Format Step Dialog
This article explains how you can format a step dialog of a Guide engagement.
Overview
The Global Overlay element in the floating Editor lets you configure the Padding and the Dimensions that can be applied to all the steps within the engagement.
For more information on how to add background images, refer to the Insert Background Images section of Work with Rows article.
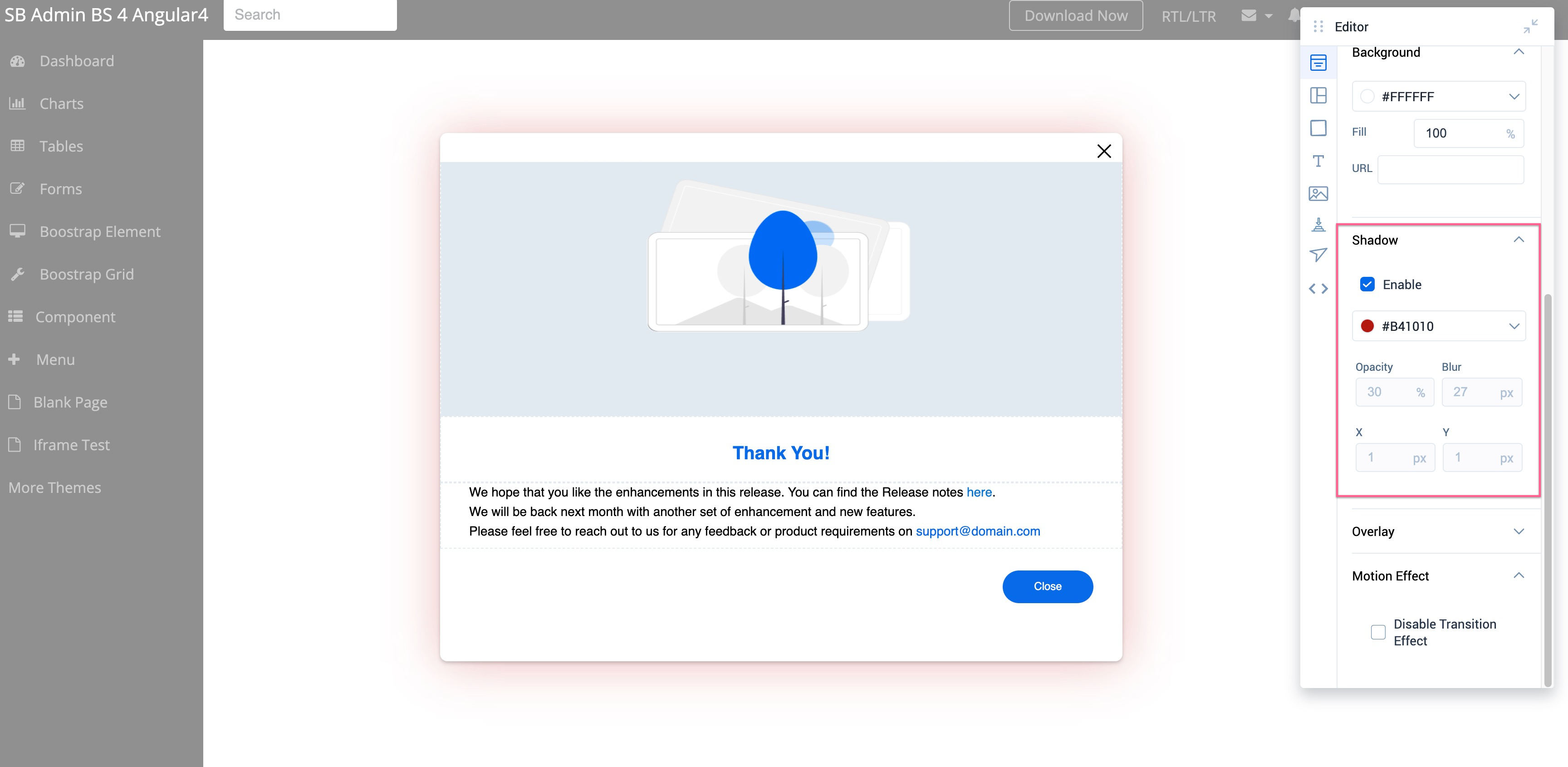
Add Shadow Effect to the Step Dialog
Select the Enable checkbox in the Shadow section to add a shadow effect to all the steps within the engagement. You can modify the Color and the Opacity percentage of the color.

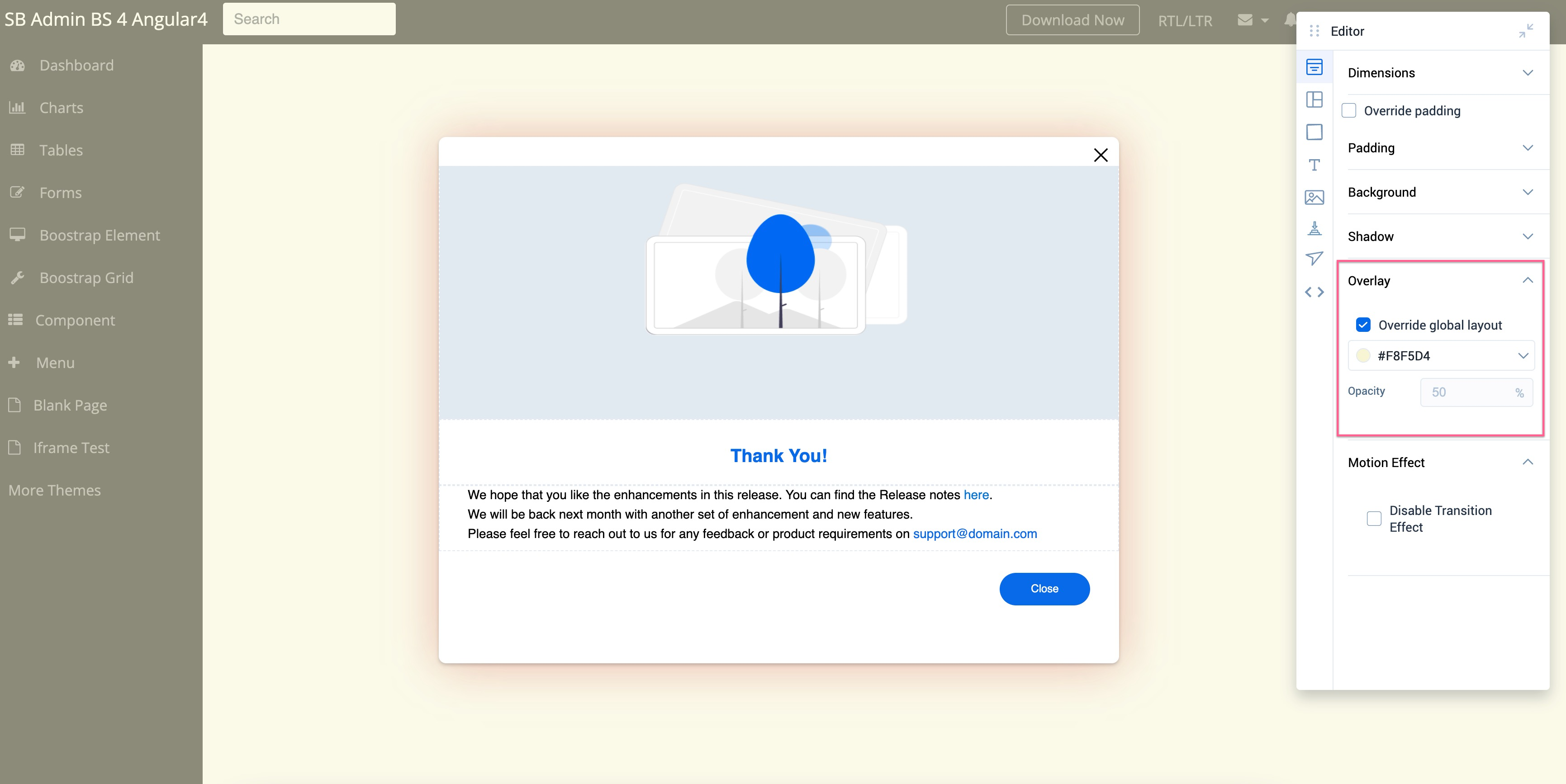
Configure Screen Overlay
Add screen overlay to bring users’ attention to the engagement step and not the application. Select the Override global overlay checkbox to add overlay to the selected step. You can select an overlay color and configure the Opacity of the color.

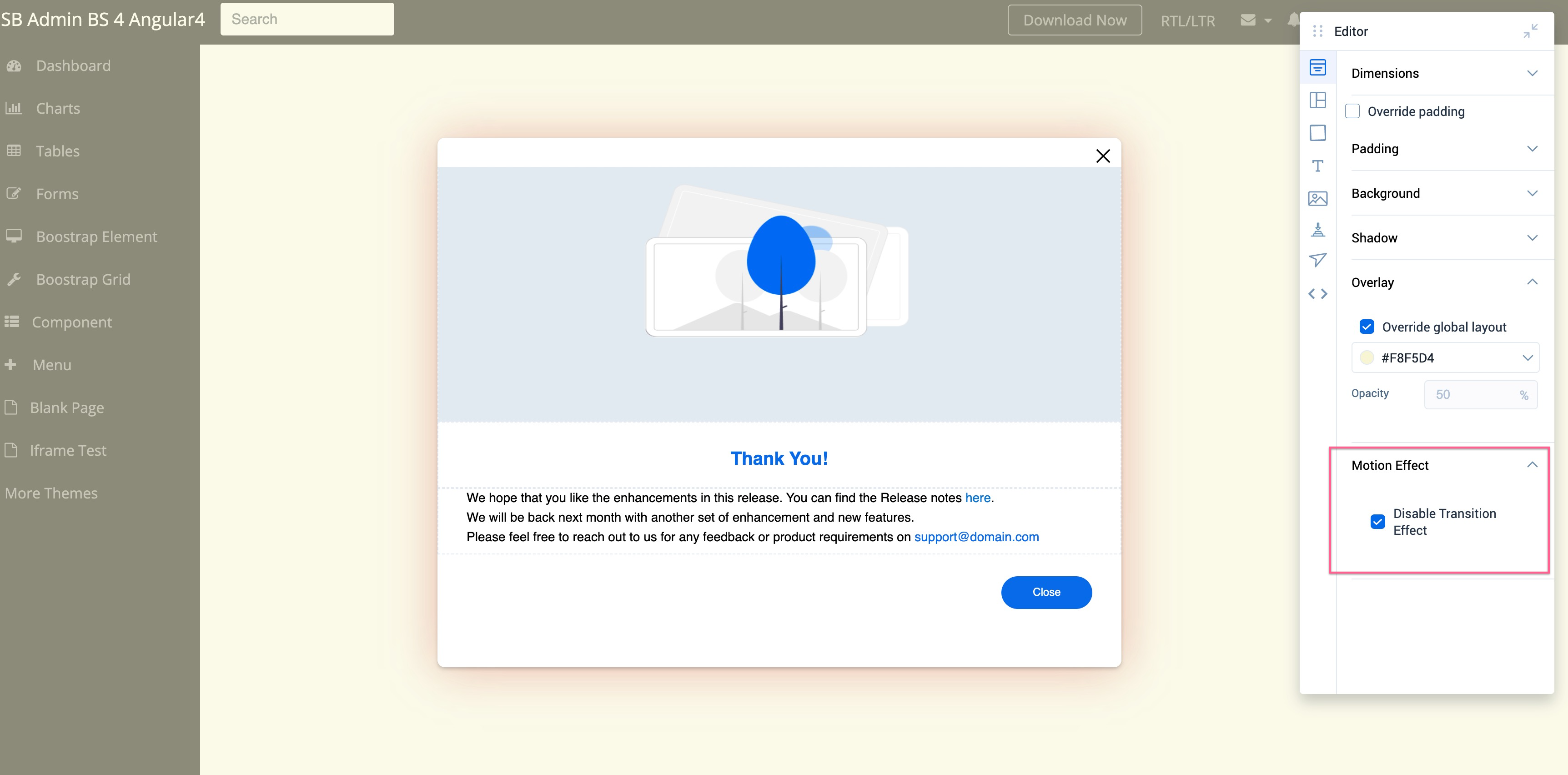
Apply Transition Effect
The transition effect is applied to all the steps in the Guide by default. To turn it off, select the Disable Transition Effect checkbox.