Configure Gainsight NXT Custom Widgets
Gainsight NXT in Salesforce CRM
This article supports Gainsight NXT, the next evolution of the Customer Success platform, accessing through Salesforce Login. New and upgraded customers are deployed on Gainsight NXT. To learn more about Gainsight NXT in Salesforce, click here.
If you have not upgraded and are using Gainsight Salesforce Edition, you can find supporting documentation here.
Not sure what your team is using? Click here.
Overview
This article explains how Salesforce Admins can configure custom Gainsight NXT widgets on the Salesforce object layouts. You can add any specific Gainsight C360 section to the Gainsight NXT widget in any object layout. This article is intended for customers accessing Gainsight NXT through Salesforce login.
Use case: If you want to display only the health score information of a Salesforce Account derived from Gainsight, you can customize the widget to display only the Scorecard section in the custom object layout.

You can also add this widget in any Salesforce custom apps in addition to object layouts. You can configure these widgets in both the Salesforce Lightning experience and Classic mode.
Advantages of custom widgets over Gainsight NXT Account, Opportunity, and Case widgets:
- Custom widgets can be added to any Salesforce object layout, including the custom object layouts. Gainsight NXT widgets for the Account, Opportunity, and Case pages can only be added to the respective Salesforce object layouts.
- Custom widgets can render R360 sections directly on the custom object layouts as configured, instead of navigating to the R360 page from the C360 page.
- Custom widgets can display just one required C360 section on the object layout.
- In the Salesforce Lightning experience, multiple custom widgets can be configured in one object layout, to display multiple C360 sections at different locations in the object layout.
Limitation: You cannot add a Report to the C360 Related List section in the custom object layout through the custom Gainsight NXT widget.
Configuration of Custom Widget
You can configure the custom widget by creating a new Visualforce page by customizing the Visualforce Component provided by Gainsight. This component is not bound to display in any specific object layout. Inputs that you pass through the VisualForce page render relevant sections for an entity (Company or Relationship), and Detail and/or Timeline tabs.
Following are the high level steps to configure the custom Gainsight NXT widget:
- Create a new Visualforce page for the custom widget
- Customize Visualforce Page for the Custom Gainsight Widget
- Add the Visualforce page to any Object Layout
Create a new Visualforce Page
To create a new Visualforce Page:
- Login to your Salesforce org in the Lightning experience.
- Navigate to Setup Home > Custom Code > Visualforce Pages. You can find this page through Quick Find search in the Setup Home page.
- Click New.
- Enter Label and Name.
- Setup the remaining configurations. For more information on creating a new Visualforce Page, refer to the Create Visualforce Pages Salesforce document.
- Enter the required Visualforce component offered by Gainsight, and customize as required, in the Visualforce Markup. For more information on the Visualforce components offered by Gainsight, refer to the Visualforce Components section.
- Click Save or Quick Save.

For more information on the Visualforce components, refer to the apex:component Salesforce article.
Visualforce Component and the Customizations
This section explains the Visualforce component and the different parameters, offered by Gainsight. You can add the Visualforce component in the Visualforce Markup while creating a new Visualforce Page. These parameters render the required details from Gainsight NXT. Following are the different parameters that you can pass through Visualforce component:
| Parameter | Data type | Default Value | Description |
|---|---|---|---|
| accountId | String | None | Unique Salesforce Account Id field which helps resolve unique Gainsight Company Id to render the associated C360 details from Gainsight |
| companyId | String | None | Unique Gainsight Company Id field to render the associated C360 details from Gainsight |
| gsRelationshipId | String | None | Unique Gainsight Relationship Id field to render the associated R360 details from Gainsight |
| sectionName | String | All C360 Sections |
Name of the C360 section to display in the Gainsight NXT widget. You can pass one of the following section names:
|
| sectionLabel | String | None | Label of the C360 section to display in the Gainsight NXT widget. |
| showDetailView | Boolean | true | true or false which helps either to show one of the sections in the Detail View tab or not |
| showTimeline | Boolean | true | true or false which helps either to show Timeline page or not |
| sectionConfig | String | None | You can pass different configurations of the Cockpit section (you can add a filter that helps you filter the associated Companies in Gainsight). |
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
gsRelationshipId = "{!gsRelationshipId__c}"
sectionName = "cockpit"
sectionLabel = "CockpitCTA"
showDetailView = "true"
showTimeline = "true"
sectionConfig = "{'cockpit' : {'filters' : [{'lhs' : 'Case', 'rhs' : 18_Digits_Record_ID}]}}">
</JBCXM:GSNxt>
Notes:
- Values that are shown in the above Visualforce component are for reference only.
- You should pass any one of the accountId, companyId, or gsRelationshipId variable fields.
- You can pass any one of the section names.
- You should pass either sectionName or sectionLabel when there are more sections of same type. Ex: for Cockpit section name, there can be two section labels: CockpitSection and CockpitCTA.
- For now, Gainsight supports passing filters for the Cockpit only through the sectionConfig parameter.
For more information on each 360 section in Gainsight NXT, refer to the Overview of Customer 360 Details article.
Parameter Details
You can pass the following different parameters through a Visualforce component.
Add SFDC Account Id or Gainsight Company Id
Prerequisite: If you want to pass Gainsight Company Id, the custom object should have a field that stores the Gainsight Company Ids to resolve the respective Company from Gainsight and display the C360 sections in the widget.
You can pass either SFDC Account Id or Gainsight Company Id field name from the object, to render the respective C360 page from Gainsight, as shown below:
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
showDetailView = "true"
showTimeline = "true">
</JBCXM:GSNxt>
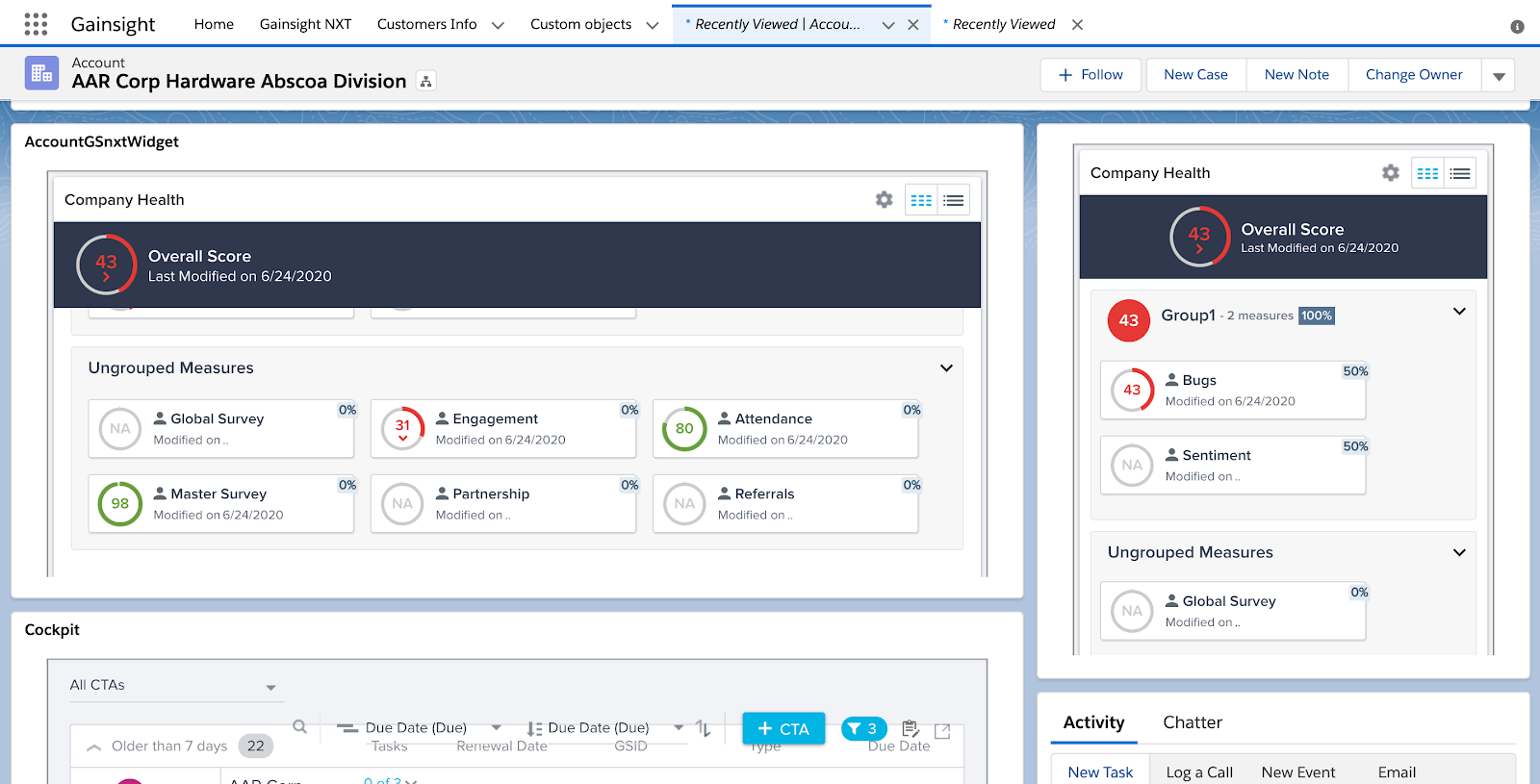
If you configure the Visualforce component as shown above, end users will see the respective C360 Detail view with all the sections and the Timeline view, as shown below:

You can see all C360 sections in the widget, as the respective configuration of the widget does not have any specific section name parameter passed.
The Id field that you pass helps identify unique Company for each record in the object and render the respective Gainsight C360 page to each record layout.
Add Gainsight Relationship Id
Prerequisite: The custom object should have a field that stores the Gainsight Relationship Ids to resolve the respective Relationship from Gainsight and display the R360 sections in the widget.
You can pass Gainsight Relationship Id field name to display the respective R360 page, as shown below:
<JBCXM:GSNxt
gsRelationshipId = "{!gsRelationshipId__c}"
showDetailView = "true"
showTimeline = "true">
</JBCXM:GSNxt>
The Id field that you pass helps identify unique Relationship for each record in the object and render the respective Gainsight R360 page to each record layout.
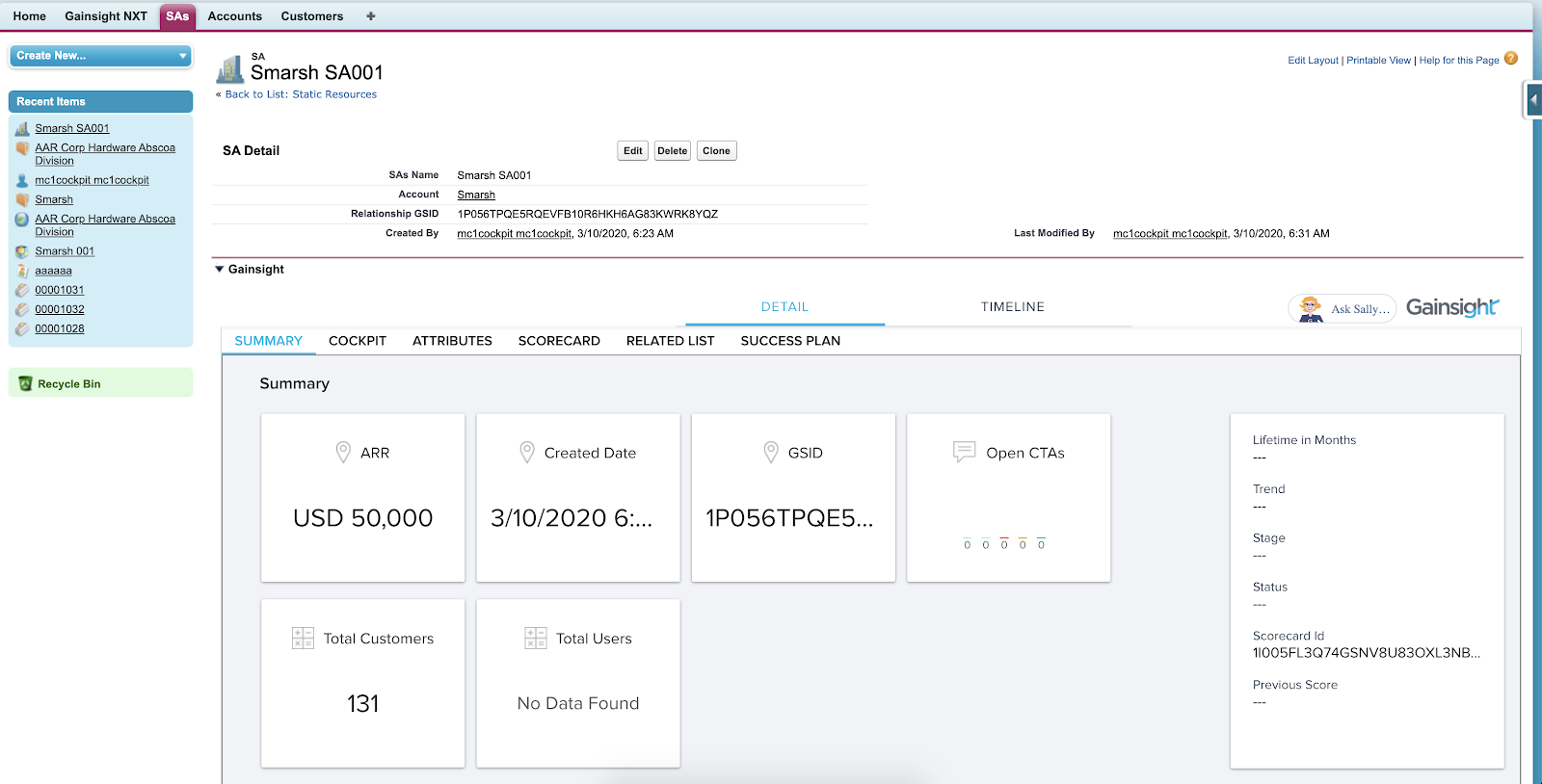
If you configure the Visualforce component as shown above, end users will see the respective R360 Detail view with all the sections and the TImeline view rendered from Gainsight NXT, as shown below:

Display Section Name
If you want to display a specific C360/R360 page rendered from Gainsight NXT to the end users, pass additional parameter sectionName, specifying the section name. For more information on the exact section names that you can pass through the visualforce component, refer to the Visualforce Component and the Customizations section.
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
sectionName = "cockpit"
showDetailView = "false"
showTimeline = "false">
</JBCXM:GSNxt>
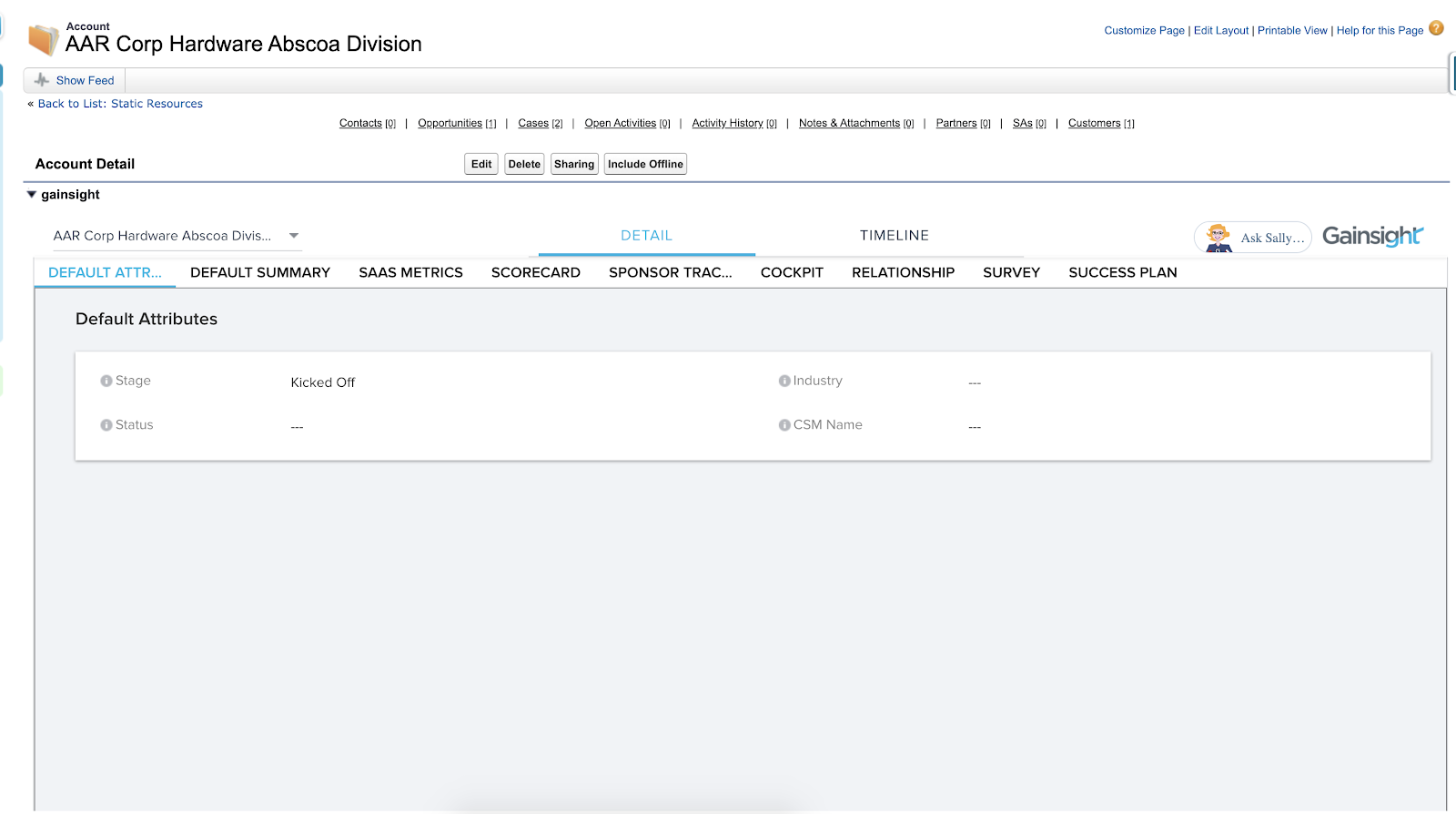
End users will see the Cockpit C360 section without Detail and Timeline tabs as shown.

Display Section Label
If you want to display a specific C360/R360 section, when there are multiple sections of same type with different labels. It is recommended to pass the exact sectionLabel to display the specific C360/R360 section as shown in the example below.
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
sectionLabel = "cockpitCTAs"
showDetailView = "false"
showTimeline = "false">
</JBCXM:GSNxt>
Configure Detail and Timeline View
showTimeline and showDetailView are the two parameters that can control showing Detail view and/or Timeline view. Values to both the parameters are selected true by default, which means both tabs will be displayed for end users even if they’re not passed through the component by admins.
<JBCXM:GSNxt accountId = "{!accountId}"
showTimeline = "true"
showDetailView = "false">
</JBCXM:GSNxt>
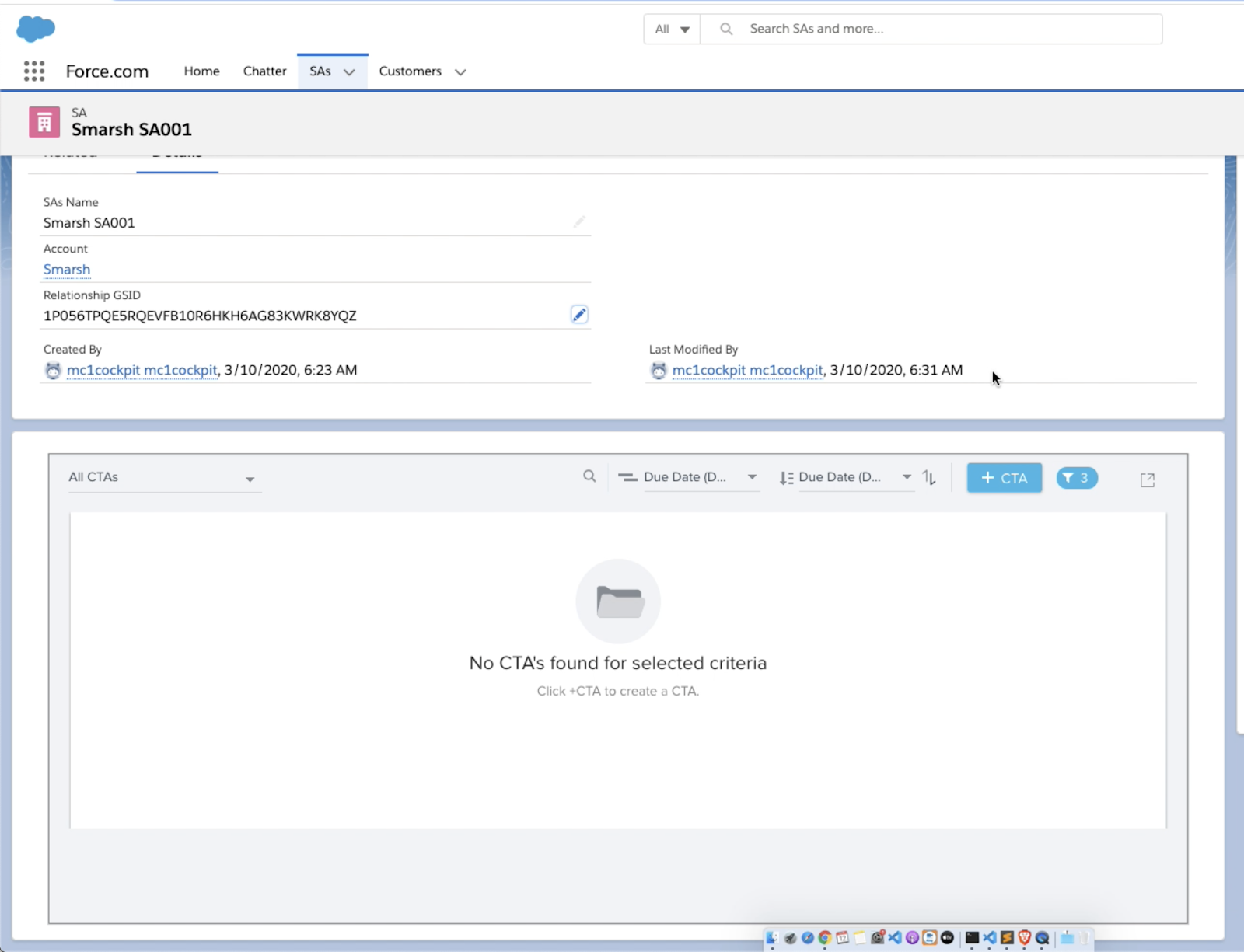
End users can see only the Timeline view in the Gainsight NXT widget, as shown below:

Cockpit sectionConfig
You can pass section configuration to filter CTAs if the CTAs are associated with any linked object. For example, If the CTAs are linked to different Salesforce Cases, you can pass the Section Configuration for Cockpit to apply filters on a specific Case Id. This filters the CTAs associated with the Case Id passed through the component and display in the Cockpit section. You can pass any variable Id field from the linked object to filter the CTAs.
<JBCXM:GSNxt accountId = "{!accountId}"
companyId = "{!companyId__c}"
gsRelationshipId = "{!gsRelationshipId__c}"
sectionName = "cockpit"
showDetailView = "false"
showTimeline = "true"
sectionConfig = "{'cockpit' : {'filters' : [{'lhs' : 'Case', 'rhs' : 18_Digits_Record_ID}]}}">
</JBCXM:GSNxt>
Note: The 18 digit Record Id is a placeholder for the Id field.
For more information on the Linked objects associated with the CTAs, refer to the CTA Linked Objects article.
Configure Widget on a Specific Object
You should create a visualforce page by passing the parameter, standardController = “<objectName>” to configure a widget to the specific object layout. For example, if you want to configure the widget, specific to the Case object, you can pass the object controller parameter as standardController = "Case". Following is the Visualforce component to configure Gainsight NXT widget in the Case object layout. This respective Visualforce page is available only in the Case layout, while editing any Salesforce Case page.
<apex:page docType="html-5.0" standardController = "Case" sidebar="false" showHeader="false">
<JBCXM:GSNxt accountId = "{!accountId}">
</JBCXM:GSNxt>
</apex:page>
Sidebar and showHeader parameters control the widget showing sidebar and header to the widget.
Add new Visualforce Page to any Object Layout
This section explains the process of adding the Gainsight NXT widget to any object layout in the Salesforce Lightning experience.
To add the Gainsight NXT widget:
- Navigate to any Salesforce object page to add the Gainsight NXT widget to the specific object layout.
- Click Edit Page from the Setup menu in the Salesforce Global header. The object page opens in the edit mode.
- Drag and drop the Visualforce component from the left pane to any location on the page.
- Setup the following configurations of the widget from the right pane:
- Assign a Label to the widget (Ex: Gainsight)
- Select the required Visualforce Page from the dropdown, that you have created for the specific widget.
- Set the Height to 700.
- Ensure that the width of the Visualforce page has a minimum of 1024 px for the widget having Cockpit C360 section.
- (Optional) Move the Gainsight widget to the required location in the page using the Move component icon.
- Click Save.