Javascript SDK Configuration
This article explains the various configurations that can be made to the SDK configurations and Gainsight PX tag.
How to use Special SDK Configuration
The web application tag can be configured either using the UI SDK settings or directly on the tag level. The tag level configuration will prevent any UI configuration change and is normally used as a security measure.
| Name | Category | Description | Default |
|
htmlSanitization |
Security |
The SDK will scan guide content for scripting or risky elements and will not display the guide in case one found. | false (optional) |
|
htmlSanitizationAllowedDomains |
Security |
Specify exclusive domain URLs for hosting content which is referenced by the in-product guides (e.g. images) | null (optional) |
| htmlSanitizationAllowedSchemes | Security | Specify list of allowed schemes for href and src values. By default, sanitization allows the following: 'http:', 'https:', 'data:' |
['http:', 'https:', 'data:'] |
|
engagementChecksumFileUrl |
Security |
In case you would like to host an in-product engagement checksum file to be verified before the SDK will present the content use this config. This is an extreme measure that can be used in case you would like to lock the engagement content. Any changes to the guide requires updating the CDN checksum file. |
null (optional) |
|
usePOST |
Security |
In case you would like the tracking calls to use HTTP POST and not GET | false (unless the payload is too large for a GET) |
| fullDomainCookie | Session tracking |
PX tracks user sessions based on the top-level domain e.g: .mydomain.com In case the app uses a domain prefix with the account name e.g: mycustomer.mydomain.com it might be useful to use the full-domain-cookie flag in case the end-user has access to two or more domains using the same browser. |
false If set to true: PX will track each browser tab that has a different domain as separate session including the domain prefix |
How to use the Configuration Object in the SDK
<script type="text/javascript">
(function(n,t,a,e,co){var i="aptrinsic";n[i]=n[i]||function(){
(n[i].q=n[i].q||[]).push(arguments)},n[i].p=e;n[i].c=co;
var r=t.createElement("script");r.async=!0,r.src=a+"?a="+e;
var c=t.getElementsByTagName("script")[0];c.parentNode.insertBefore(r,c)
})(window,document,"https://web-sdk.aptrinsic.com/api/aptrinsic.js","AP-************-2", {
<!-- setting content security polic -->
"fullDomainCookie": true
"htmlSanitization": true,
"htmlSanitizationAllowedDomains": ["https://allow.this.domain.com"]
<!-- setting checksum endpoint -->
"engagementChecksumFileUrl": "https://your.domain.com/checksums.json"
}
);
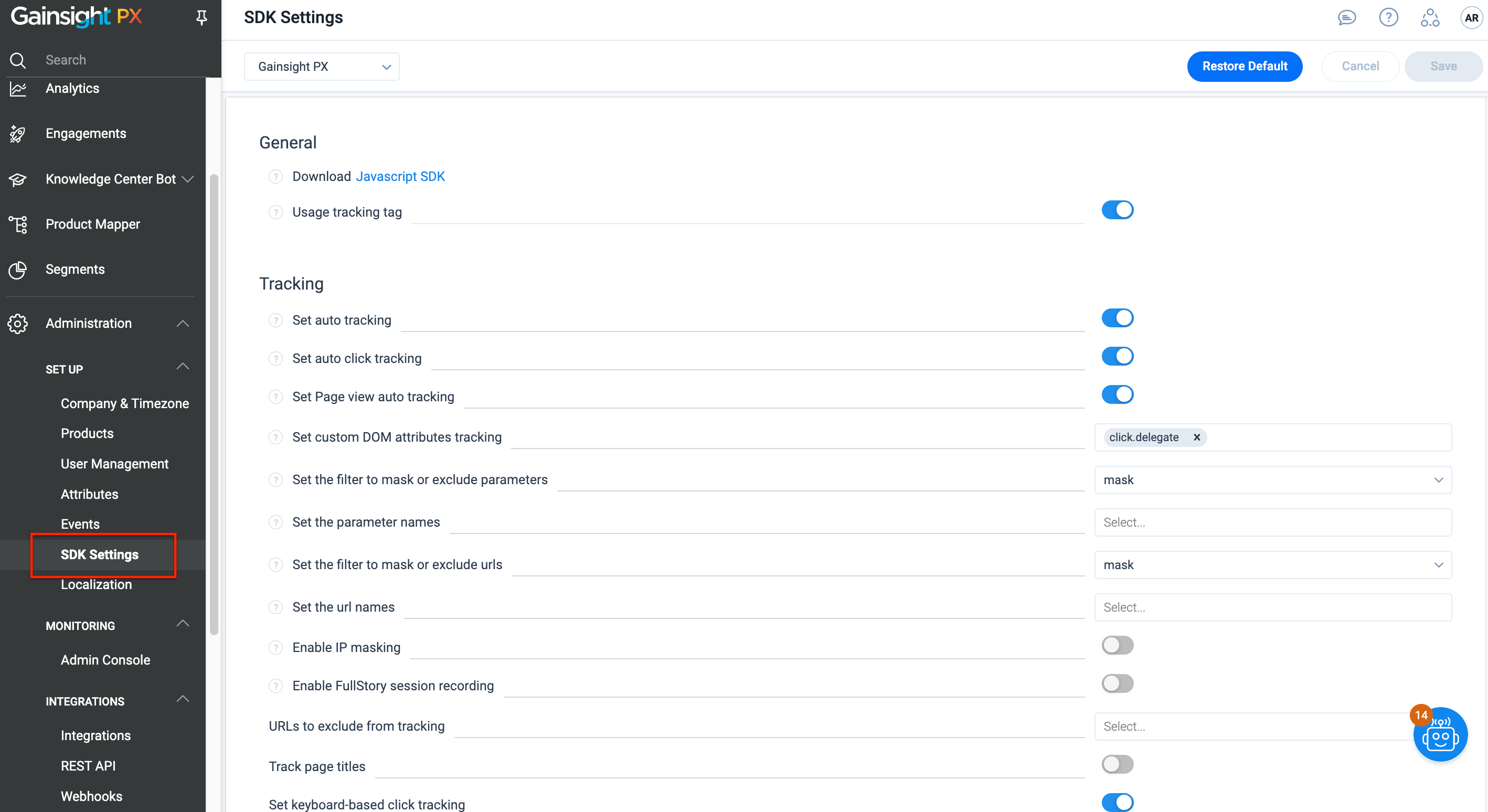
Using SDK Settings
Alternatively, you can specify some of the other available settings using Administration > SDK Settings page.

For information on each configuration, refer to the SDK Settings article.
Configure Cookies Storage
By default, Gainsight PX stores your cookies data in your browser.
To save the cookies data in your local storage instead of the browser, set localStorageCookie to true in the Gainsight PX Tag as follows:

Export the Engagement Checksum File
If the SDK is using the engagementChecksumFileUrl configuration, it will automatically match any real-time engagement with the hosted checksum. For more information on how to use the Checksum feature, refer to the Validate In-App Engagements for Checksum and HTML Sanitization article.
Debugging Stage Engagements without Checksum Verification
Allowing for a quick editing experience you can disable checksum in your browser by adding this cookie which will tell the SDK to bypass checksum in your individual browser.
Open your browser console (More tools -> Developer tools -> Console tab) and run this command
document.cookie = 'apt.debug=true'