic.com/dashboard |
| Global Context | https://app.aptrinsic.com/analytics/features/adoption |
New Features
Dashboards
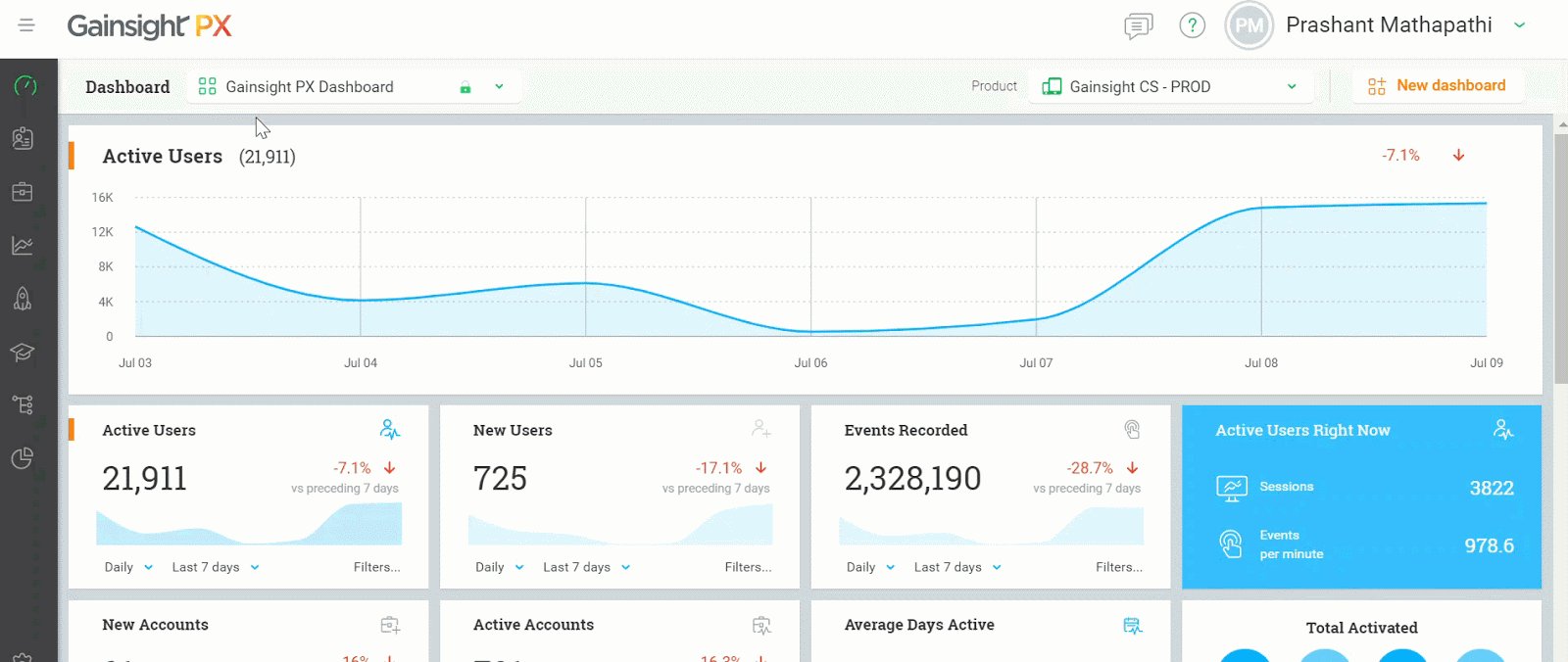
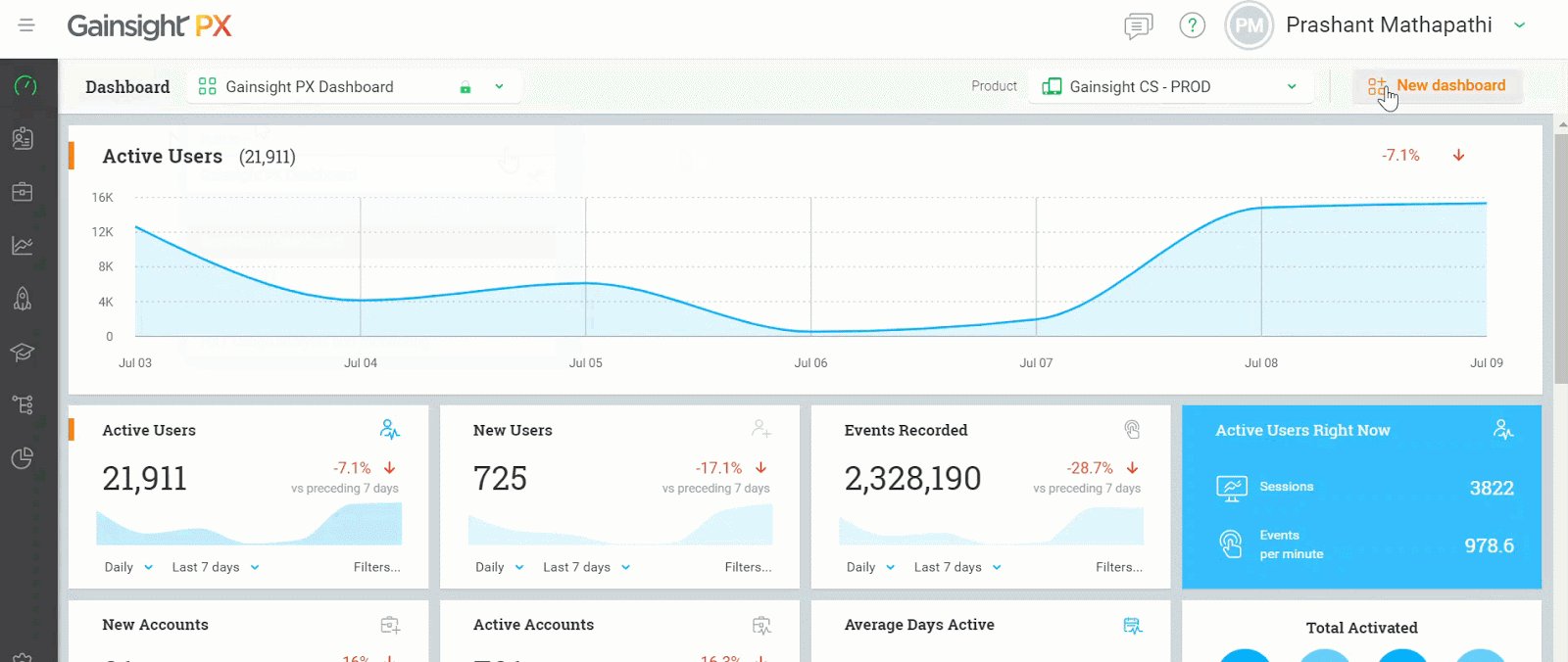
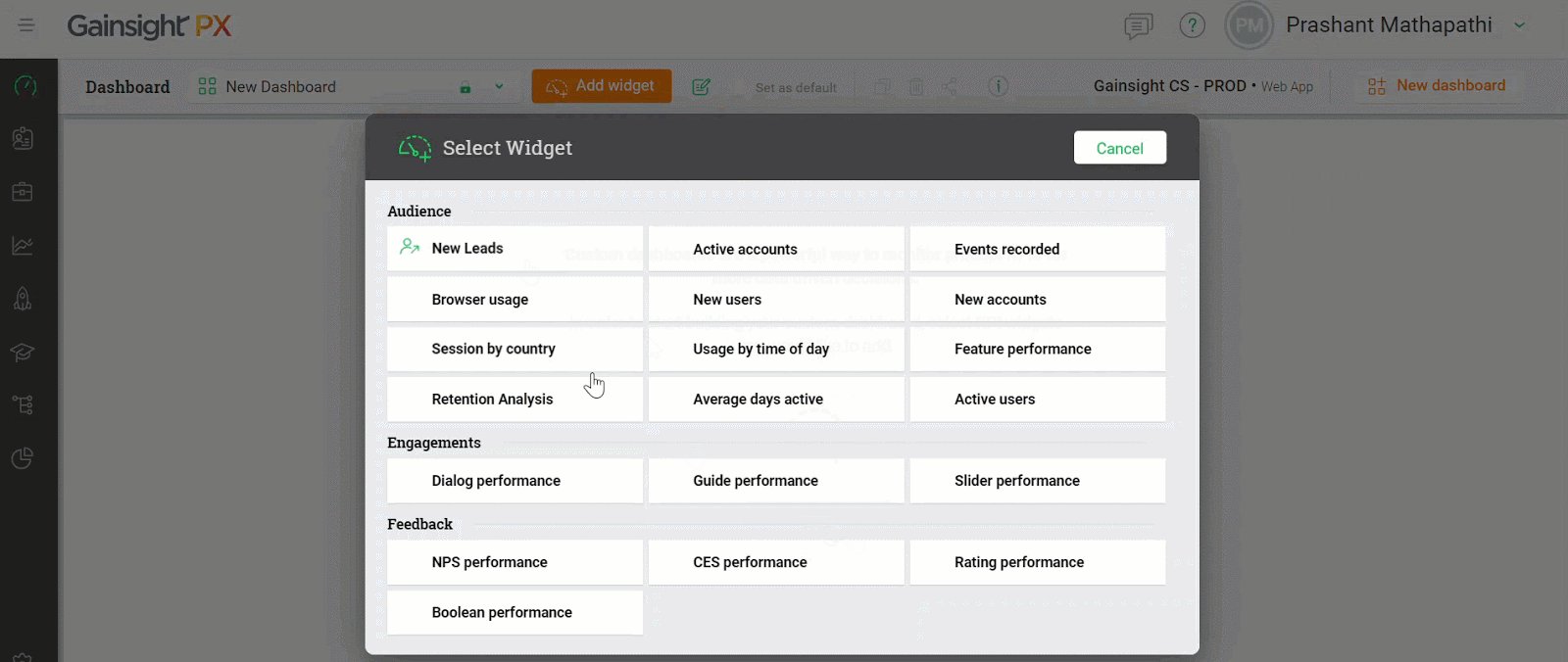
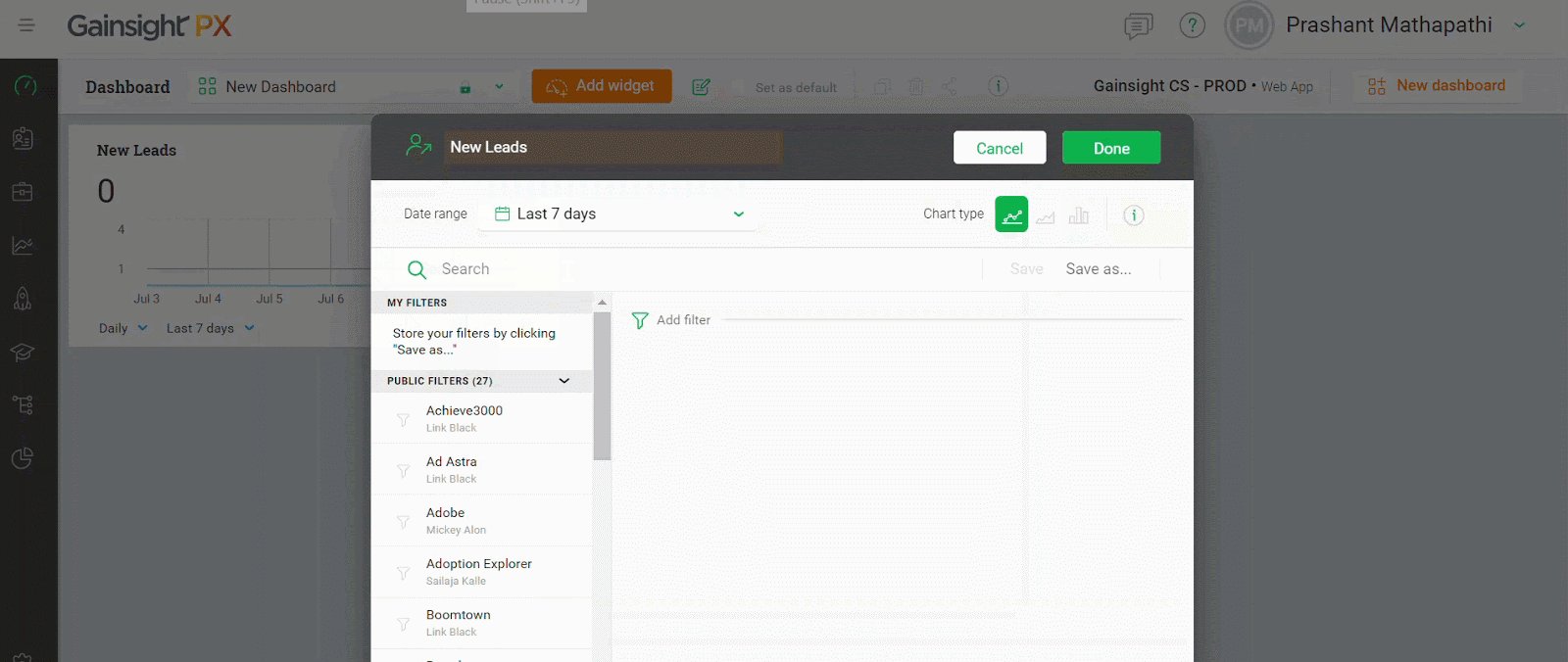
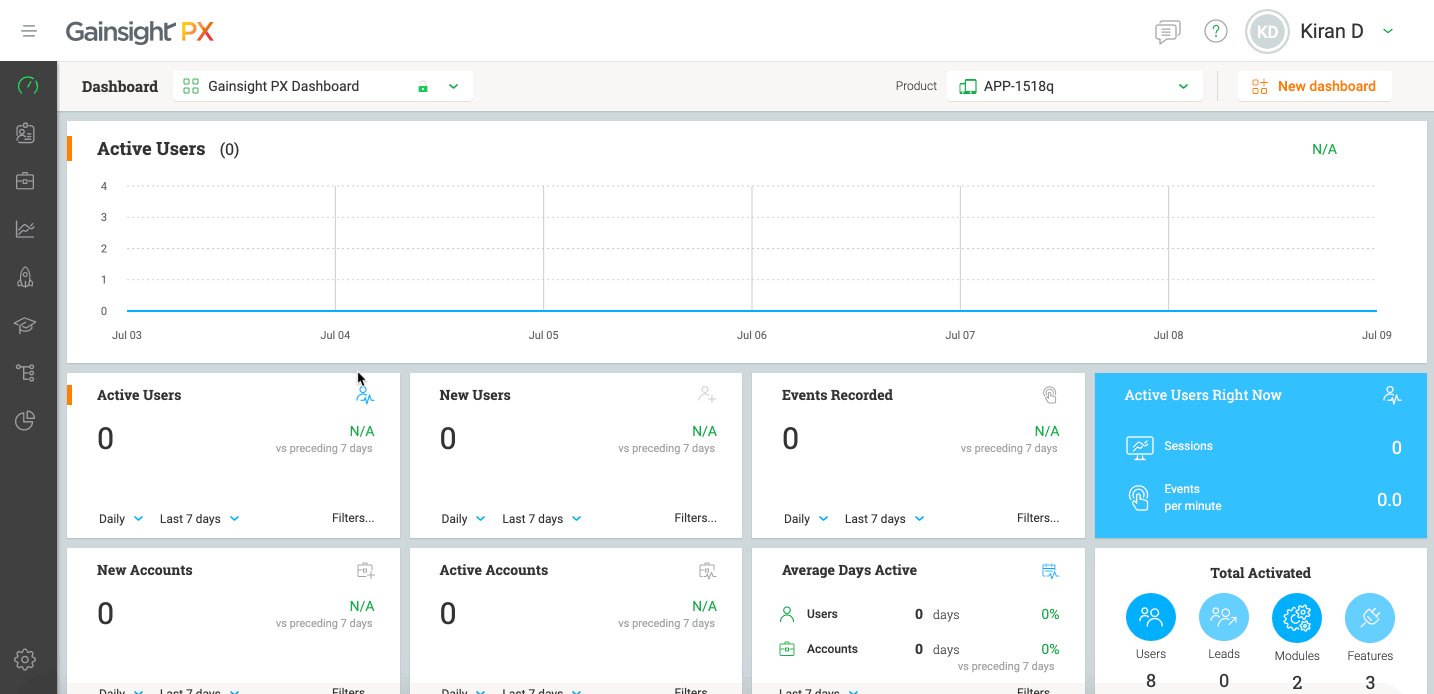
Ability to Create Custom Dashboards: Previously, the Dashboard section had a single Dashboard which could not be customized. With this release, Gainsight PX now allows you to create and maintain custom Dashboards for different stakeholders. You can also add widgets to a Dashboard. A widget is a graphical representation of a specific feature. Gainsight PX provides you with 19 widgets which can be used on a Dashboard multiple times as required. On a widget, you can select a specific time frame for which you wish to view the data, select a specific visualization type (currently three visualization types are supported), and apply filters. You can also set a Dashboard to be private and share it only with a specific set of users.
Business use case: You can create a Dashboard for your Sales team and include widgets related to Sales data. This Dashboard can be set to private and shared only with Sales team members. Similarly, you can create a Dashboard for product managers and include widgets related to product performance and share it with all product managers.

For more information about this feature, refer to the following articles:
Enhancements
Knowledge Center Content Integration
- Ability to Add articles in Bot: Previously, users could add only Engagements in the Knowledge Center Bot. With this release, users can now add their own articles and they can link to external sources such as HelpDocs, MindTouch, Salesforce, and Zendesk in the Knowledge Center Bot.
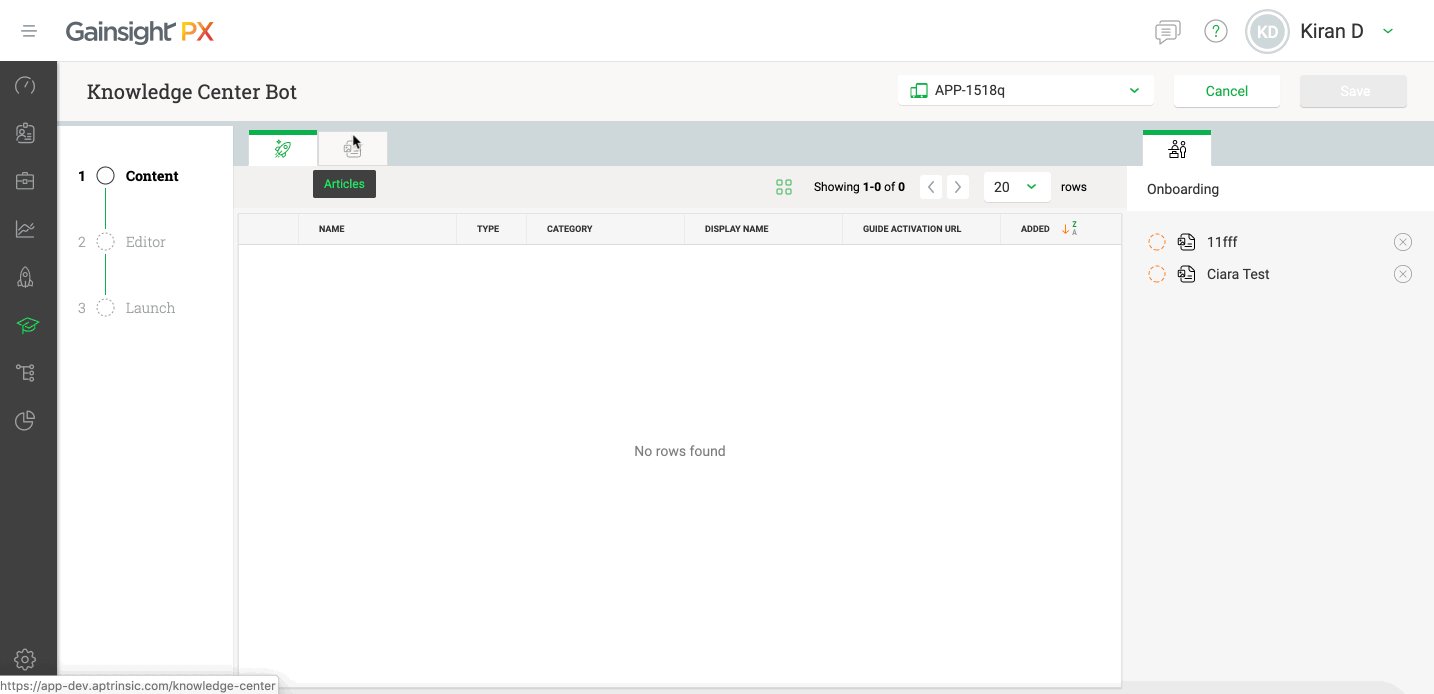
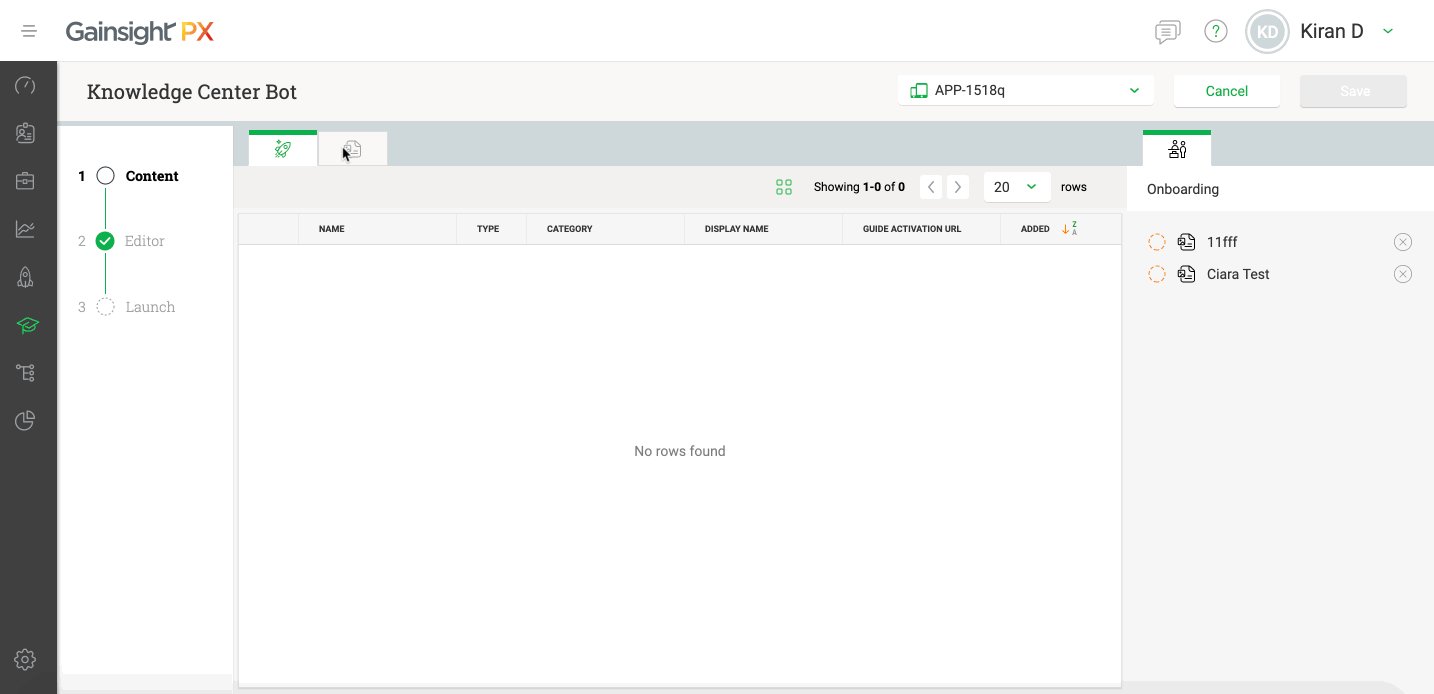
To add an article to the Bot:- Navigate to Knowledge Center Bot > Content.
- Under the Articles tab, click Create.
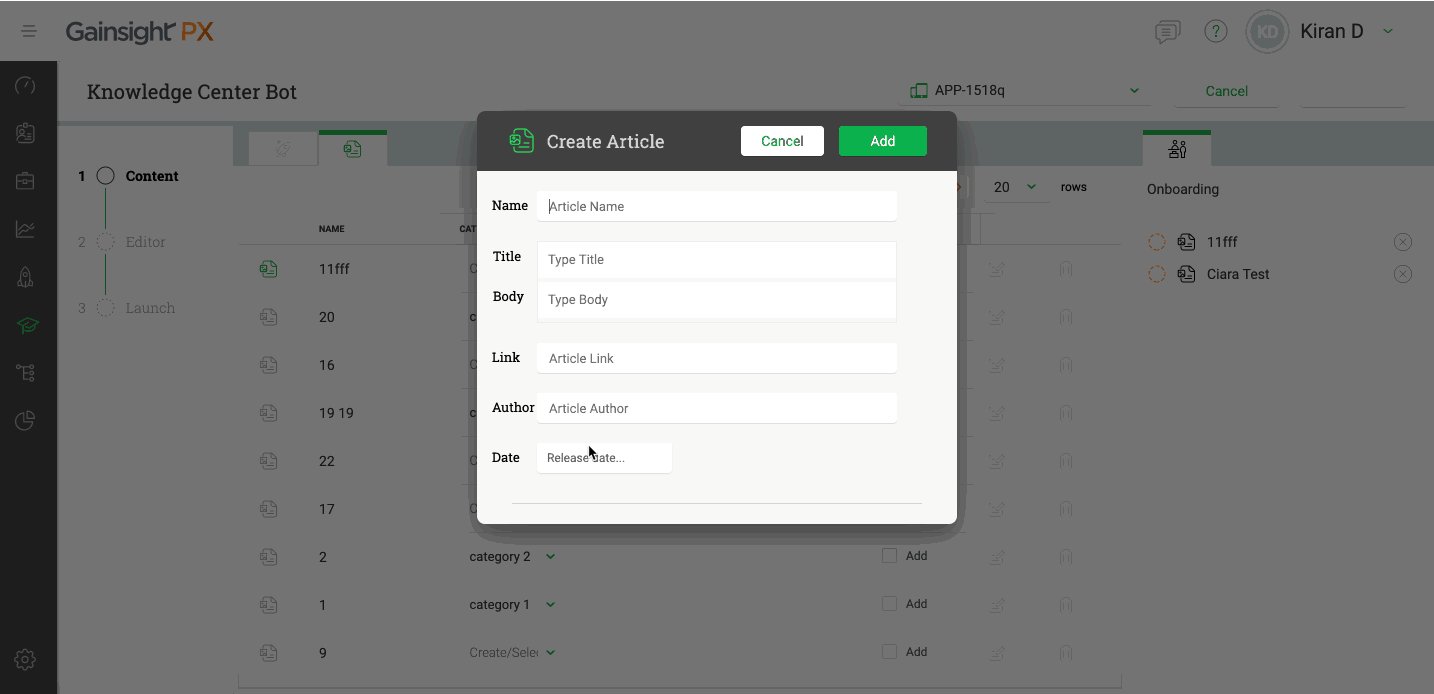
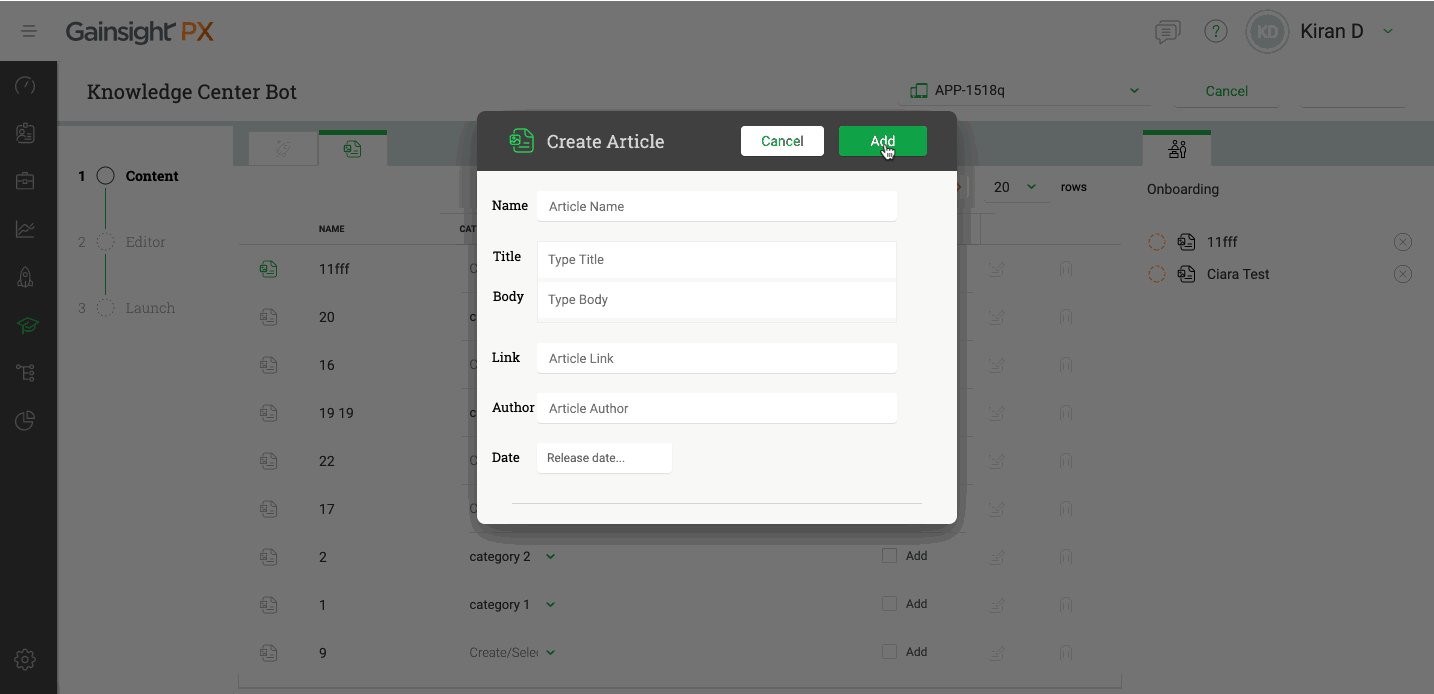
- Enter the article details like Name, Title, Body, Link, Author, and Date.
- Click Add.

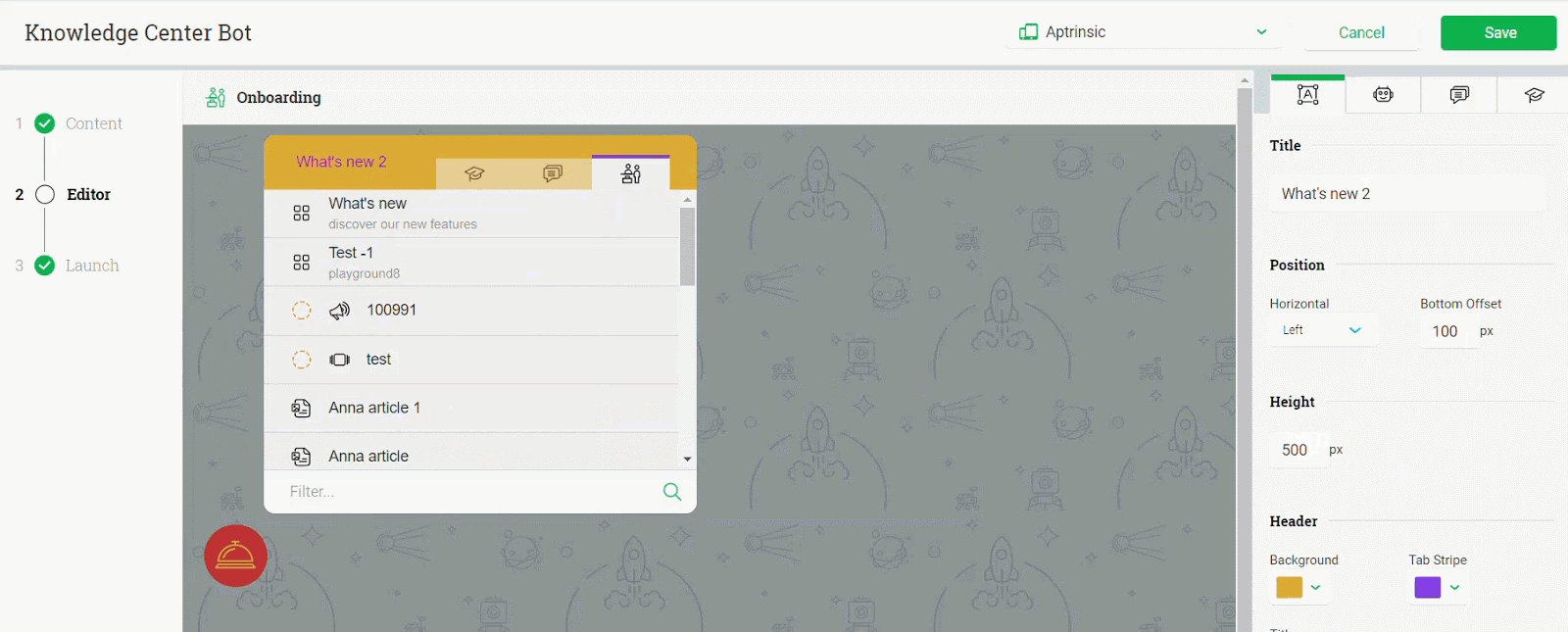
- Ability to Search articles in Bot: With this release, users can now search the articles from helpdocs, MindTouch, Salesforce and Zendesk with the help of our Knowledge Center Bot integration.
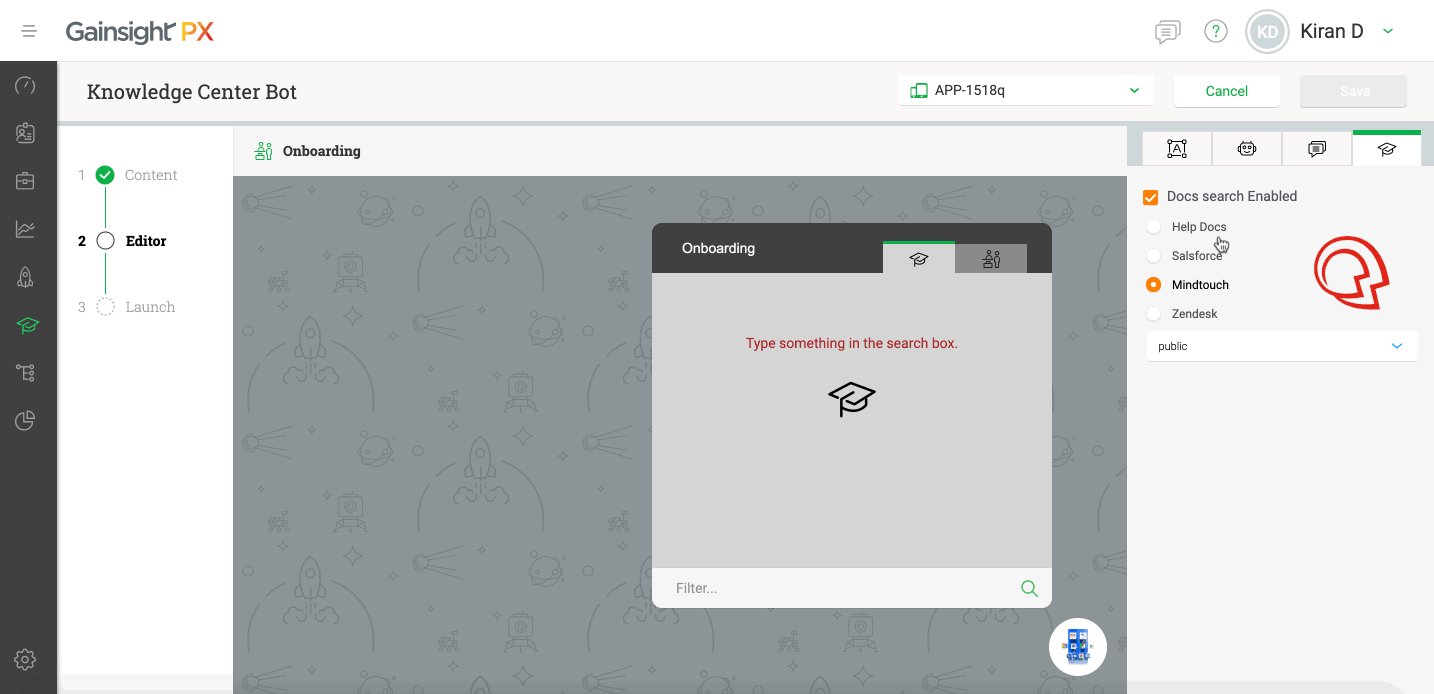
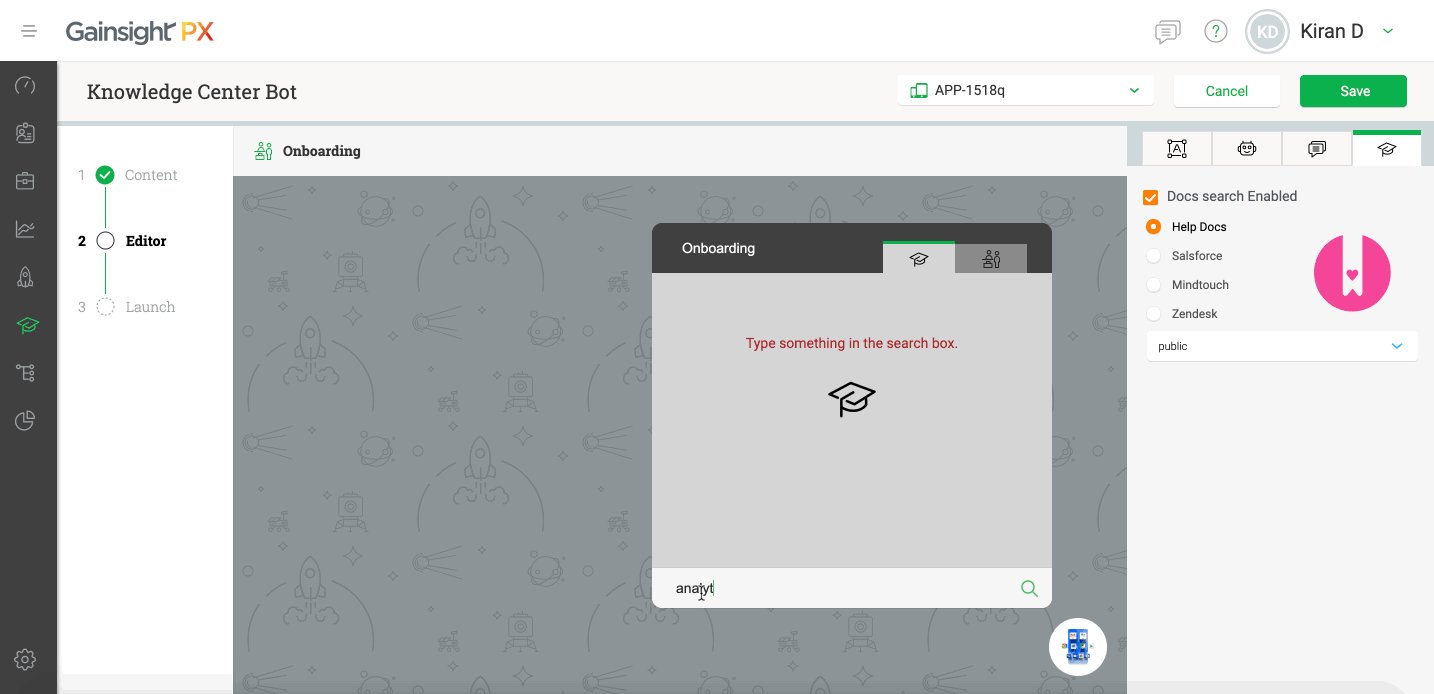
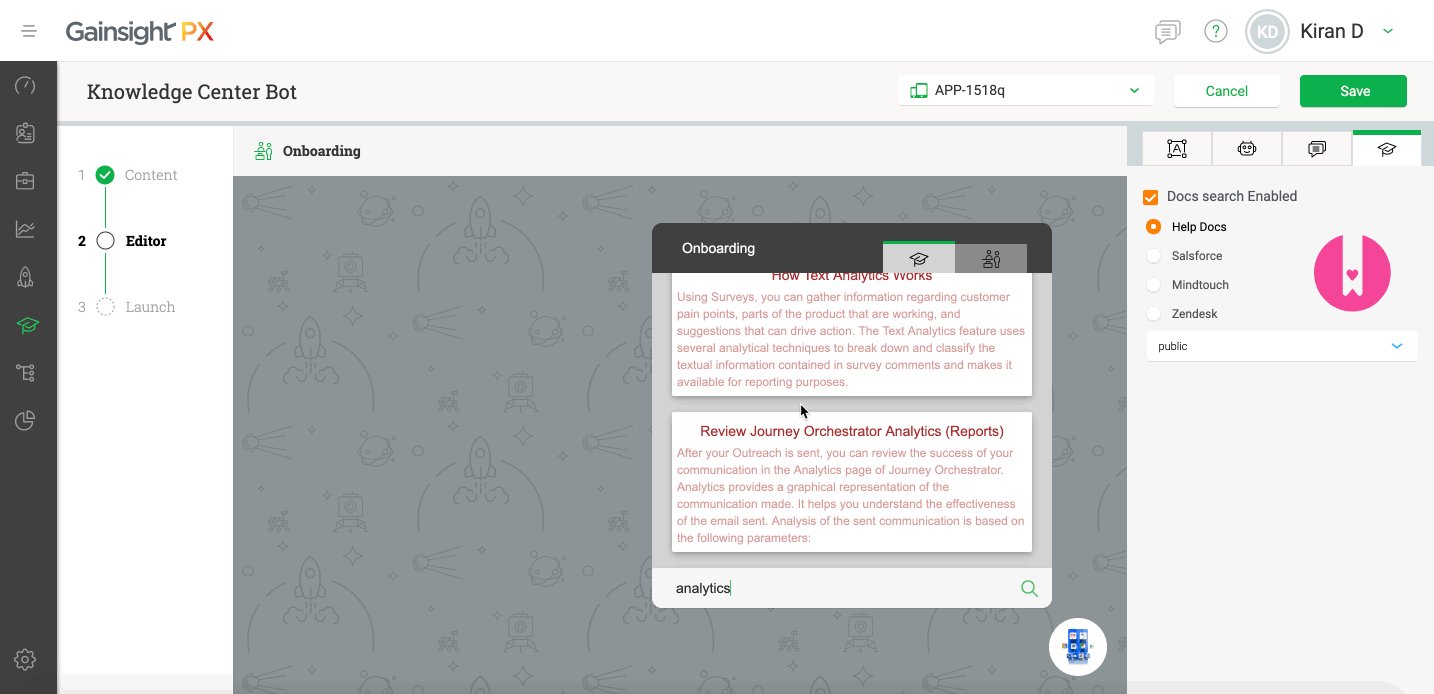
To search for an article in the Bot:- Navigate to Knowledge Center Bot > Editor.
- Under articles search tab, enable the Docs search Enabled checkbox. This enables you to select any one knowledge base portal. For example, select help docs and search Analytics. Bot shows the list of all articles related to analytics.

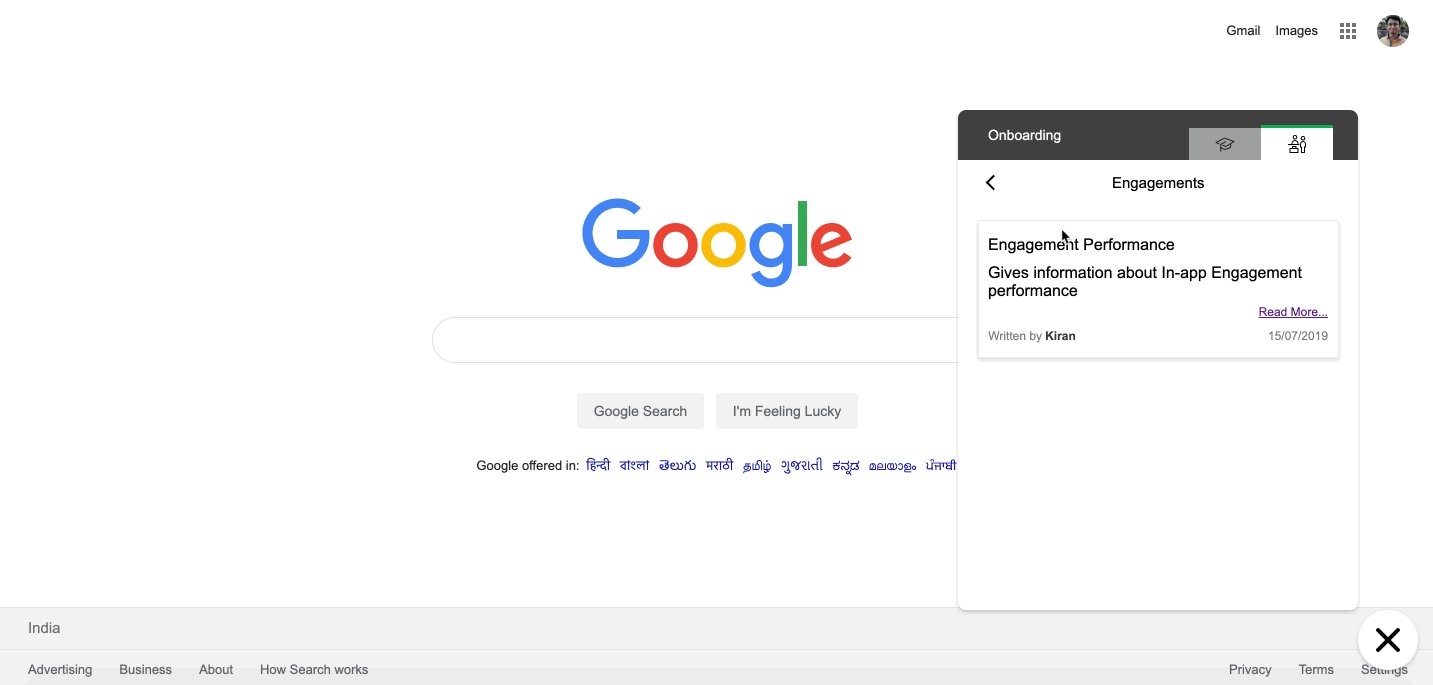
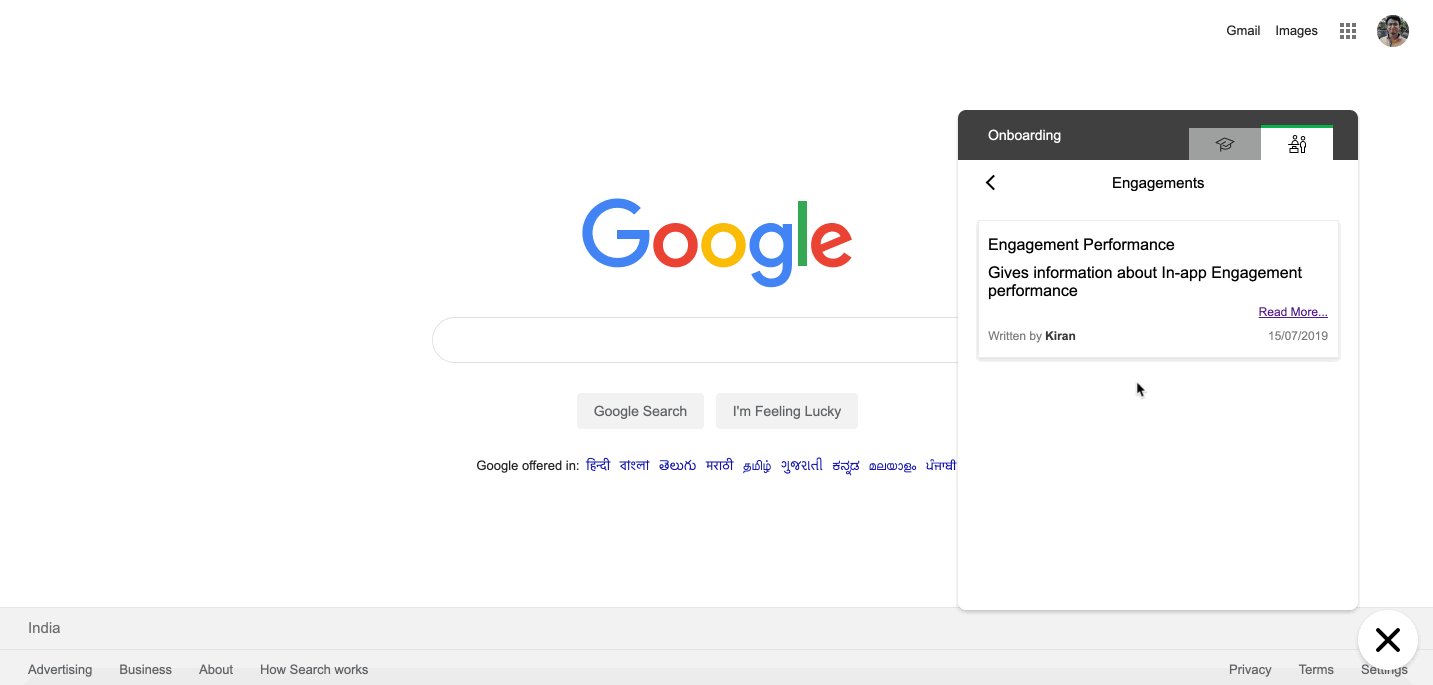
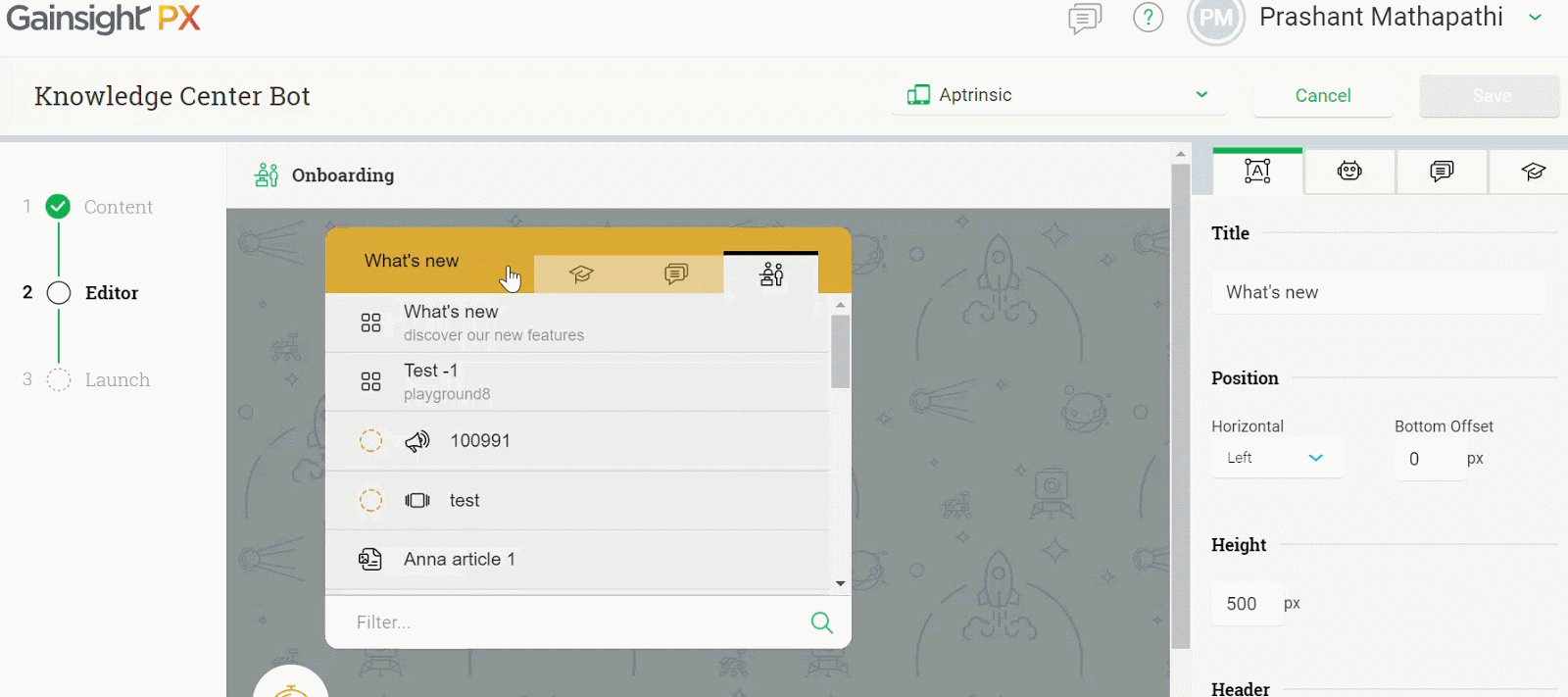
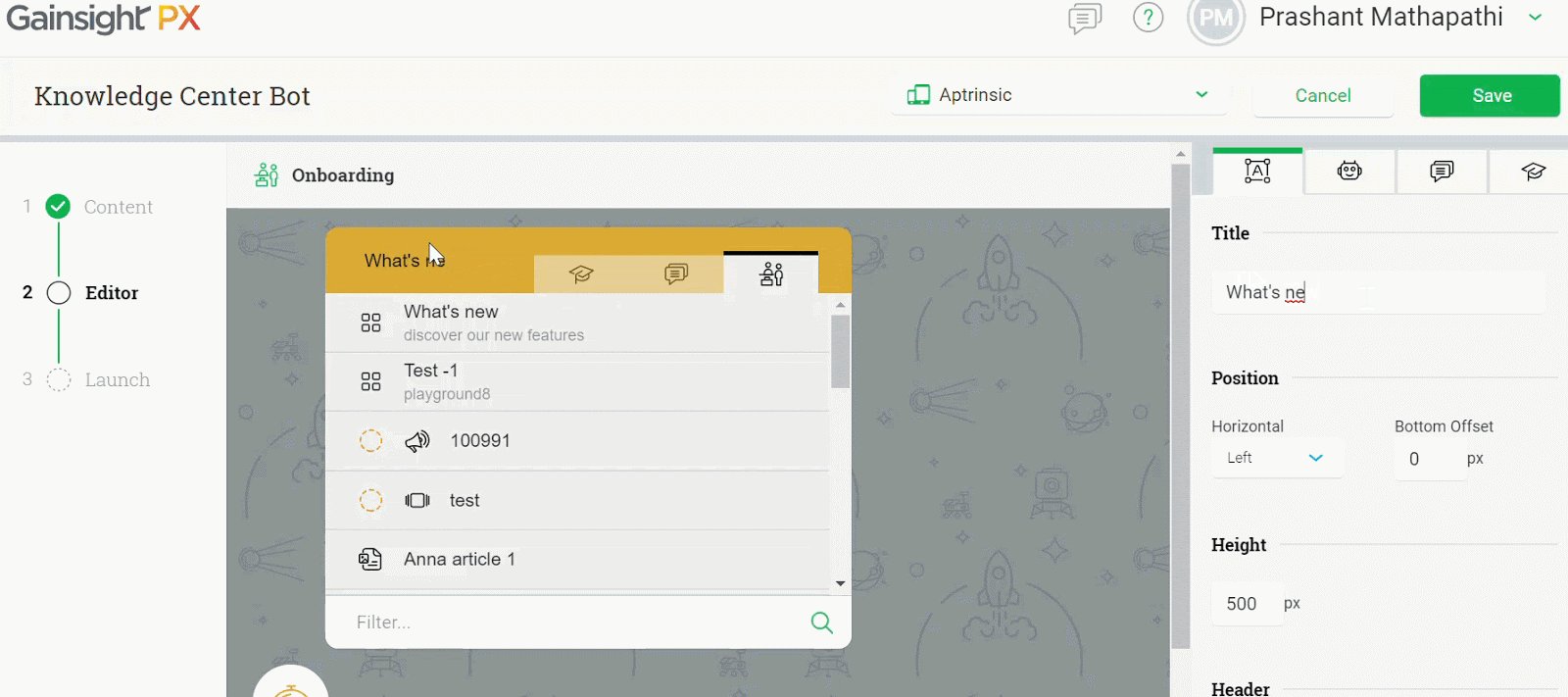
The following image shows how your added articles look in the Knowledge Center Bot, after you configure your webapp.

For more information about this feature, refer to the following articles:
Analytics
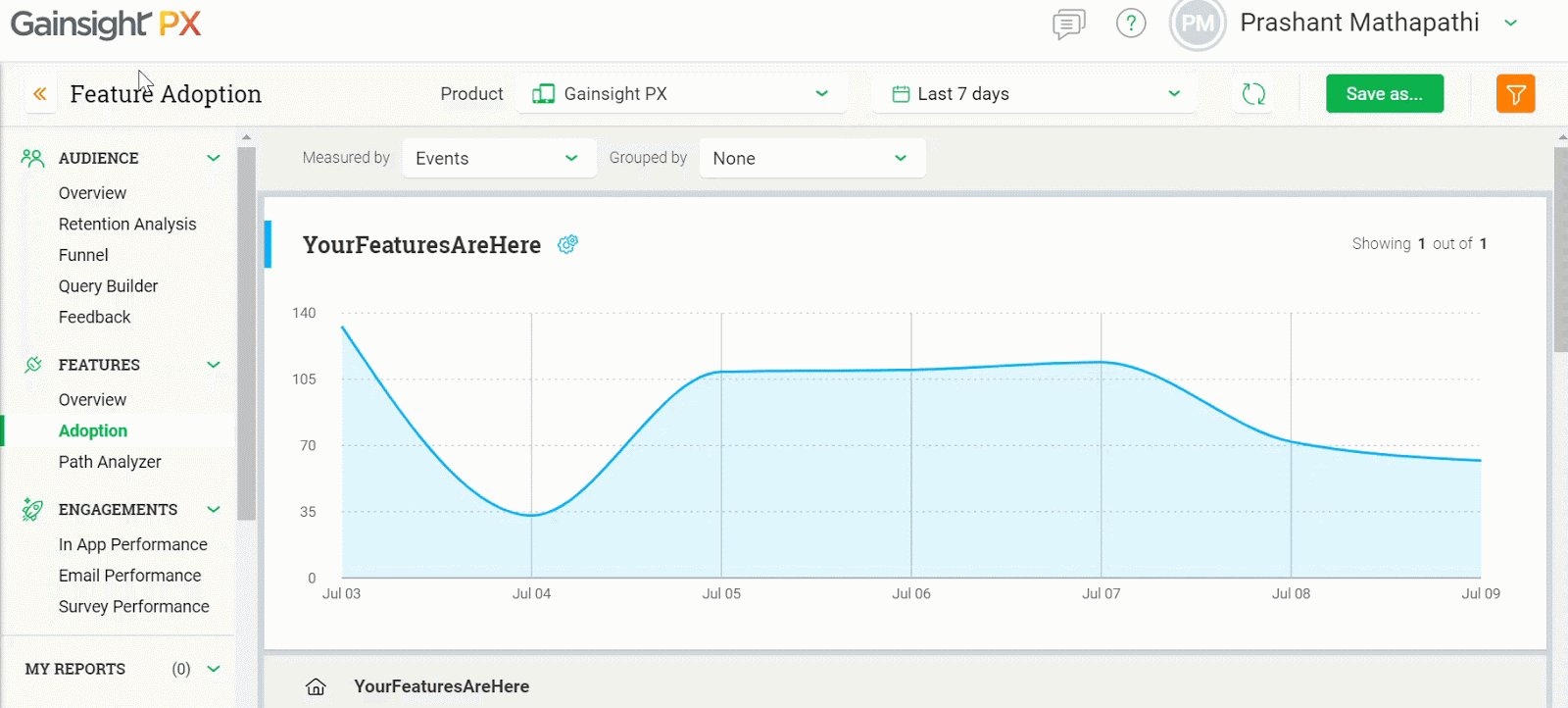
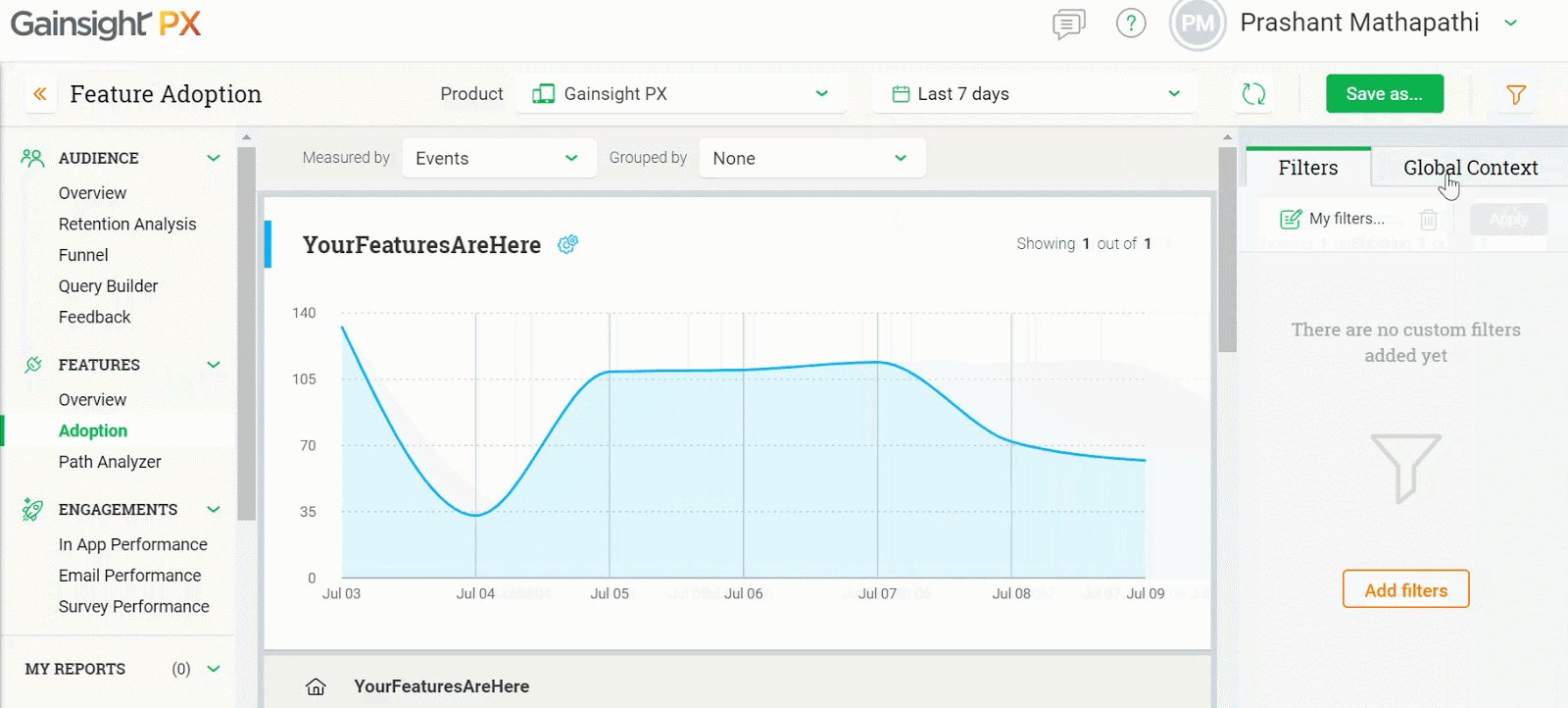
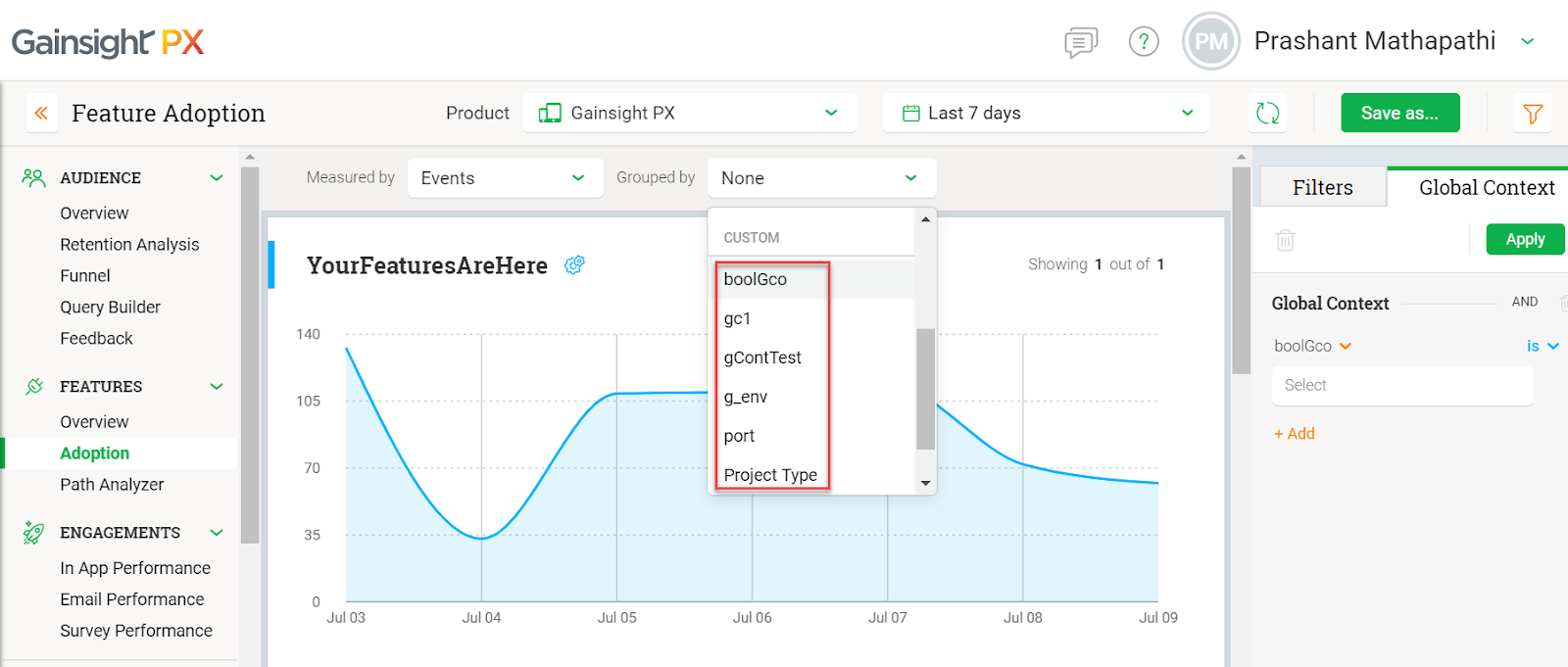
- Ability to use Global Context rules as filter in Adoption reports: With this release, you can now use the Global Context APIs as rules in the Adoption report. This enables you to easily access data from multiple Gainsight PX products in a single Adoption report.
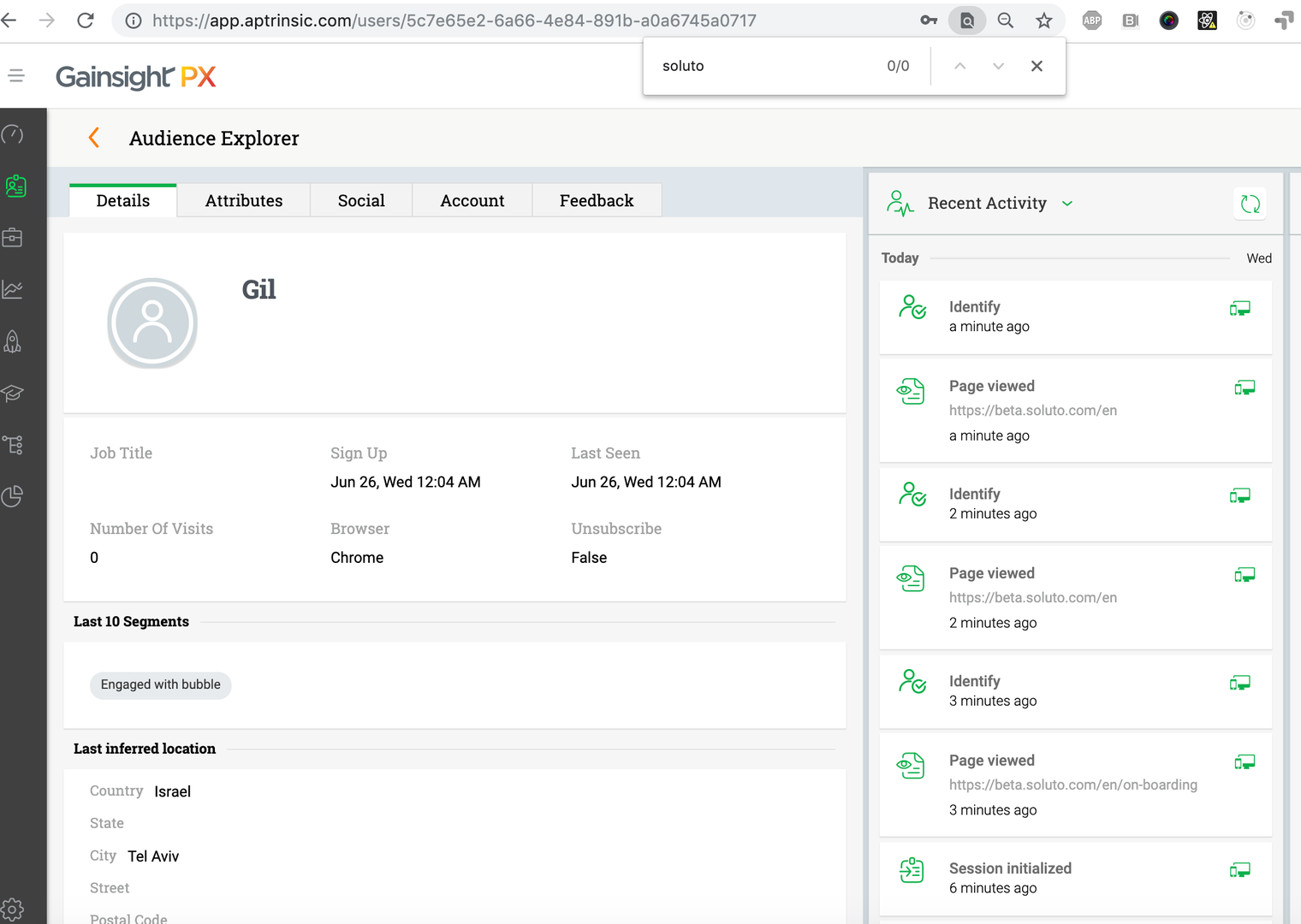
To use Global context APIs as filter rules, you must first set the Global context for the required event. You can use a Javascript API to set the Global context. To learn more about how to accomplish this, refer to the Use Global context API article.
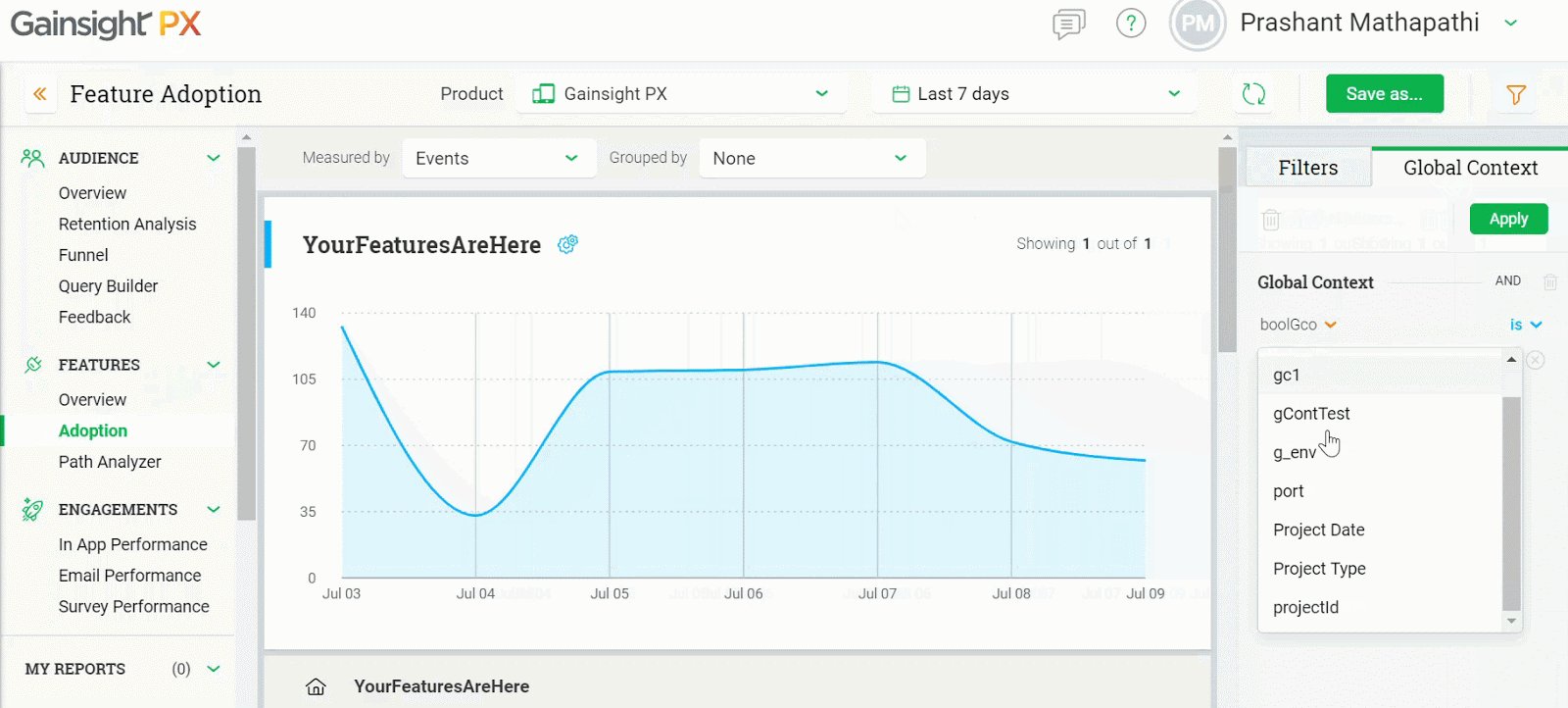
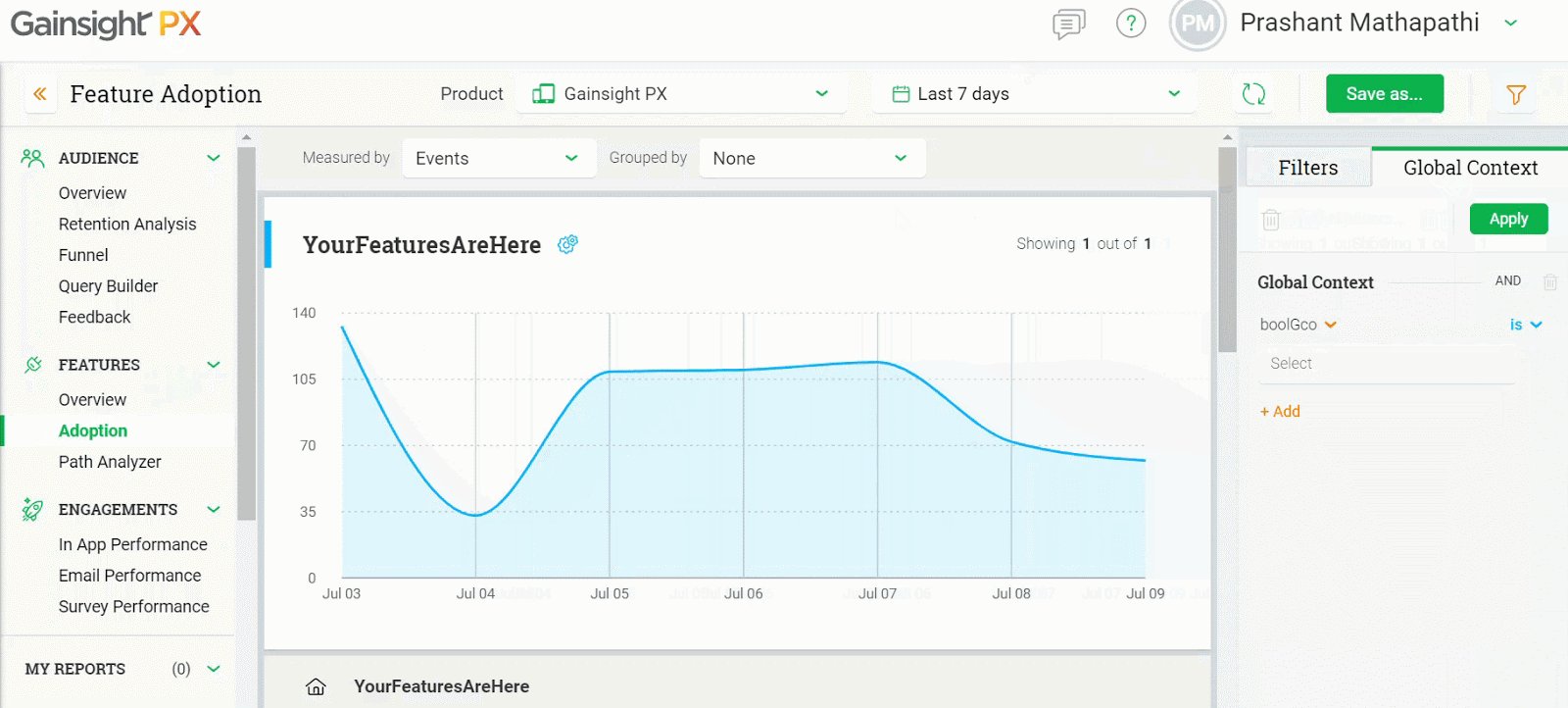
Once you set the Global context for your events, the Global context rules are displayed under the Global Context tab of the Adoption report.

Apart from using the Global Context rules for filtering data, you can also use them to group your data, by selecting the required global context rule in the Grouped by drop-down menu. Global context rules are displayed under the Custom section.

Business Use Case: Consider that you sell your product in three geographic locations, APAC, EMEA, and middle east. You have created three products in your Gainsight PX subscription, to track the sales in each of the three locations. On your Website, you have “Place Order” button which the customer clicks while placing an order (assumption is that number of clicks is equal to number of sales). You have created events to track the number of times this button is clicked in all three products.
You can now set global context and view the Sales in a particular geographical area, from any of your Gainsight PX product. You need not switch from one product to another. Also, you can use Grouped by option to get a comparative report of sales in each of the three geographical locations.
For more information about this feature, refer the following article:
Knowledge Center
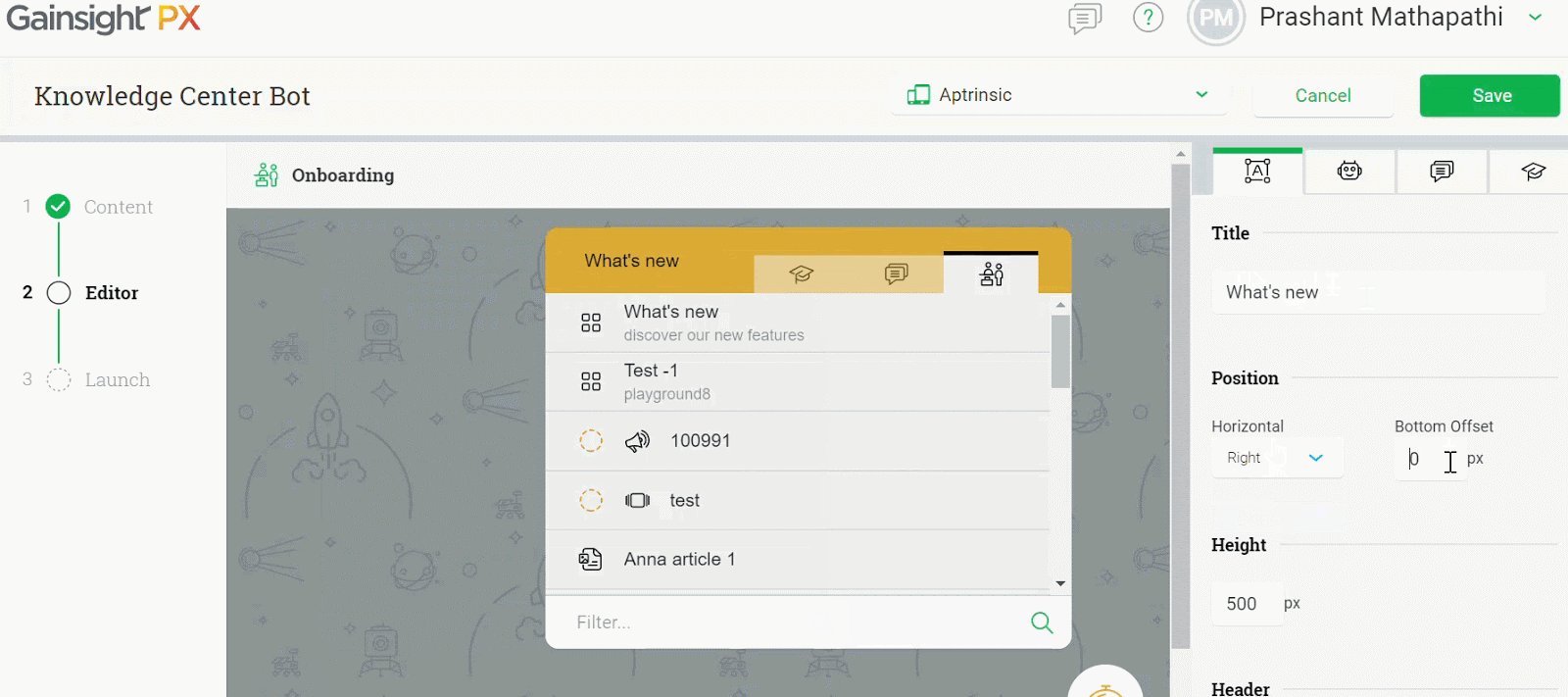
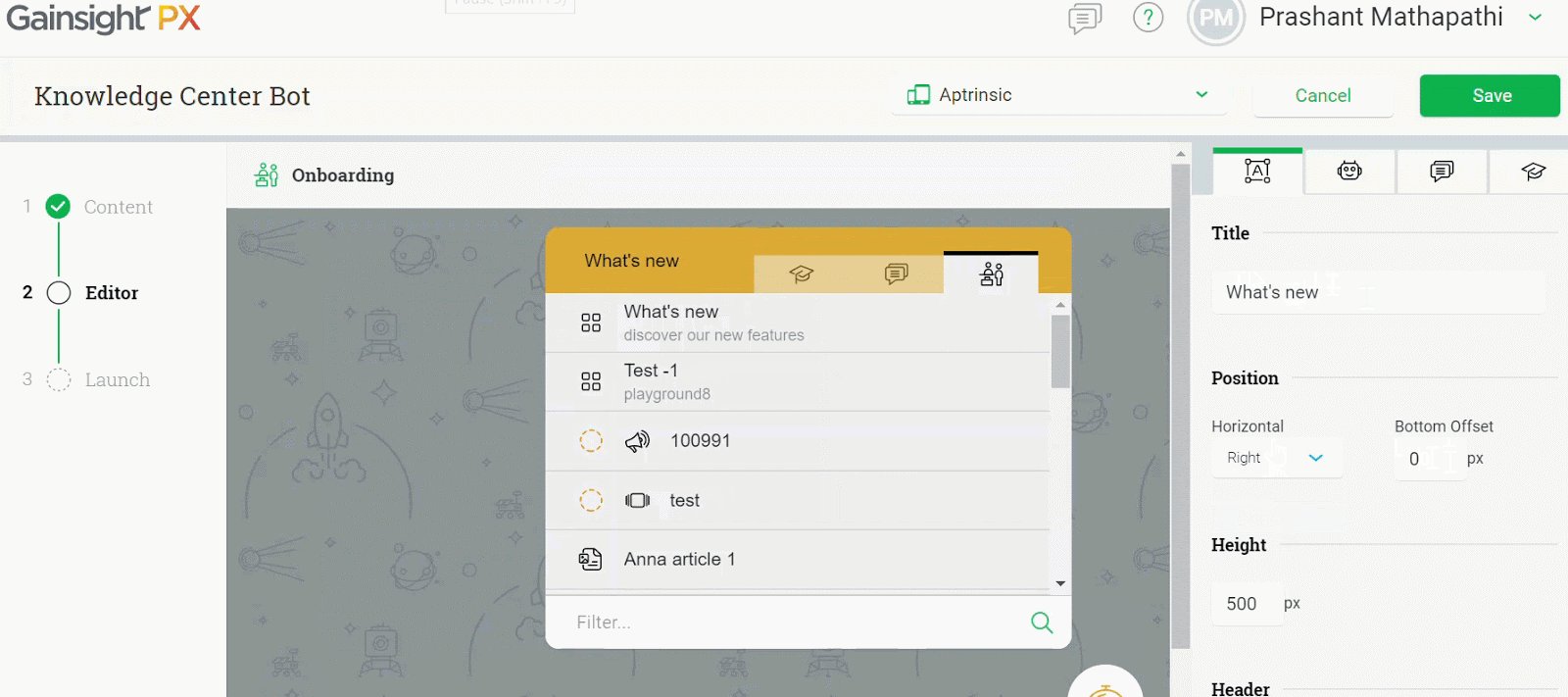
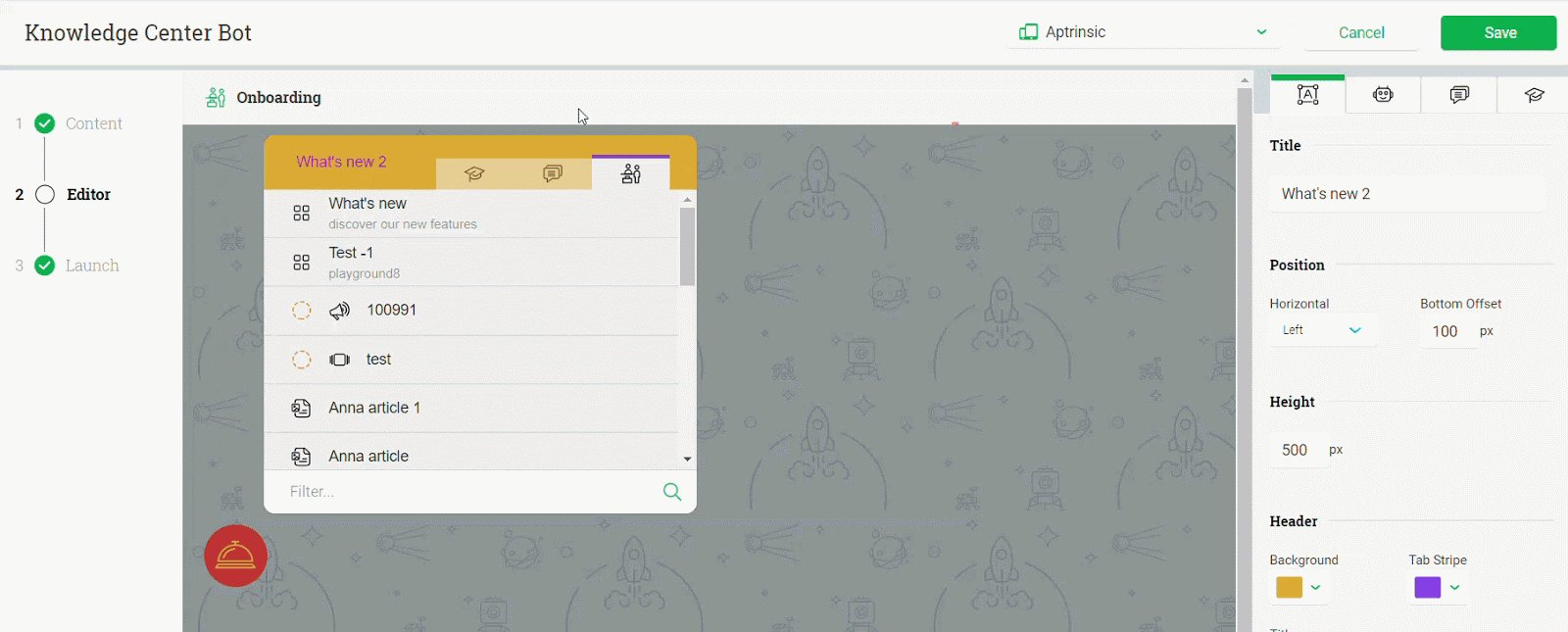
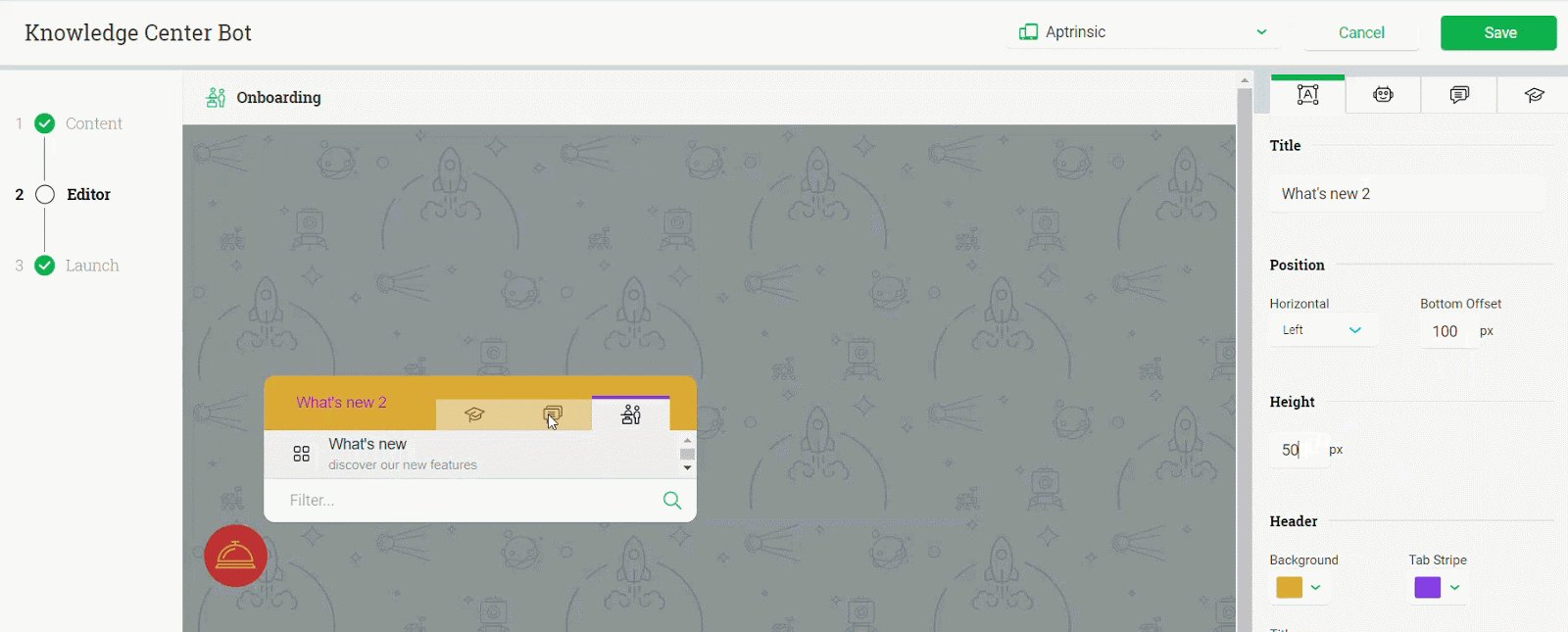
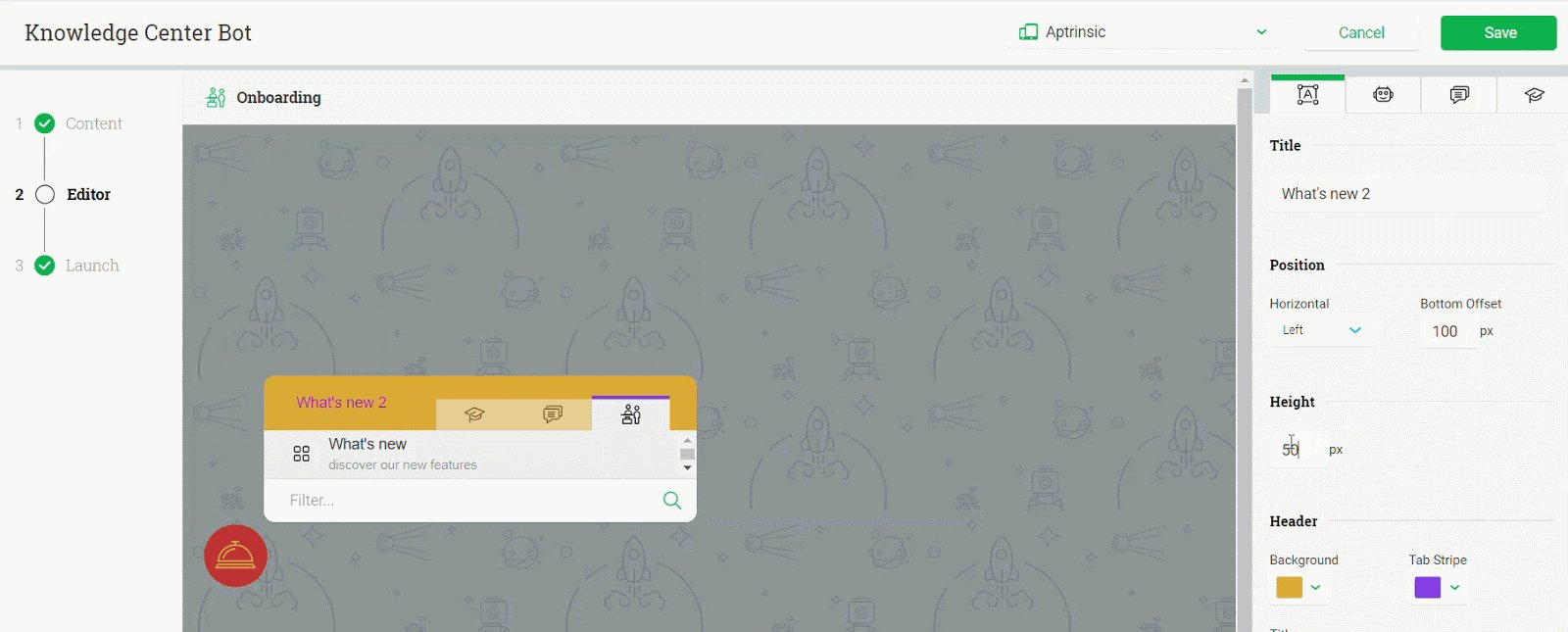
- Ability to Modify the title, size, and position of a Bot: With this release, Gainsight PX now allows you to modify the title, position, and height of a Bot. Gainsight PX has introduced three new sections in the Settings tab of the Knowledge Center editor; Title, Position, and Height.

The Title section allows you to modify the name of the Bot. The Position section allows you to place the bot to the left or right of the screen and set the bottom offset value. As you increase the Bottom Offset value, the bot moves towards the top of your screen.

The Height section allows you to set the height of your bot. By default, the height is set to 500px. You can modify the height as required. The maximum height limit allowed is 999 px.

The bot is UI responsive; the size of the bot changes automatically based on the size of your browser. Ensure that the Bottom Offset field in the Position section is set to 100 px.
For more information about this feature, refer the following article:
Issues Addressed (Fixes)
This section contains a list of customers' escalations which have been addressed and resolved in between Jun 16 and July 16.
Fix #1
[Date: 06/16/2019]
- Product Mapper / Guide Linker was not Launching even after having the PX tag installed correctly. Server side stripping has been performed for the URL, it is being now removed and the result is a redirect to the Dashboard. More research will be done on this issue for a better and easy resolution.
- One of our customers was facing an issue in accessing the in-app Editor feature when they tried to open Dialog Engagement with overlay. This issue is resolved and In-App Editor can now be accessed as expected.
Fix #2
[Date: 06/20/2019]
- Previously, one of our customers was not able to link the radio button while creating Guide Engagement > Tooltip or Hotspot step, which means it was not allowing them to click those events having the radio button functionality added. This issue is now resolved. Tooltip and Hotspot in Guide Engagement can now be linked to radio buttons and triggered by target element.
Fix #3
[Date: 06/26/2019]
- Events were not being tracked due to the issue related to identify issue. This issue is now resolved and functions properly.

Fix #4
[Date: 06/27/2019]
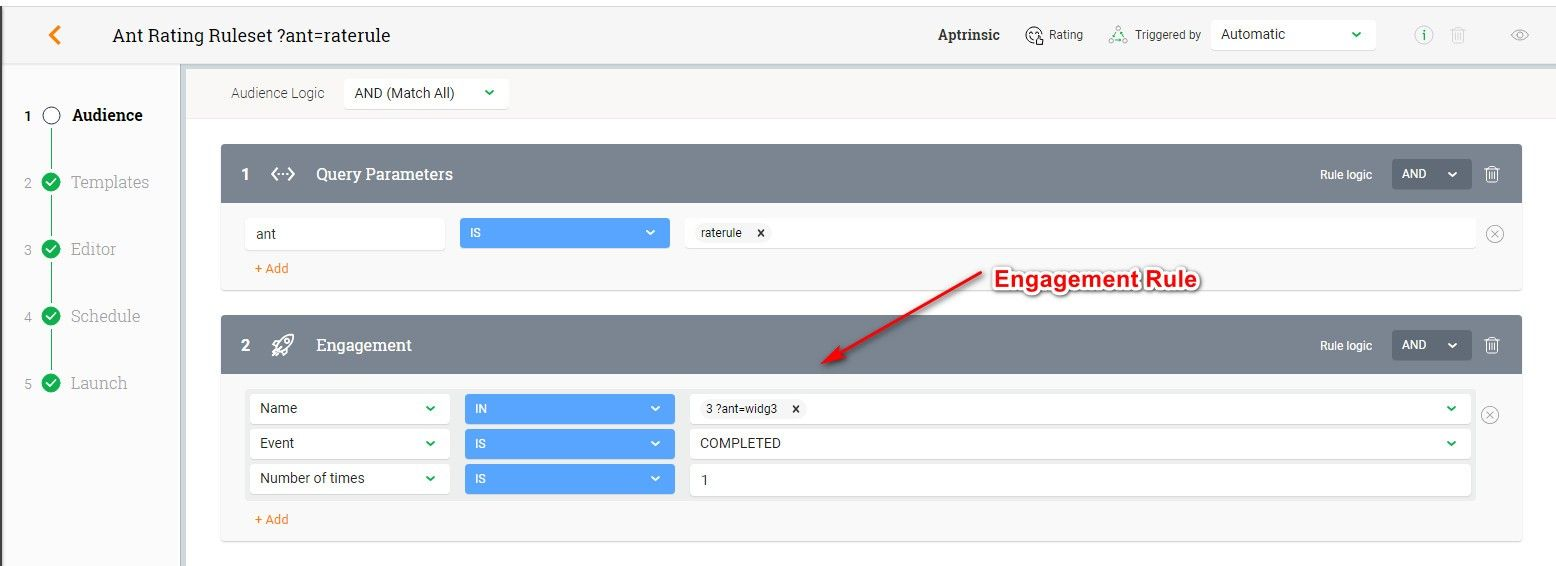
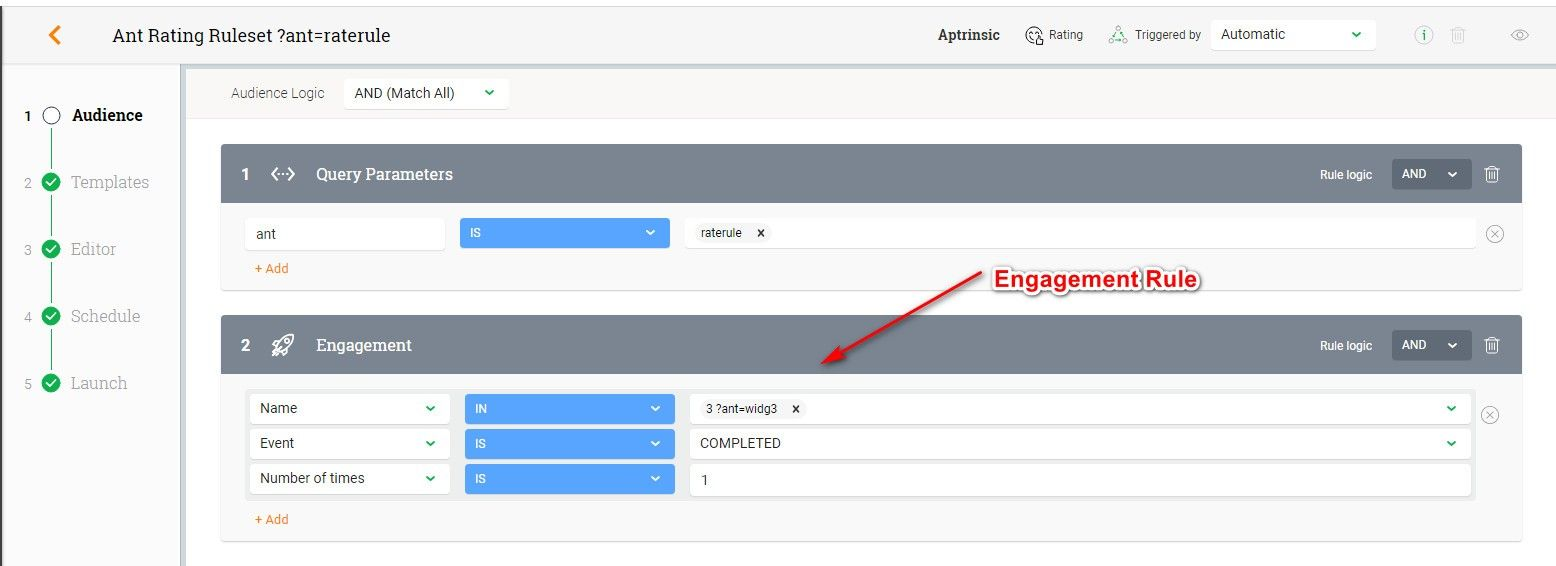
- Previously, when users created and set an engagement as Engagement rule and deleted the same engagement after saving, it did not reopen and shown error in Console.

This happened due to an issue with the rule set. Changing the Product option to Webapp resolved this issue.
Fix #5
[Date: 07/01/2019]
- One of our customers was receiving error while fetching metadata even after updating the API-Key and Product-key correctly in the config.json file. This issue is resolved by adding some custom attributes, loading data for the customer and updating the script with a fix.
Fix #6
[Date: 07/07/2019]
- Previously, in Engagements the Ordered list and Unordered list were not consistent across the applications. Bullets were appearing in PX but this was not showing as expected on Webapp upon launch/ preview. This was happening due to CSS collision when users hide numbered/bulleted elements on the web app CSS. This issue is now resolved.