Add Gainsight NXT Widgets to Salesforce Pages
Gainsight NXT in Salesforce CRM
This article supports Gainsight NXT, the next evolution of the Customer Success platform, accessing through Salesforce Login. New and upgraded customers are deployed on Gainsight NXT. To learn more about Gainsight NXT in Salesforce, click here.
If you have not upgraded and are using Gainsight Salesforce Edition, you can find supporting documentation here.
Not sure what your team is using? Click here.
This article explains how to add Gainsight NXT as a widget to the Account, Opportunity, and Case pages in Salesforce. For more information on the Team View overview and how viewer group can leverage this feature, refer to Team View Overview.
Prerequisite
Before you add the Gainsight NXT widget, you must install the Gainsight Customer Success package and configure it in Salesforce. To see how to install and configure, see the Install and Configure Gainsight Customer Success in Salesforce article.
Add Gainsight NXT Widget to Account page
This section explains the process of adding the Gainsight widget to the Salesforce Account page.
IMPORTANT:
If your org belongs to EU or US2 data centers, you need to verify if the API Gateway URL is set up correctly. By default, the URL is set for US1 data center.
The Gateway URL for the EU is https://gateway.eu.gainsightcloud.com
The Gateway URL for the US2 is https://gateway.us2.gainsightcloud.com/
If you encounter an access error, then Gainsight recommends that you contact the Salesforce developer console and execute the below query to validate the API Gateway URL :
SELECT Id, JBCXM__Config__c, JBCXM__Feature__c FROM JBCXM__GSFeatureSettings__c
To add Gainsight NXT widget:
-
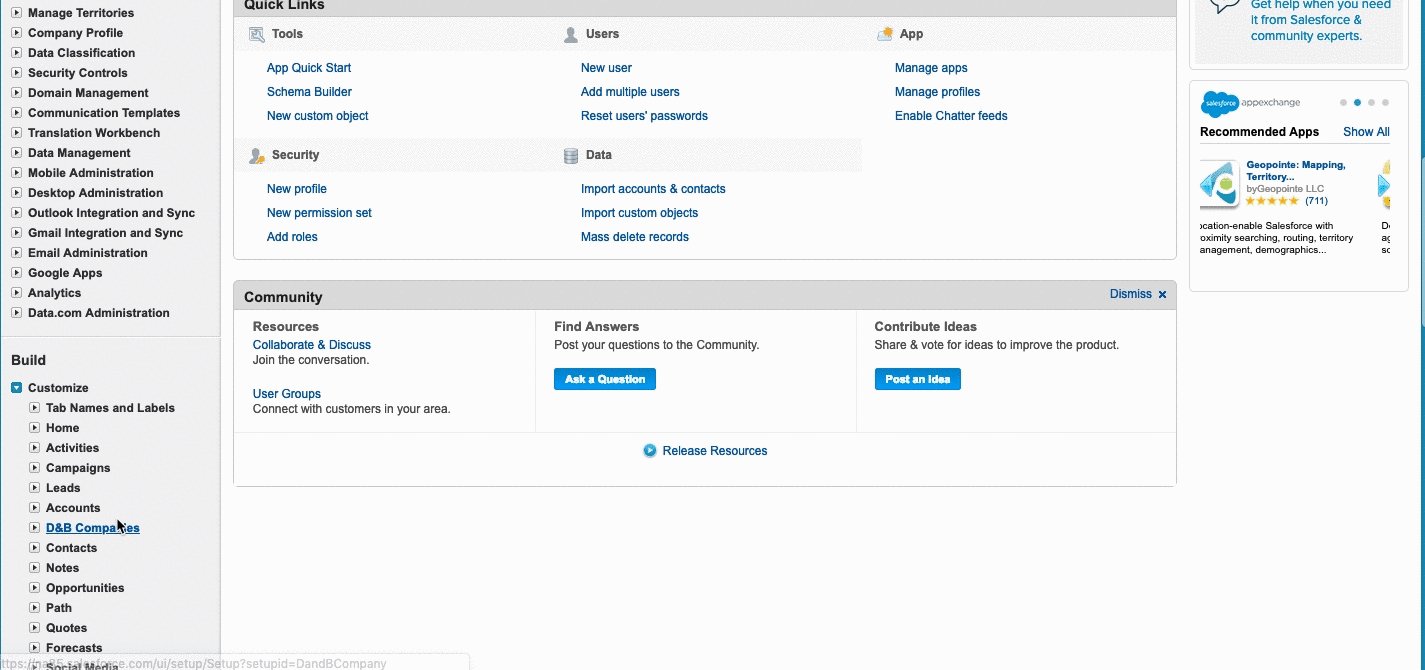
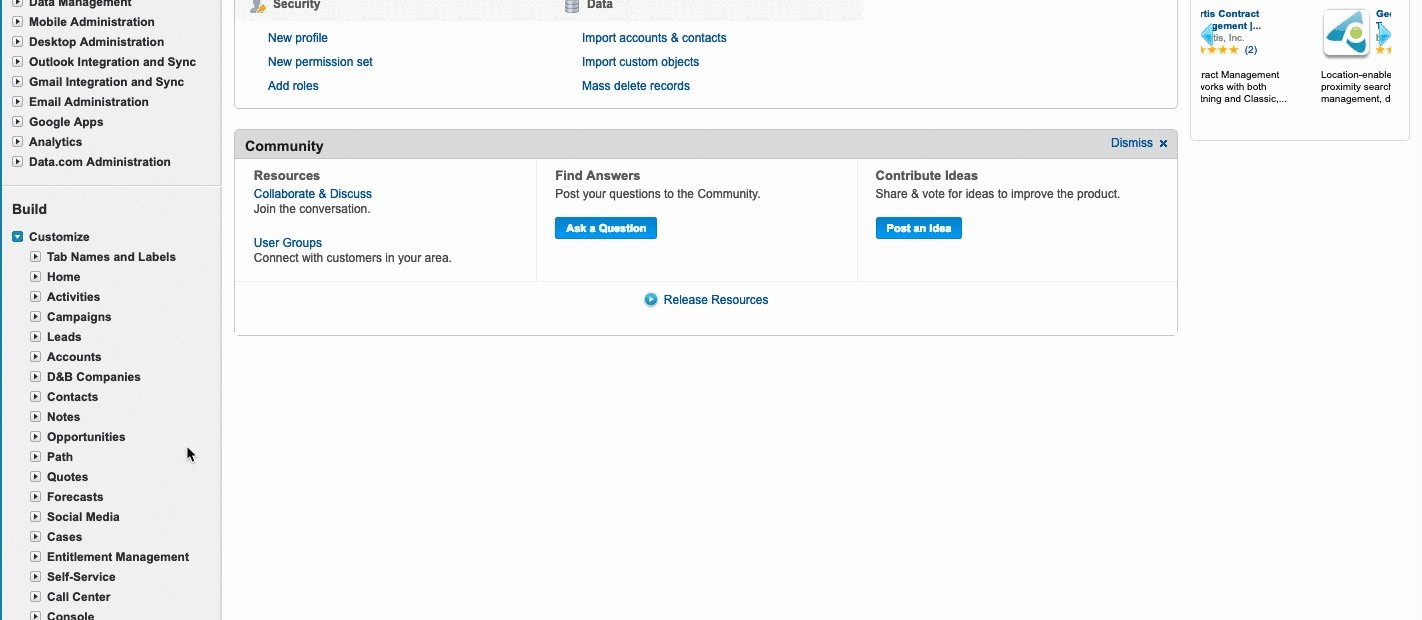
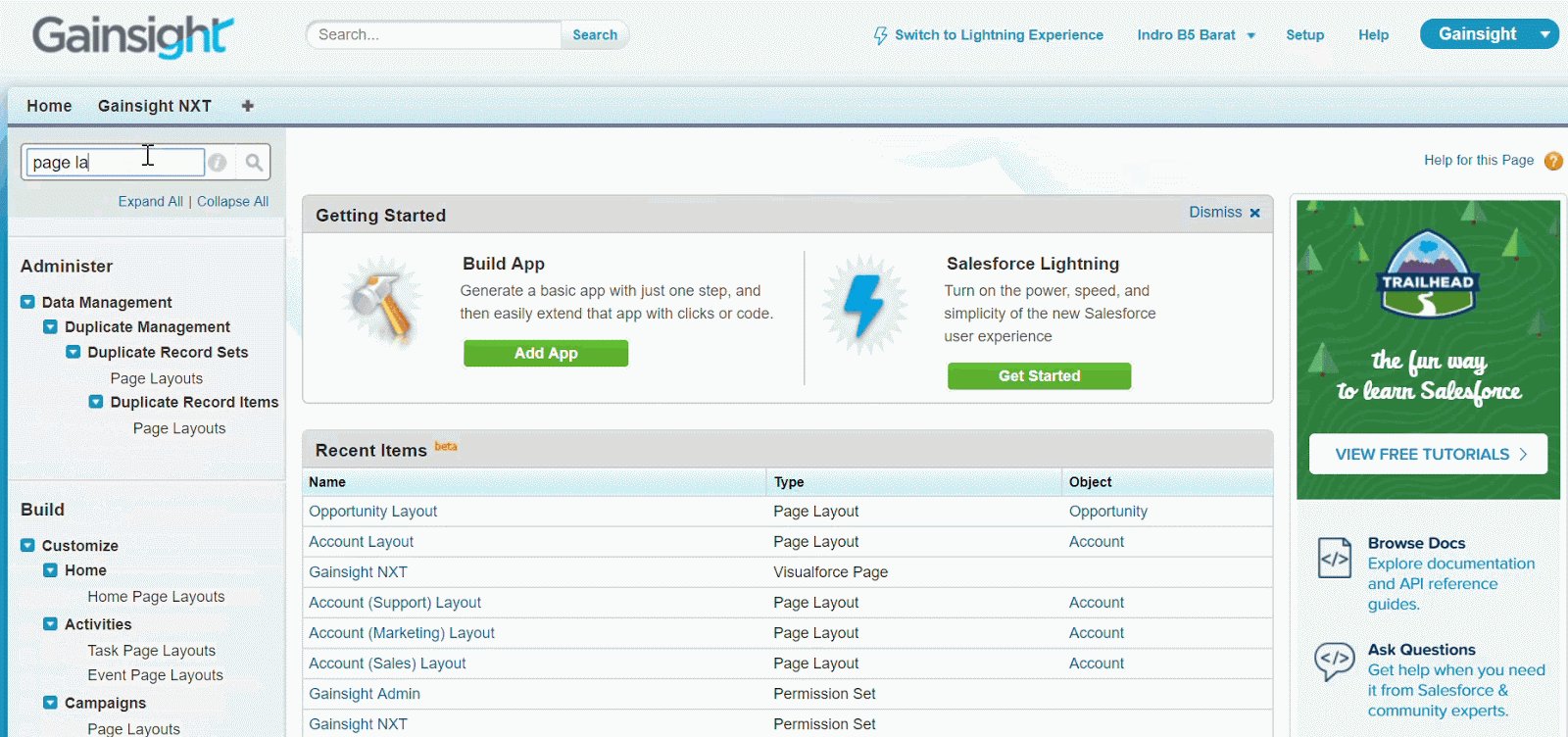
Navigate to Setup > Build > Customize > Accounts > Page Layouts.
-
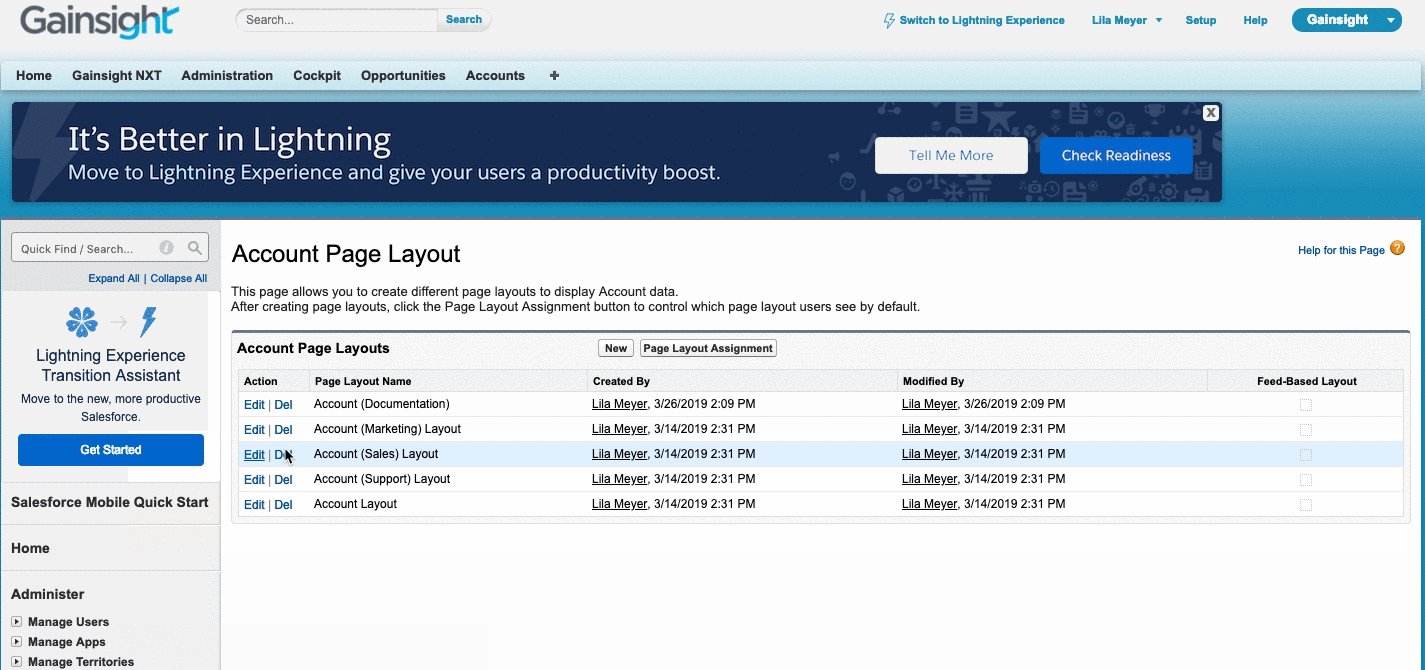
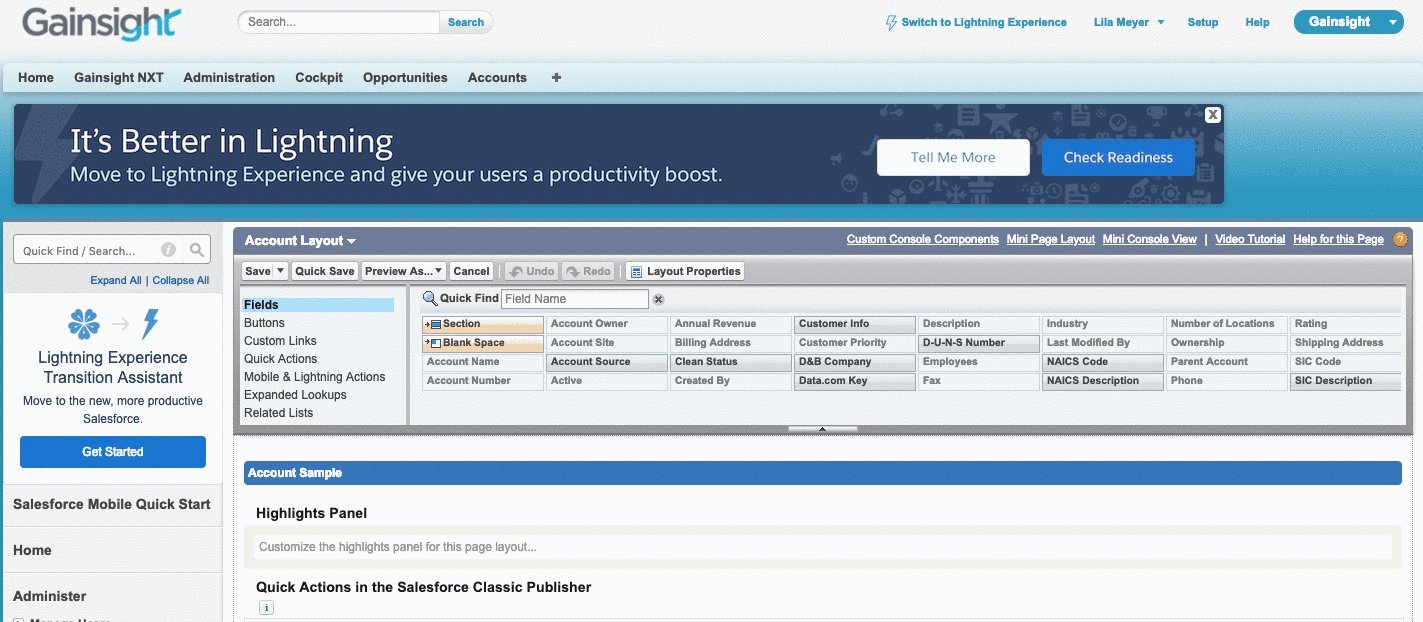
Click Edit next to the Account Page Layout you wish to edit. Account Layout page appears.

-
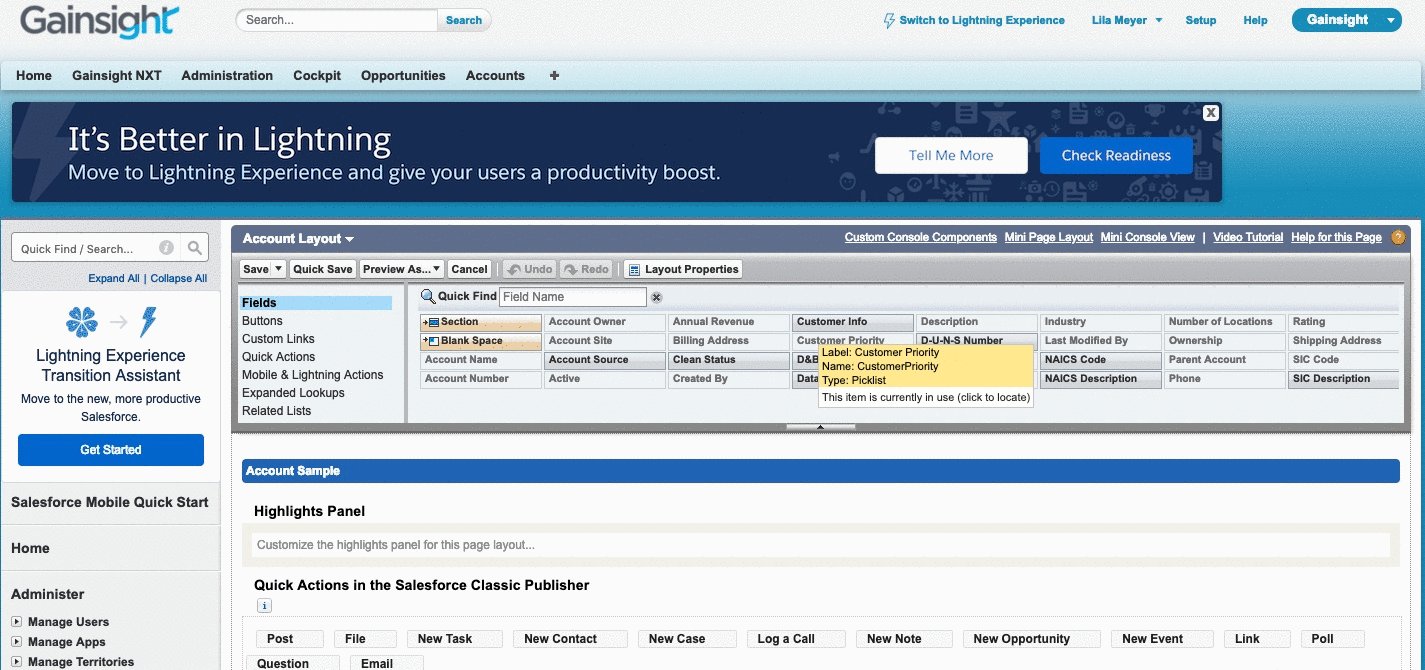
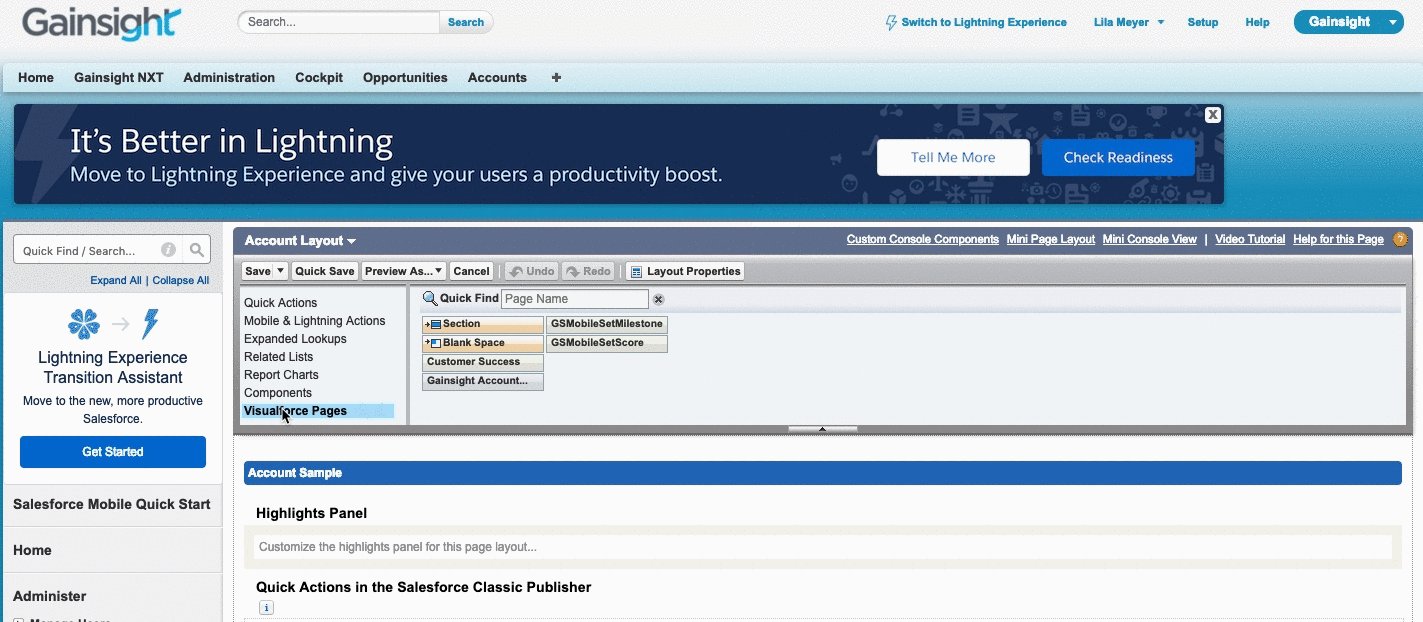
On the left side of the Account Layout editor, scroll down and click Visualforce Pages.
-
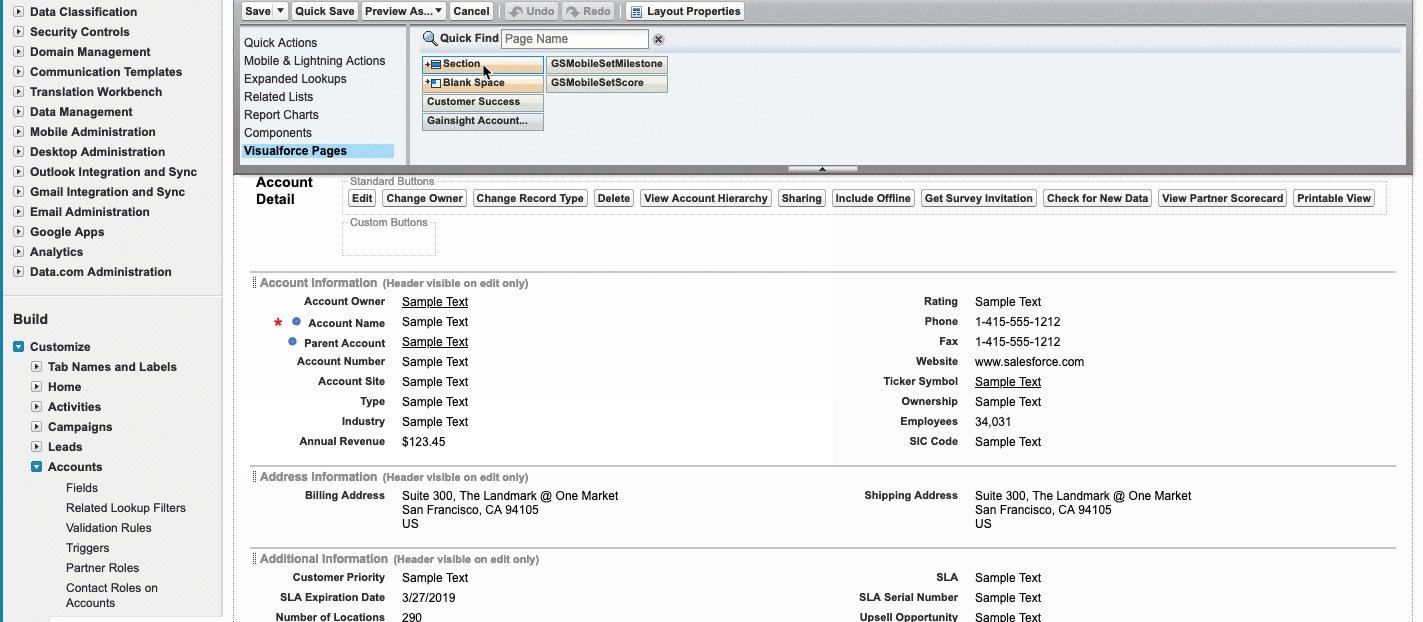
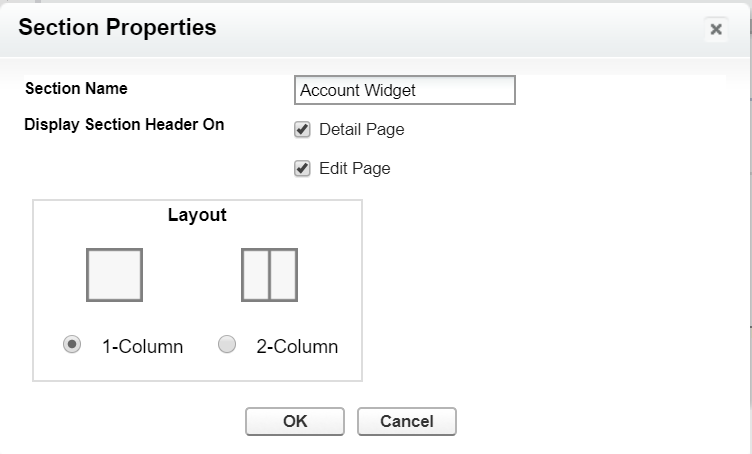
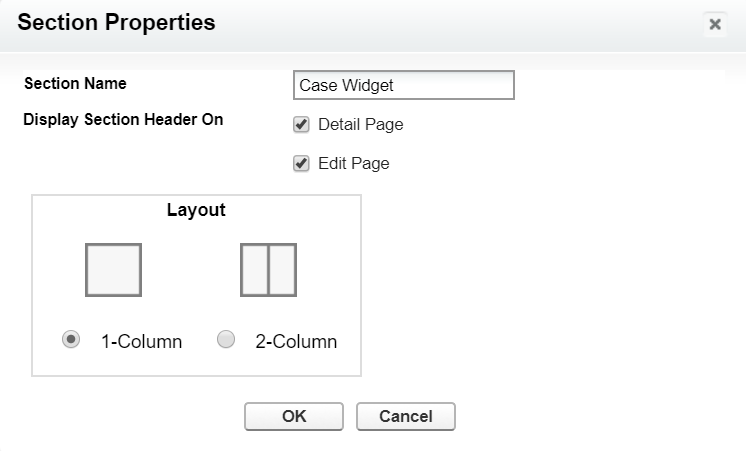
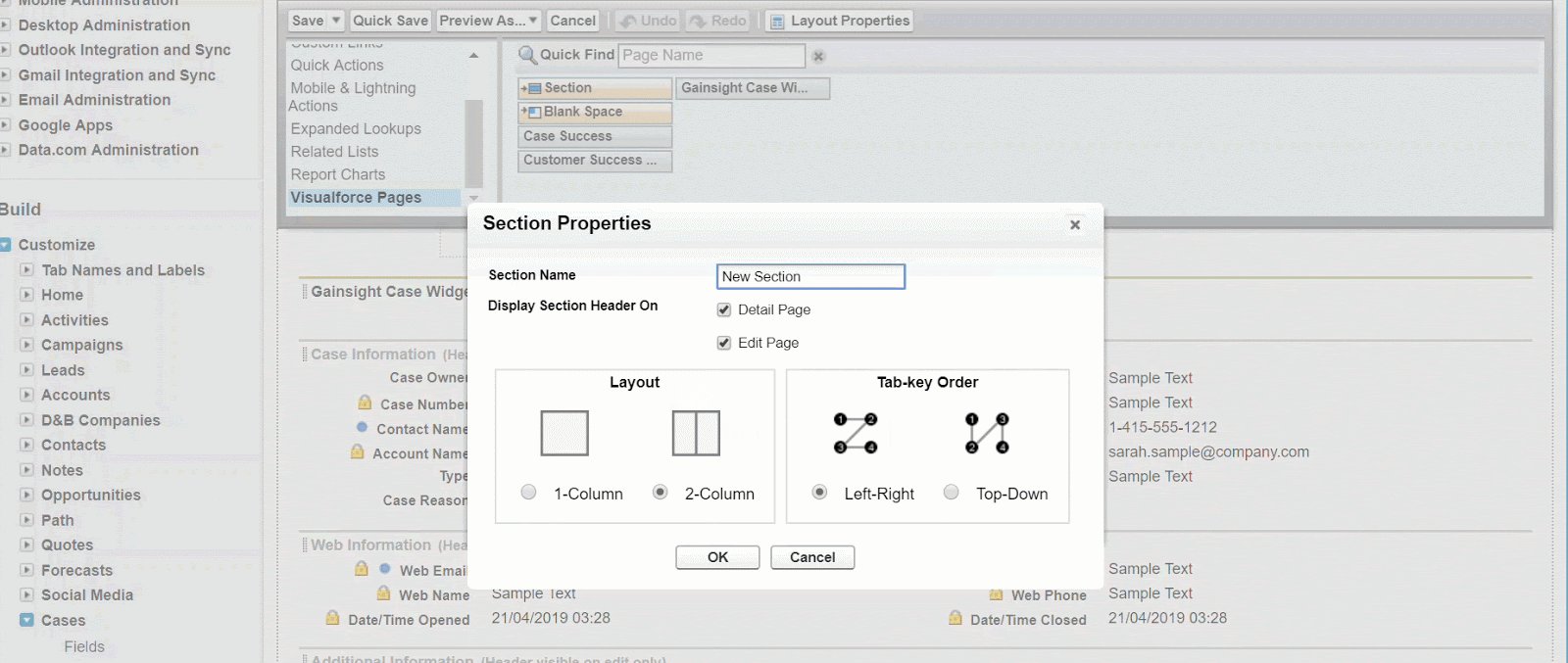
Drag Section and drop it down to the position, you would like for the Team View to be displayed on the Account page. Section Properties dialog appears.
Note: Gainsight recommends adding the widget at or near the top of the Account page.

-
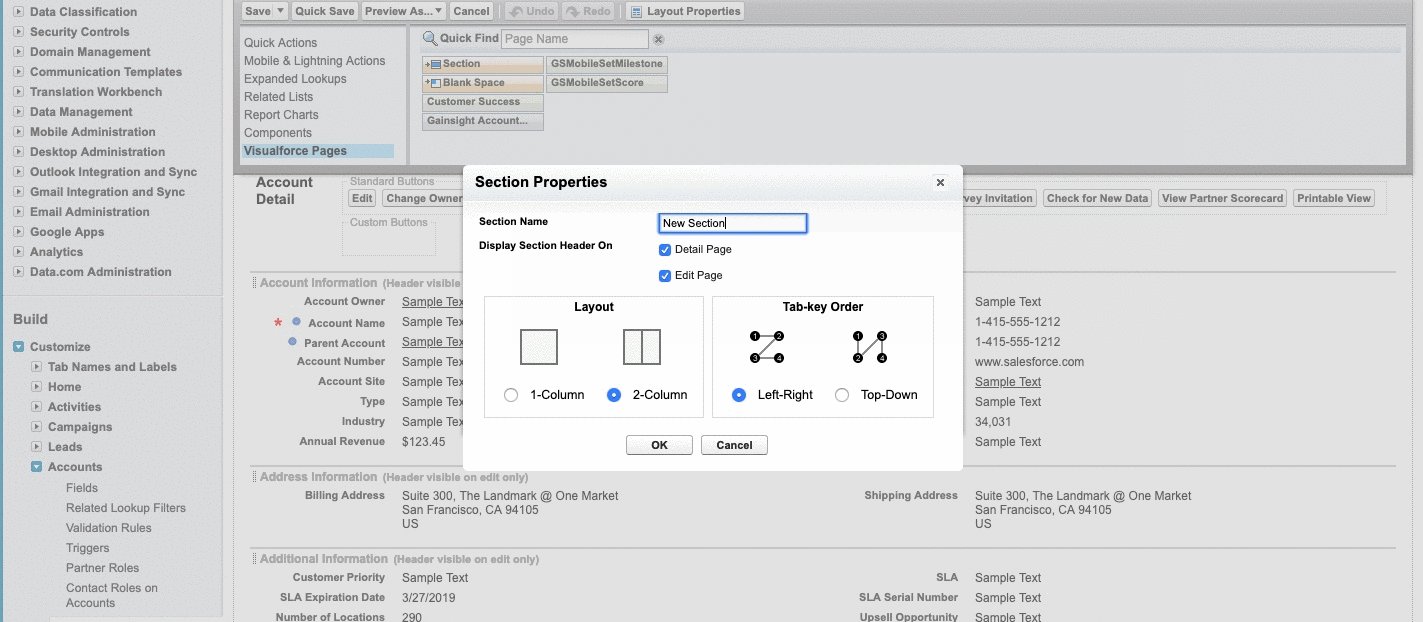
Select the following options for Section Properties:
-
Section Name: Enter a name for the section (here Account Widget).
-
(Optional) Display Section Header On: Check the Detail Page and Edit Page checkboxes to display the section header on those pages.
-
Layout: Select the 1-Column option.
-
Click OK.
-

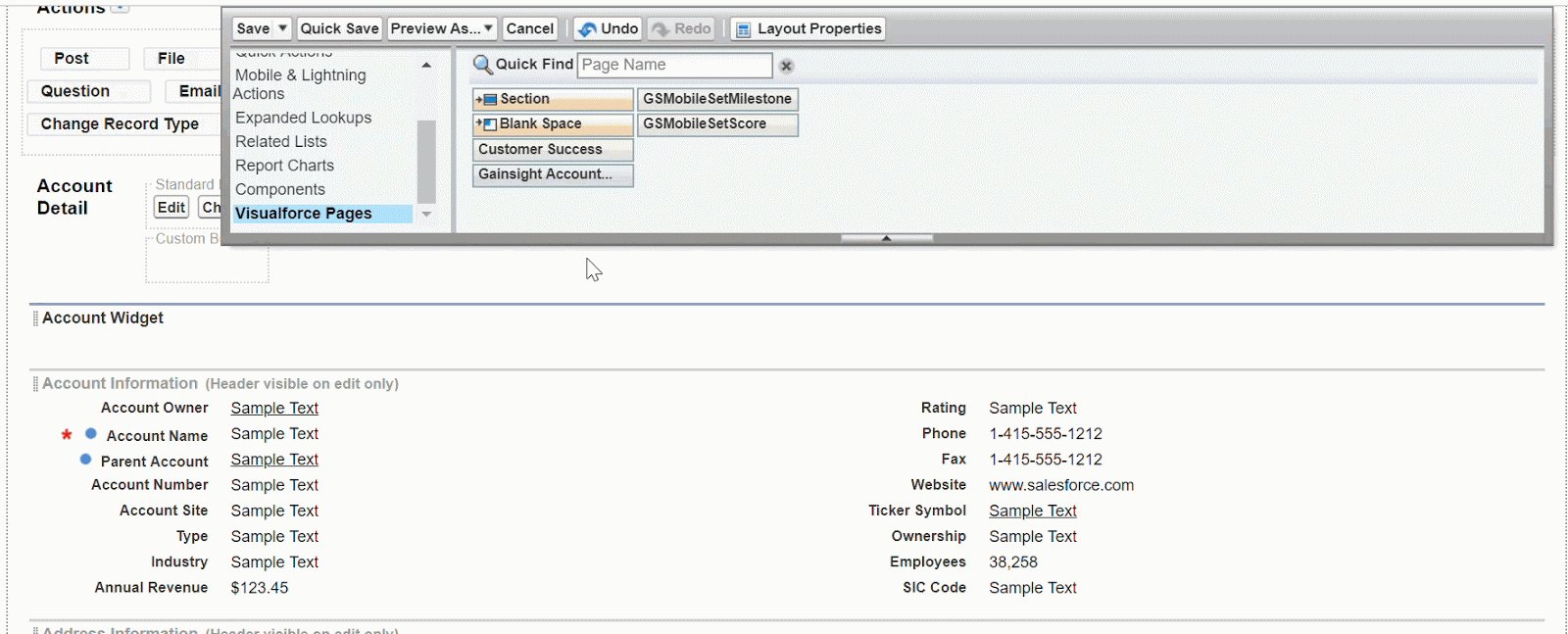
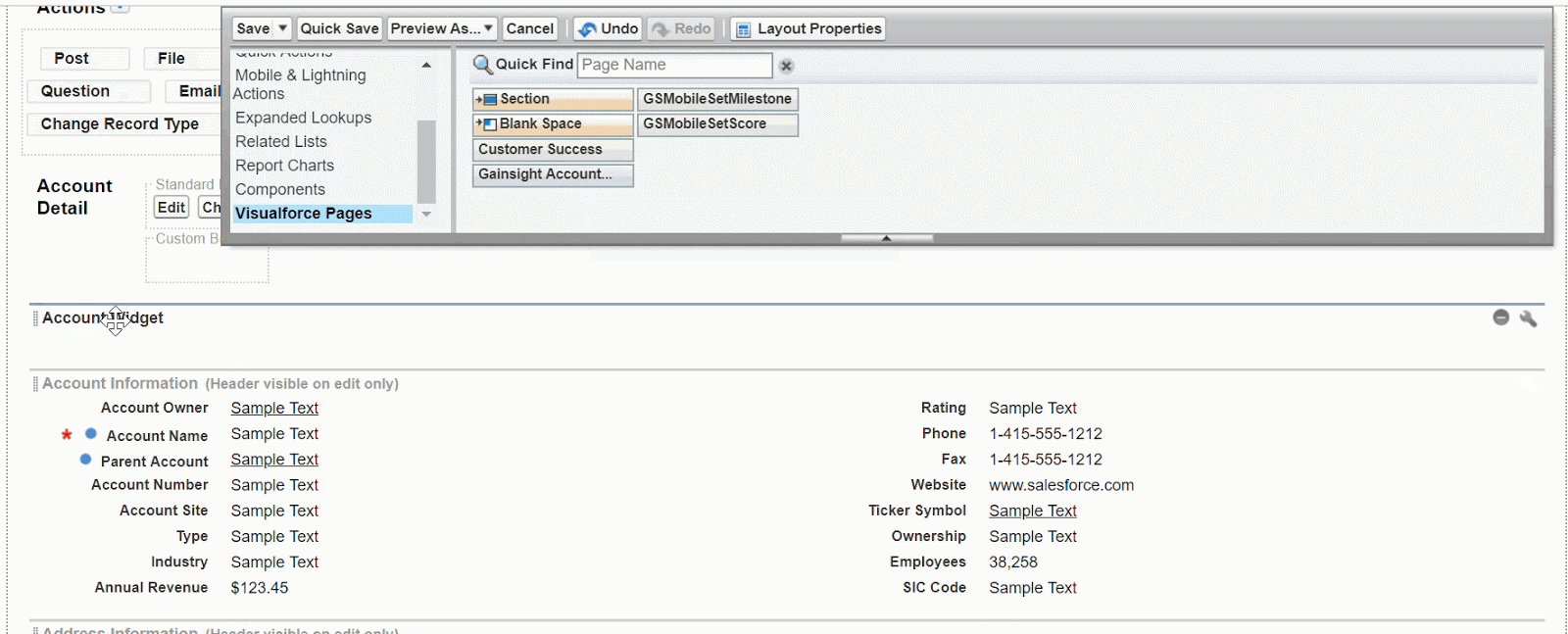
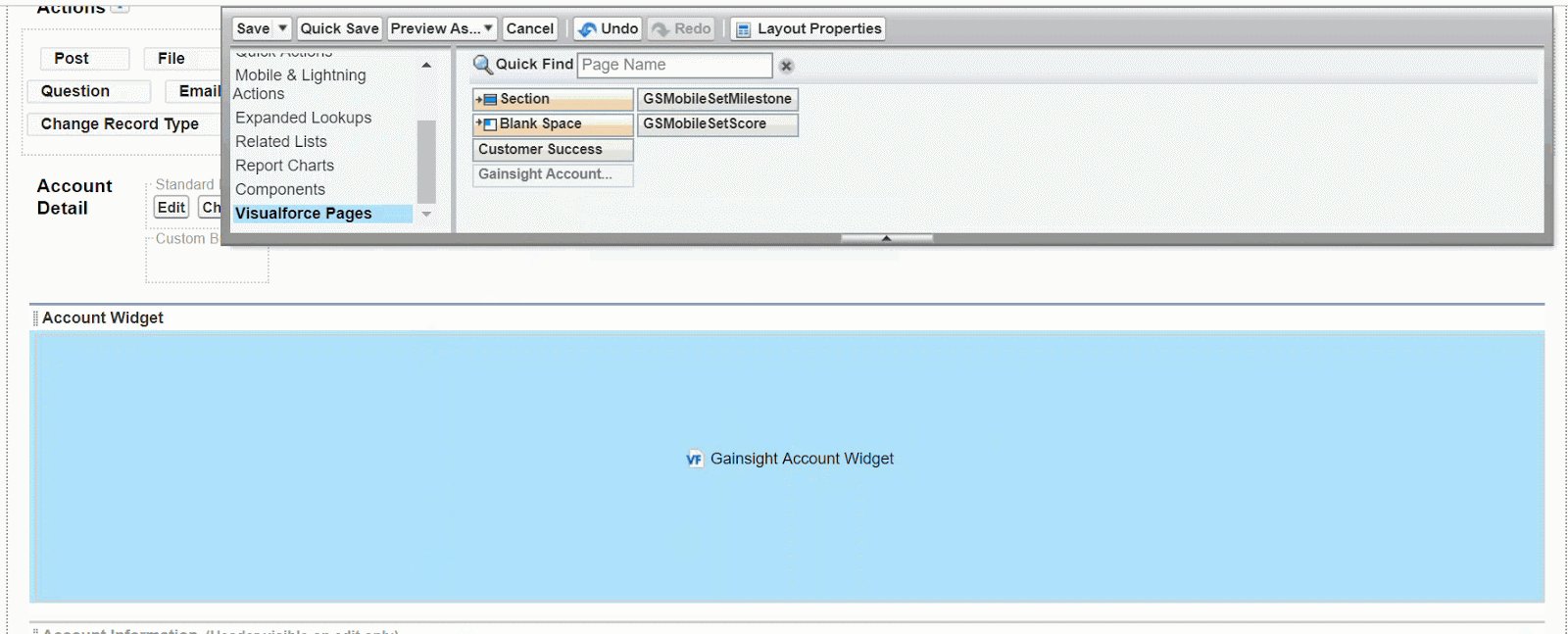
- Highlight Visualforce Pages again in the Account Layout editor.
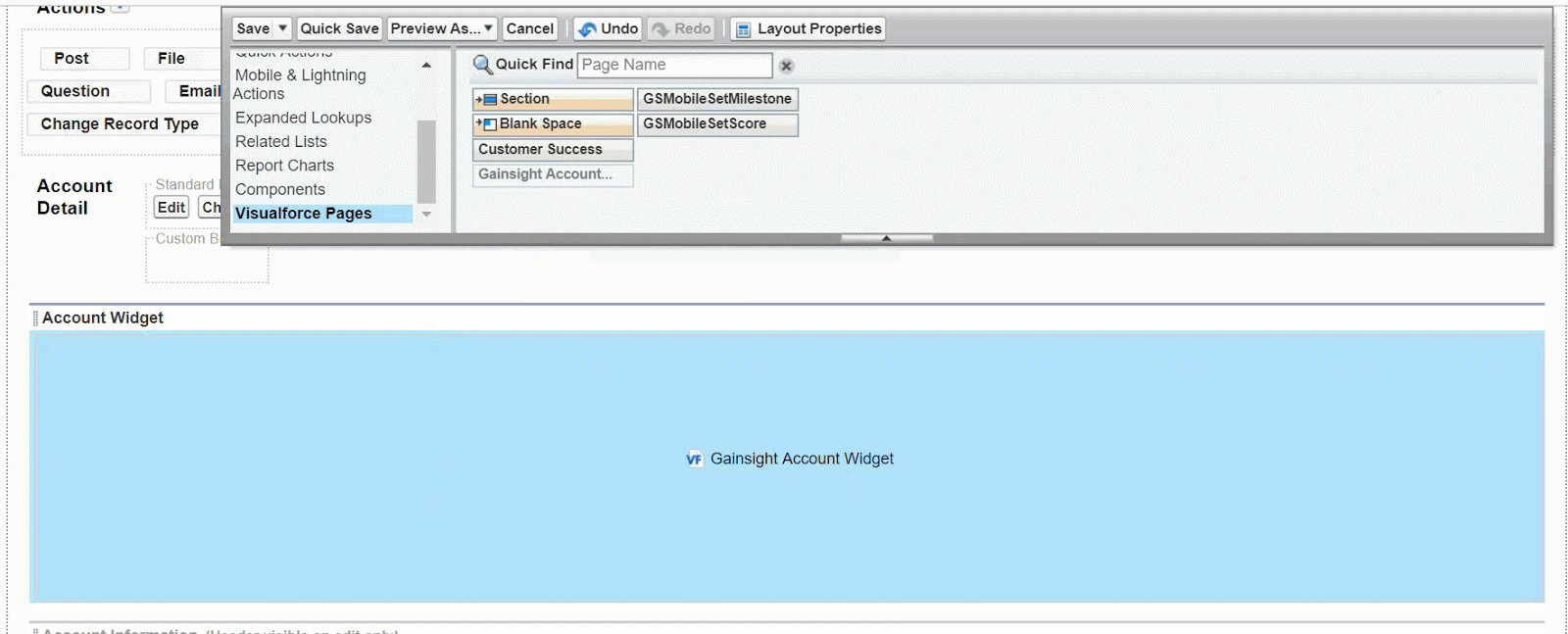
- Drag Gainsight Account Widget and drop into the section that you have just added (Named Account Widget in this example).
- Ensure that the width of Visualforce page for widget has a minimum of 1024 px for the functionalities in the Gainsight widget work as expected.

-
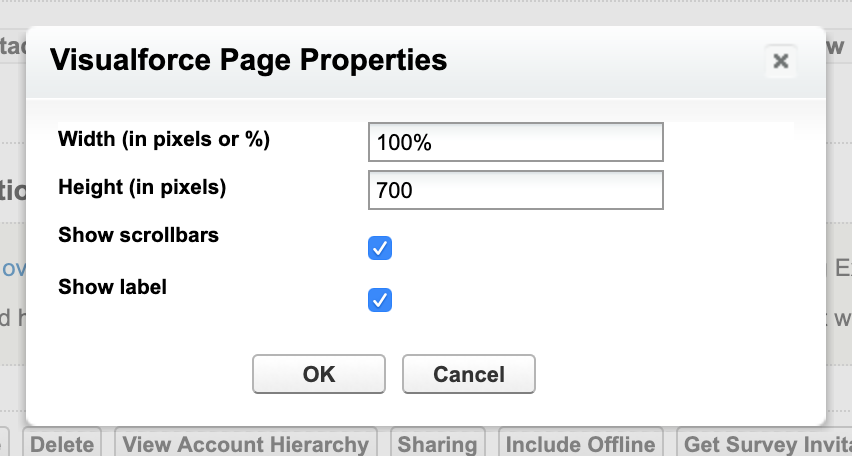
Click the Properties icon in the Gainsight Account Widget page.
![]()
-
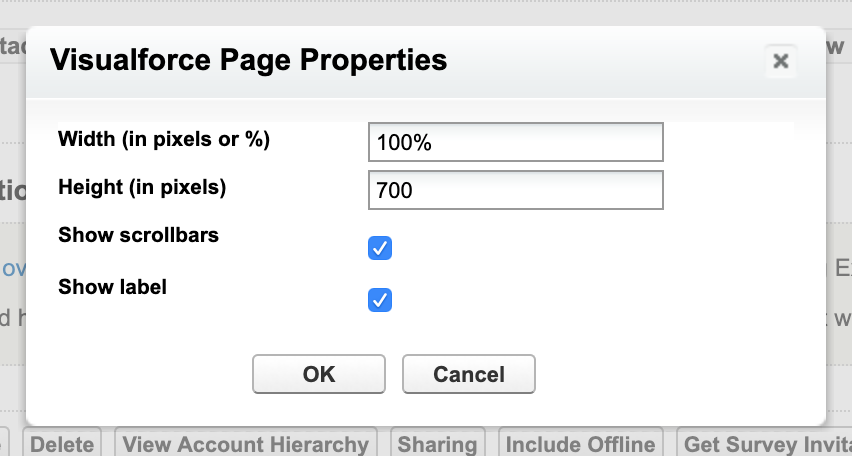
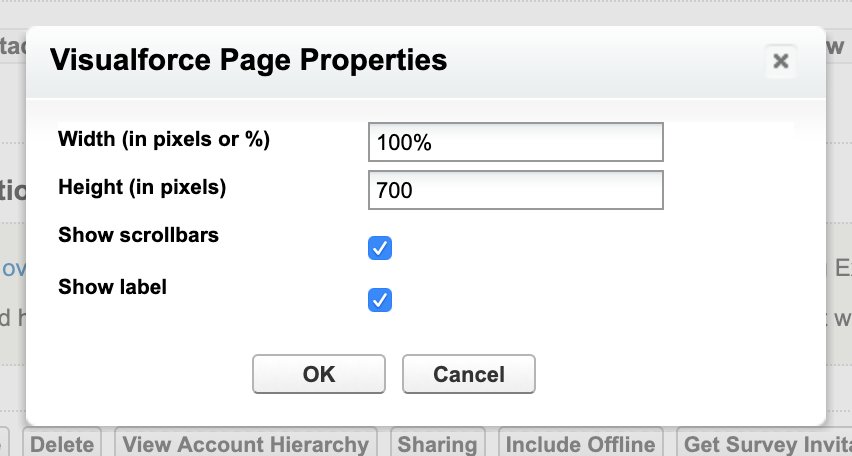
Select the following options for Visualforce Page Properties:
- Width: 100%
- Height: 700
- Show scrollbars: (Optional) Check to display a scrollbar in the visualforce page.
- Show label: (Optional) Check to display label of the visualforce page.
-
Click OK.
- In the Account Layout Editor, click Save.

Add Gainsight NXT Widget to Opportunity page
This section explains you the process of adding the Gainsight NXT widget to the Salesforce Opportunity page.
To add Gainsight NXT widget:
-
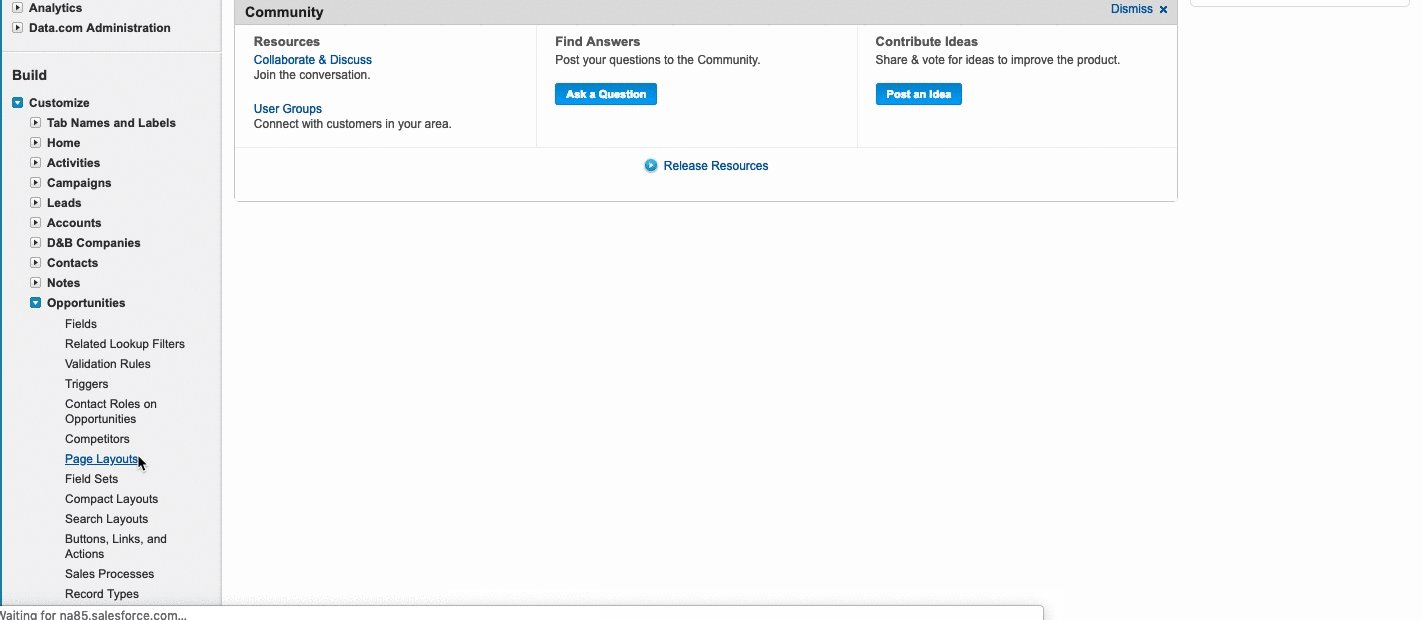
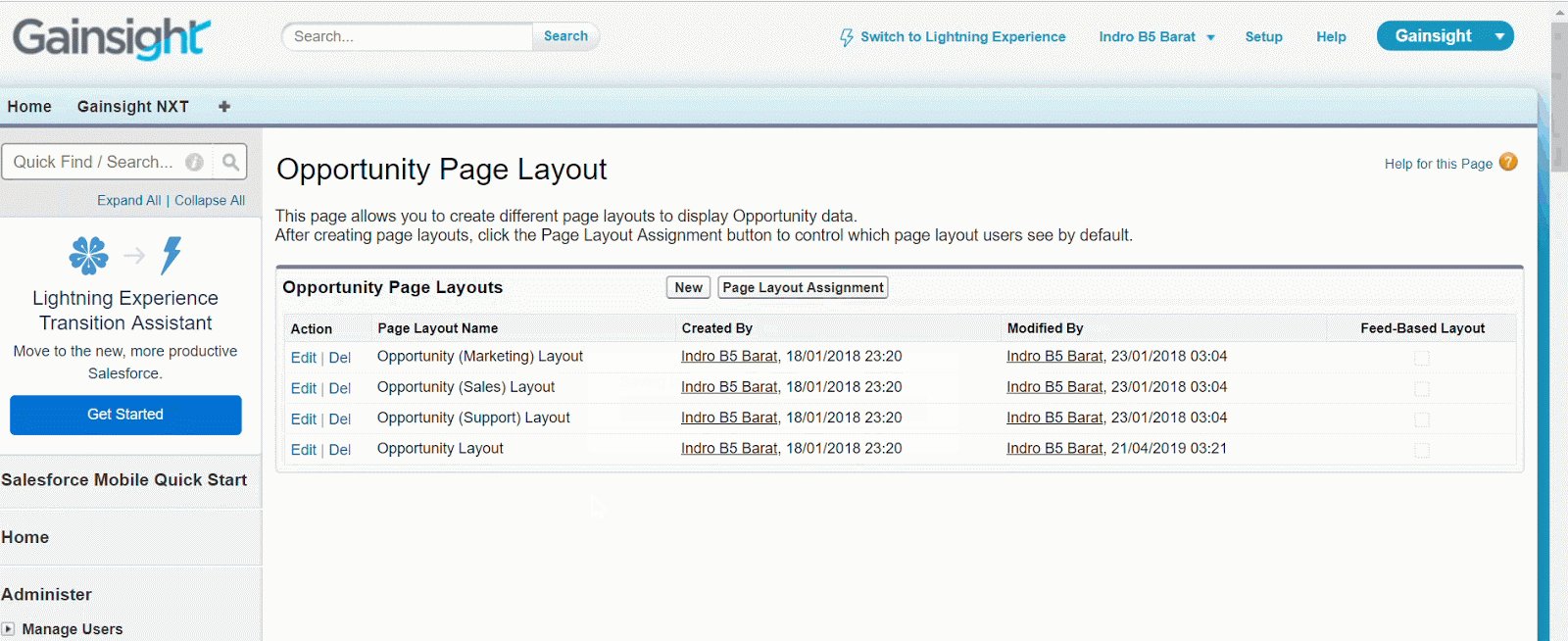
Navigate to Setup > Build > Customize > Opportunities > Page Layouts.
-
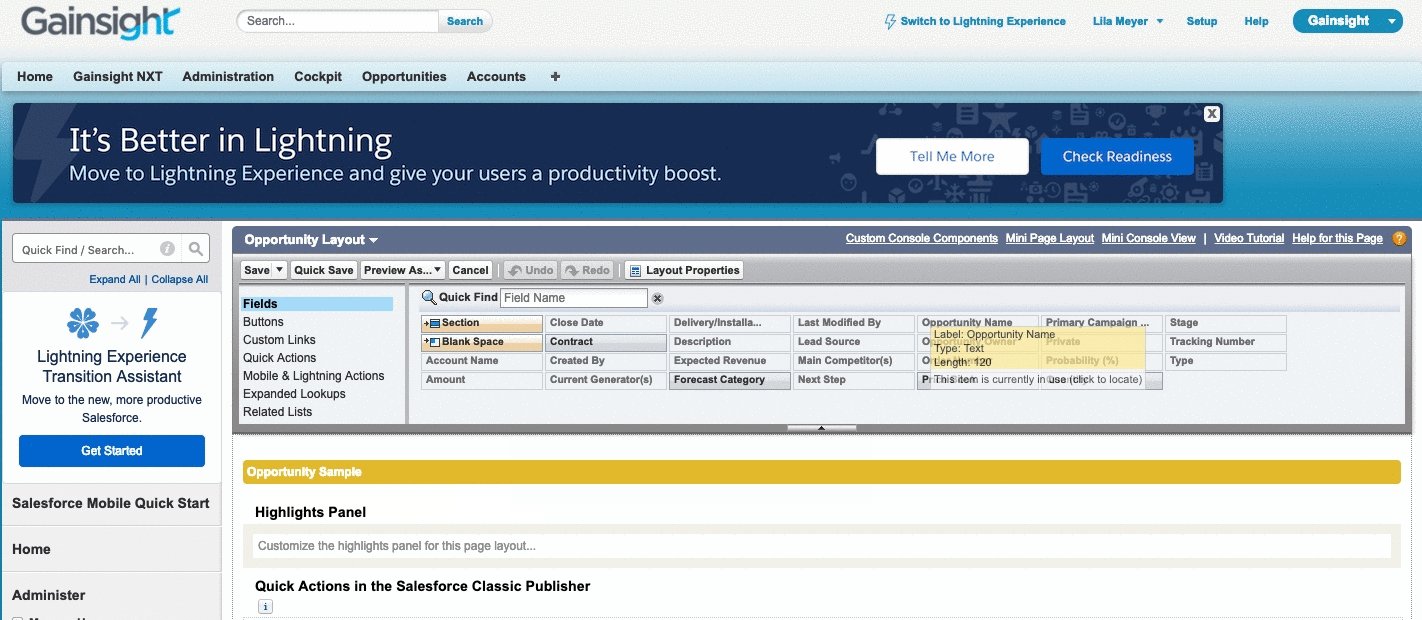
Click Edit next to the Opportunity Page Layout you wish to edit. Opportunity Layout page appears.

-
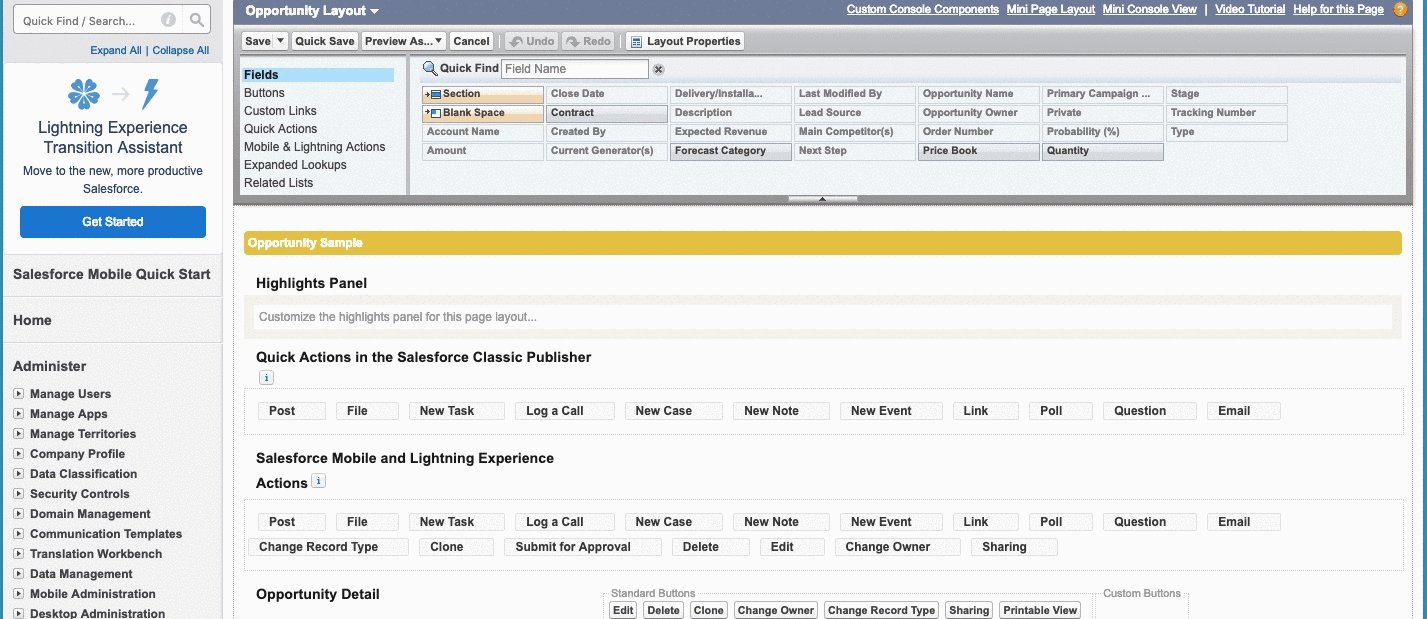
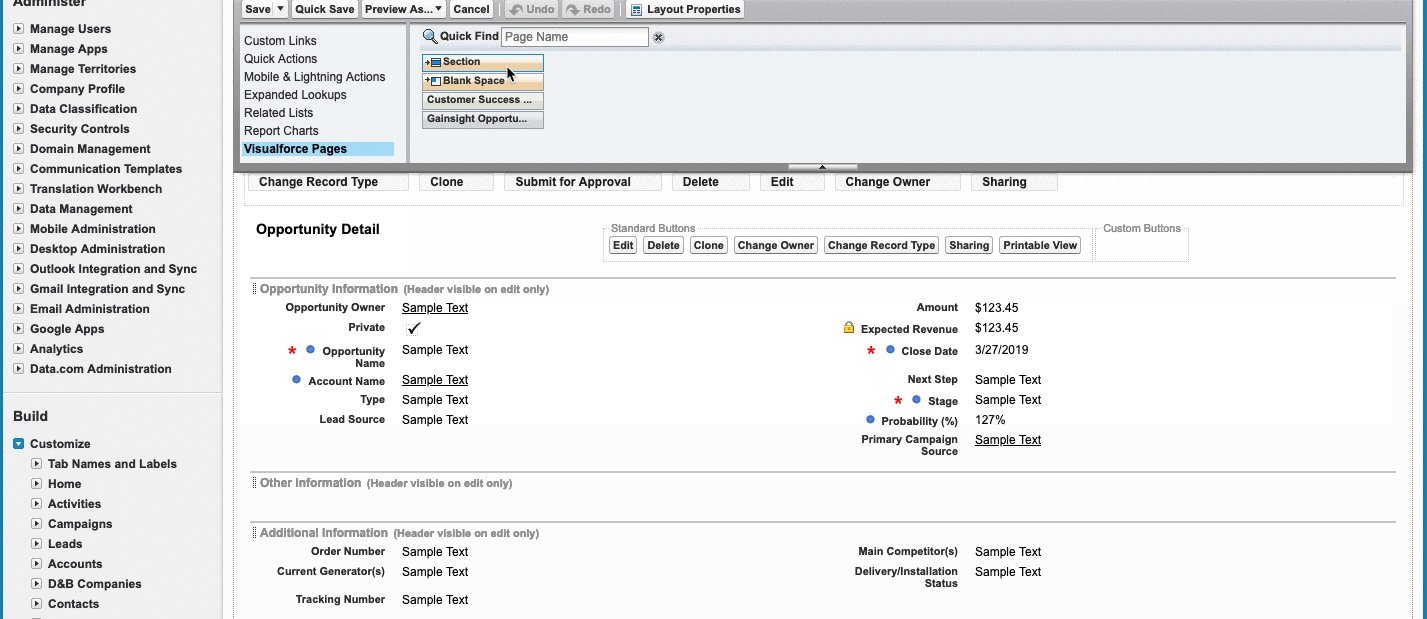
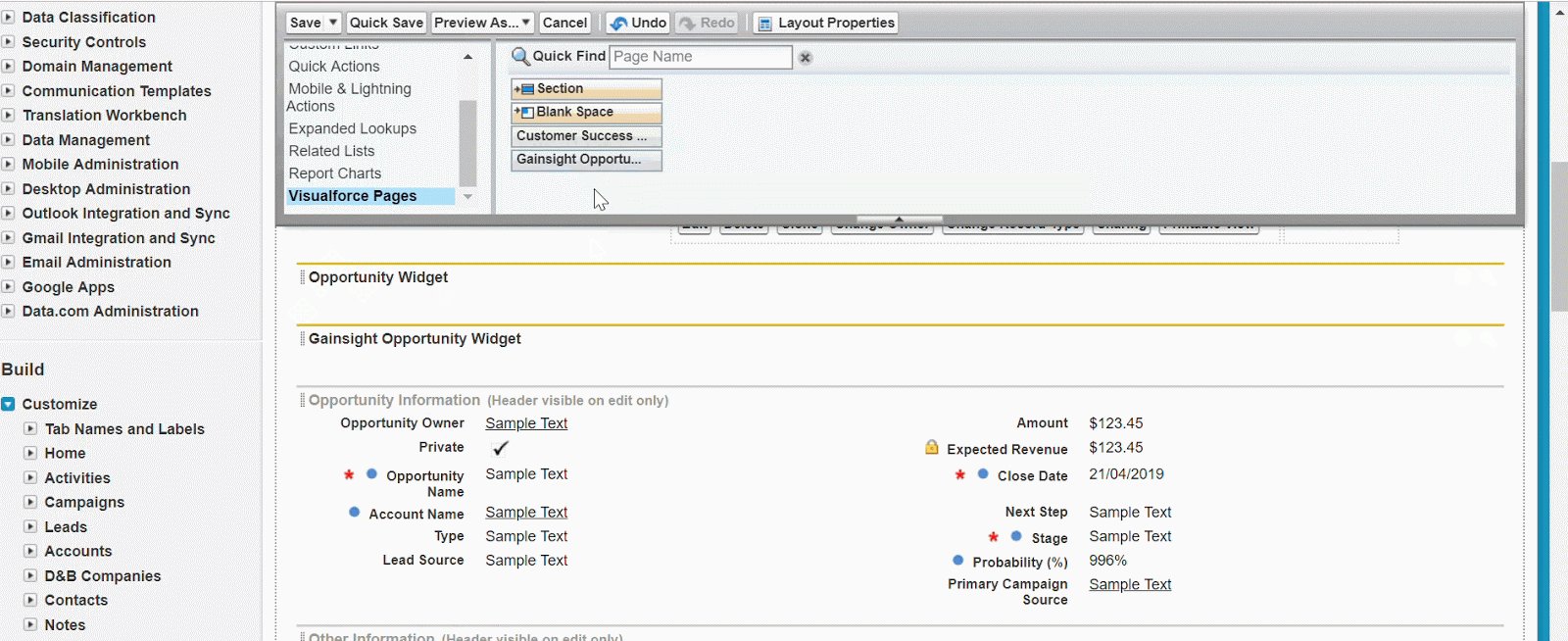
On the left side of the Opportunity Layout editor, scroll down and click on Visualforce Pages.
-
Drag Section and drop it down to the position you would like for the widget to be displayed on the Opportunity page. Section Properties dialog appears.
Note: Gainsight recommends adding the widget at or near the top of the Opportunity page.

-
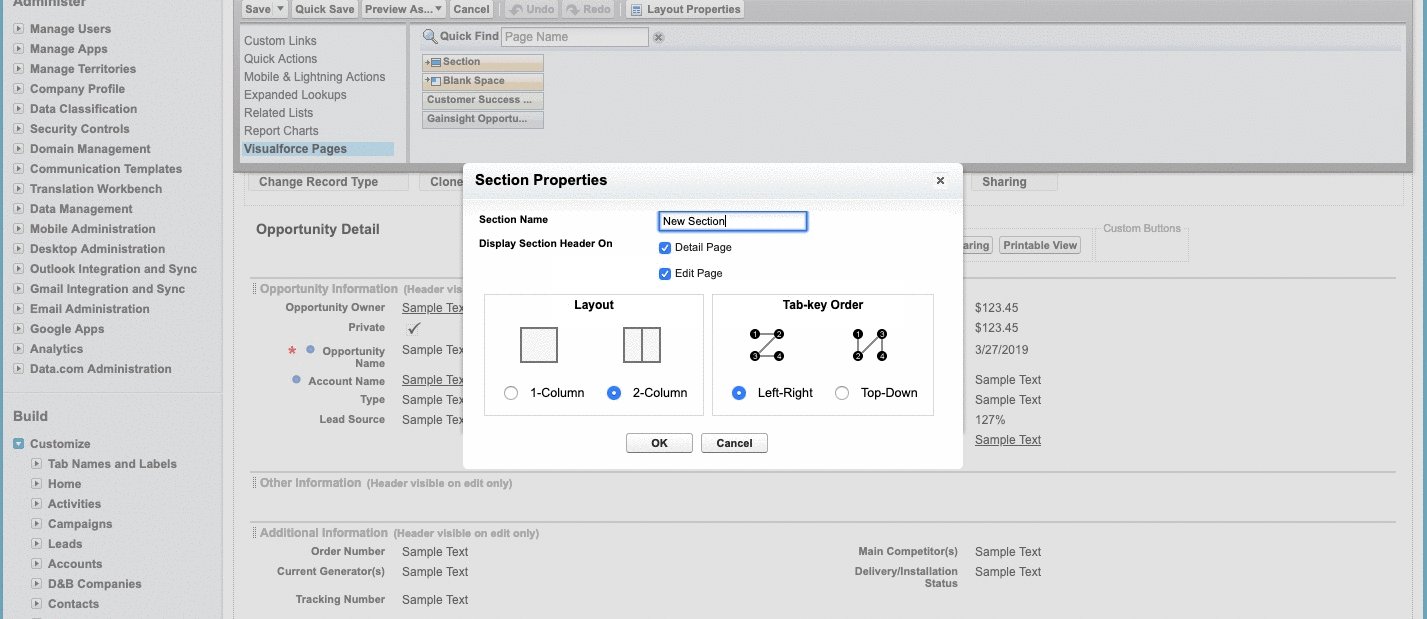
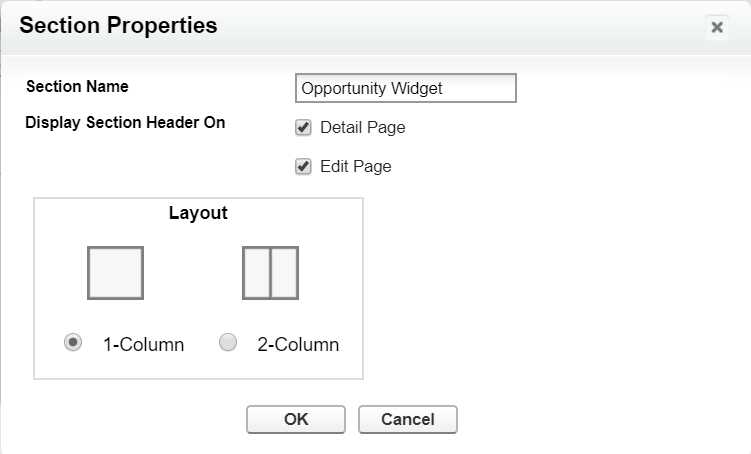
Select the following options for Section Properties:
-
Section Name: Enter a name for the section. (Here Opportunity Widget)
-
(Optional) Display Section Header On: Check the Detail Page and Edit Page checkboxes to display the section header on those pages.
-
Layout: Select the 1-Column option.
-
Click OK.
-

-
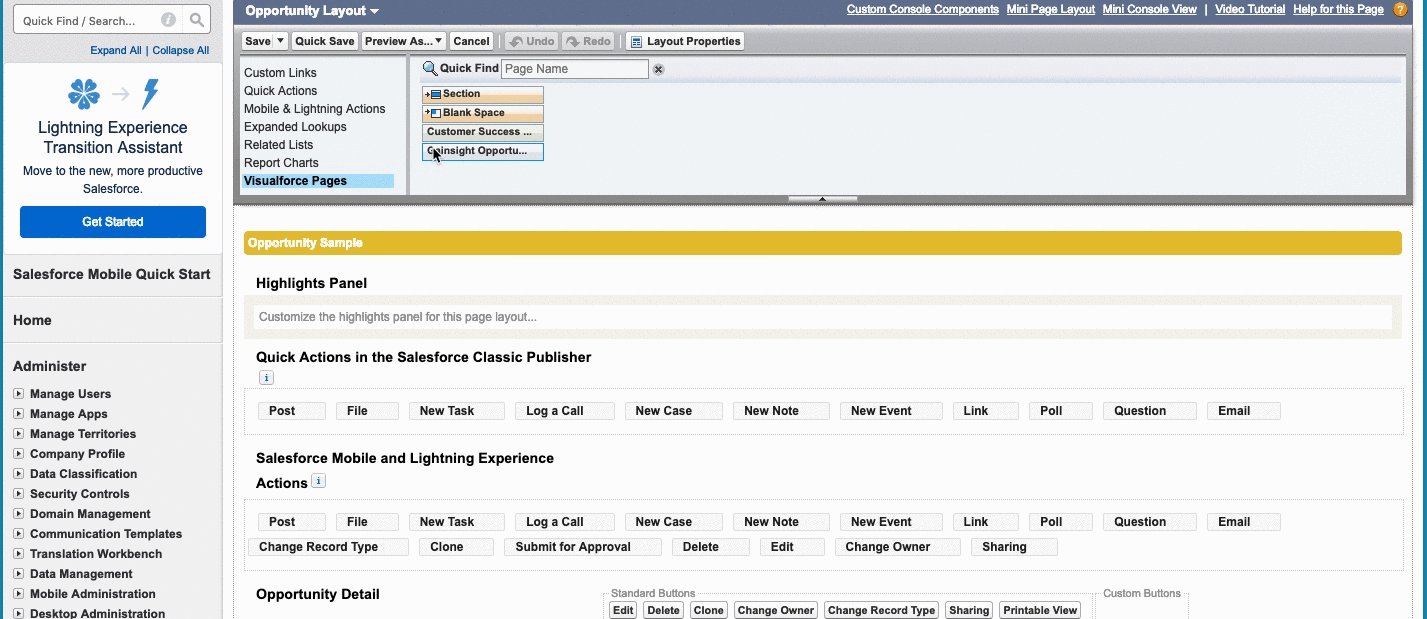
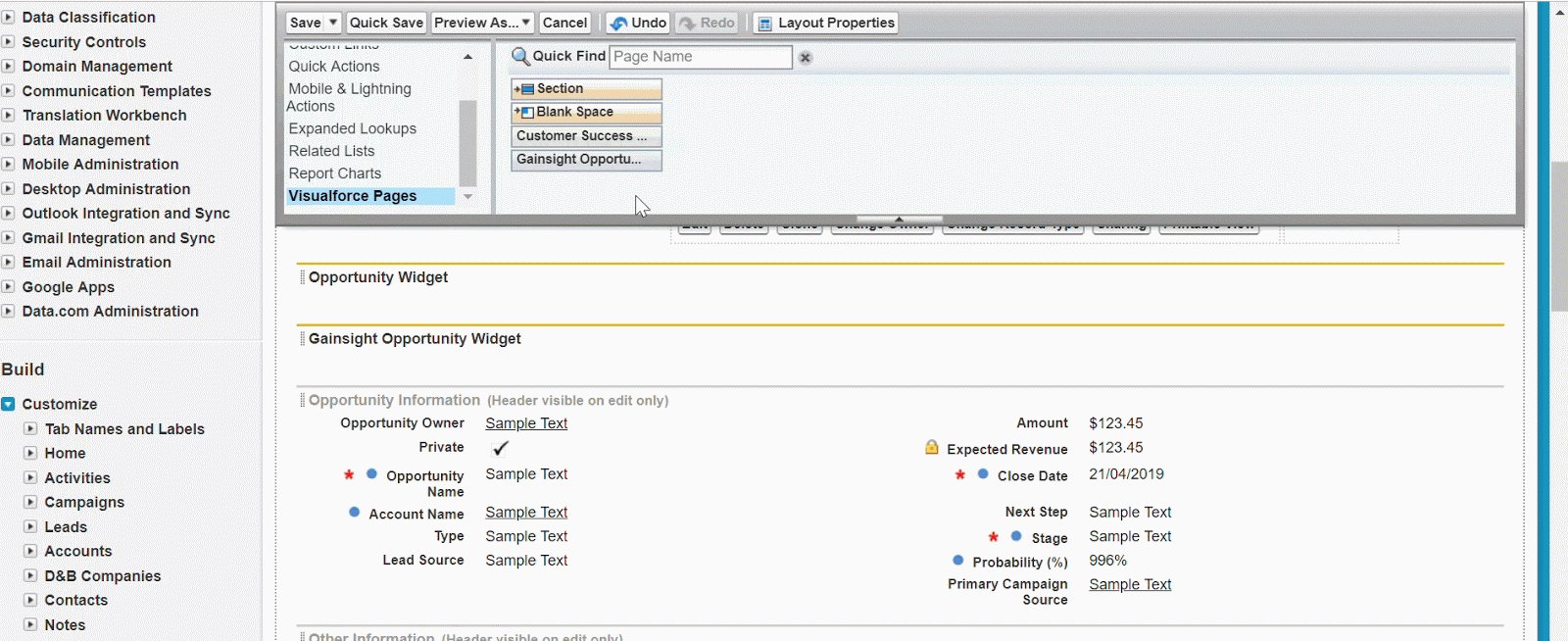
Highlight Visualforce Pages again in the Opportunity Layout editor.
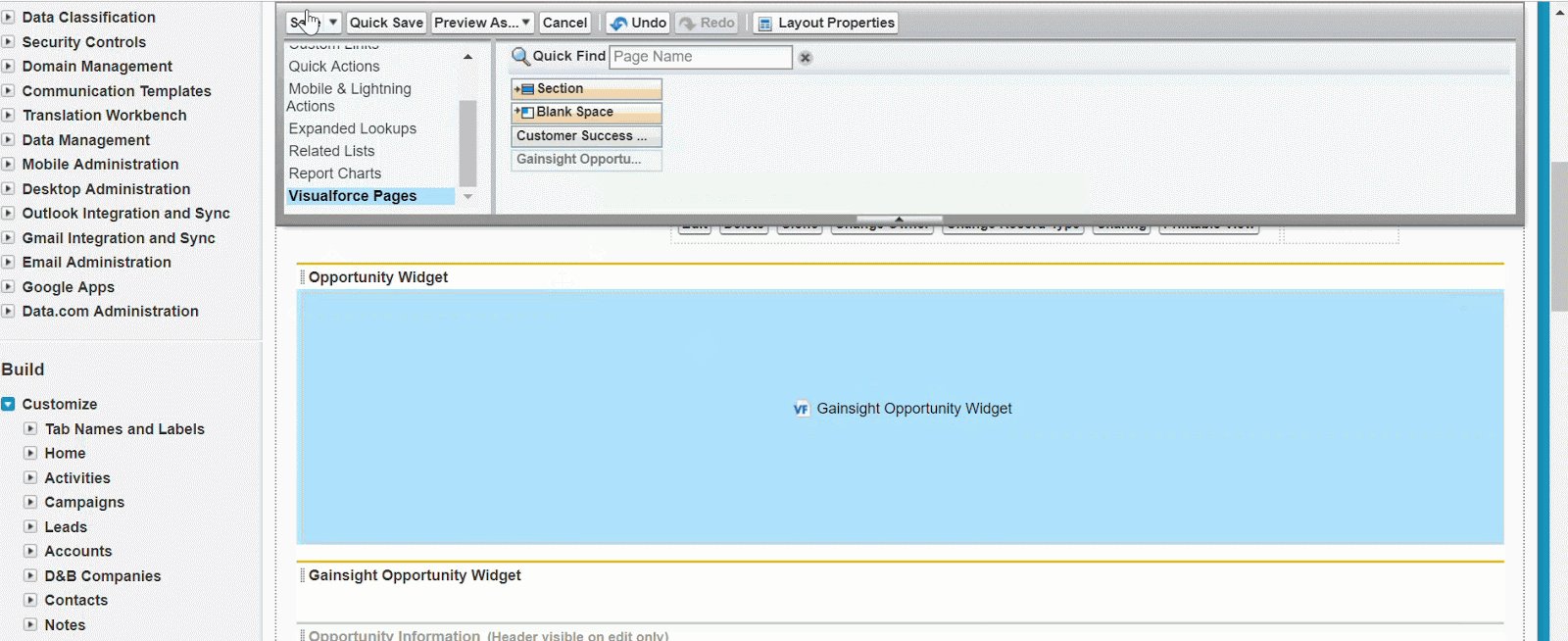
- Drag Gainsight Opportunity Widget and drop into the section that you have just added (Named Opportunity Widget in this example).
- Ensure that the width of Visualforce page for widget has a minimum of 1024 px for the functionalities in the Gainsight widget work as expected.

-
In the new section, click the Properties icon. Visualforce Page Properties dialog appears.
-
Select the following options for Visualforce Page Properties:
- Width: 100%
- Height: 700
- Show scrollbars: (Optional) Check to display a scrollbar in the visualforce page.
- Show label: (Optional) Check to display label of the visualforce page.
-
Click OK.
-
In the Opportunity Layout Editor, click Save.

Add Gainsight NXT Widget to Case page
This section explains how the process of adding the Gainsight NXT widget to the Salesforce Case page.
To add Gainsight NXT widget:
-
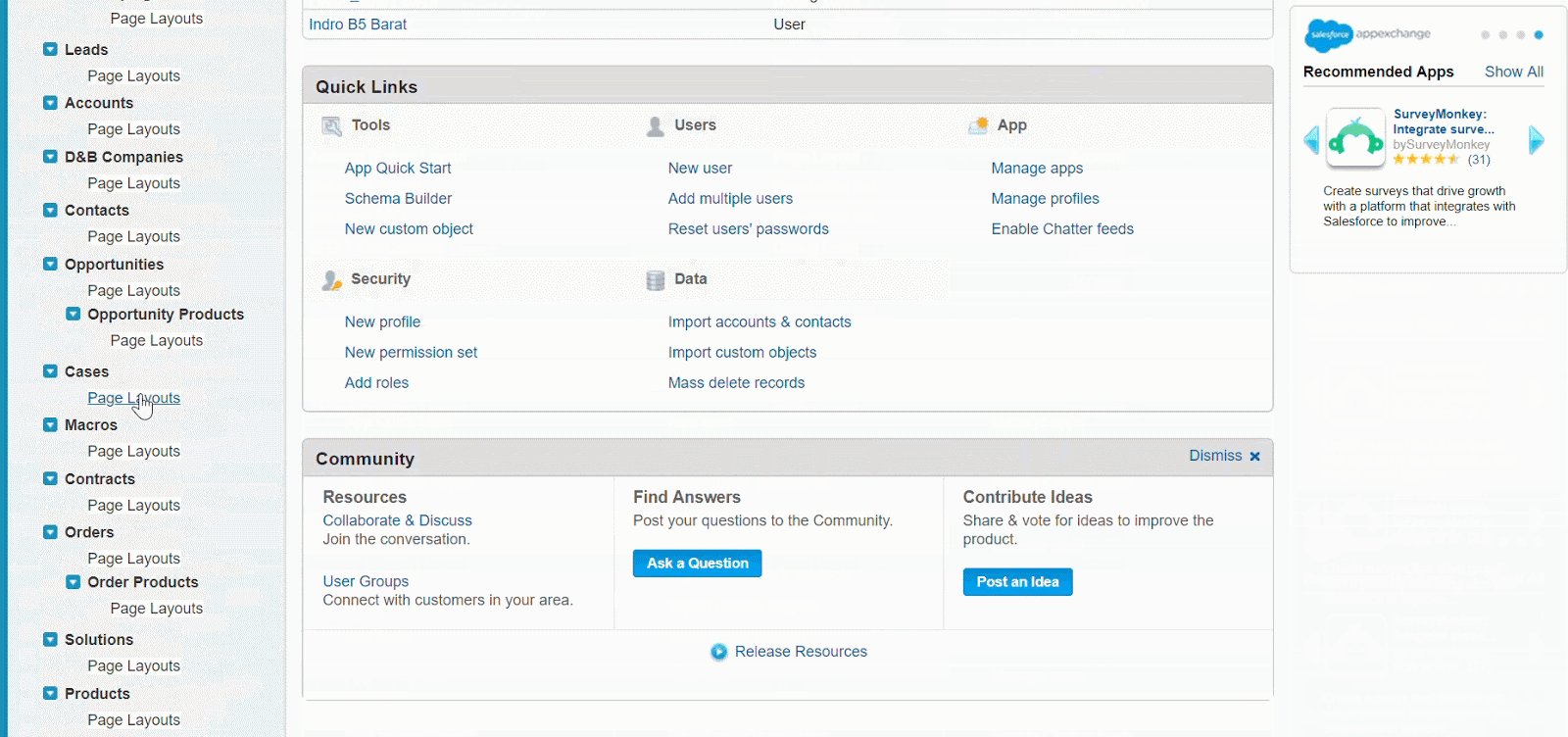
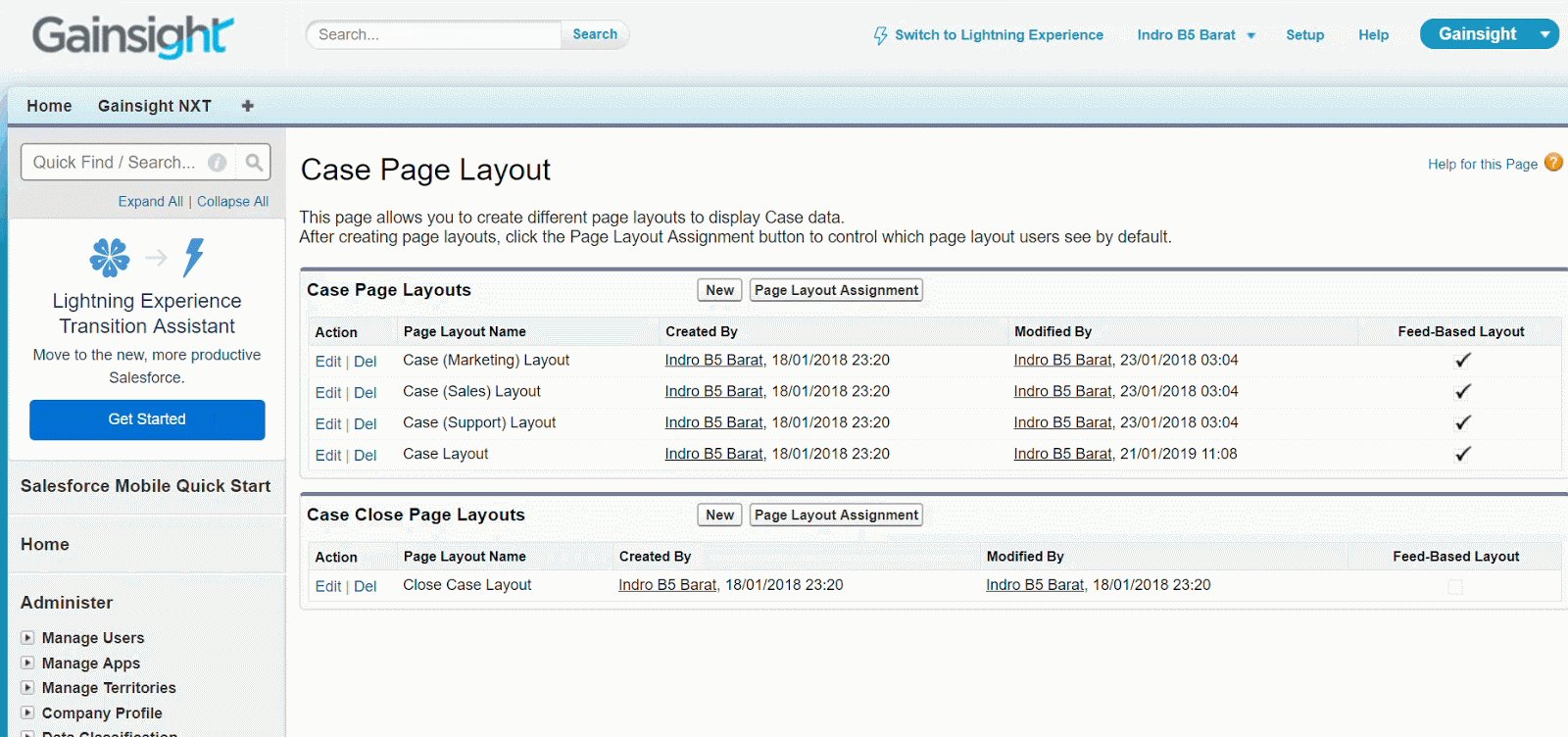
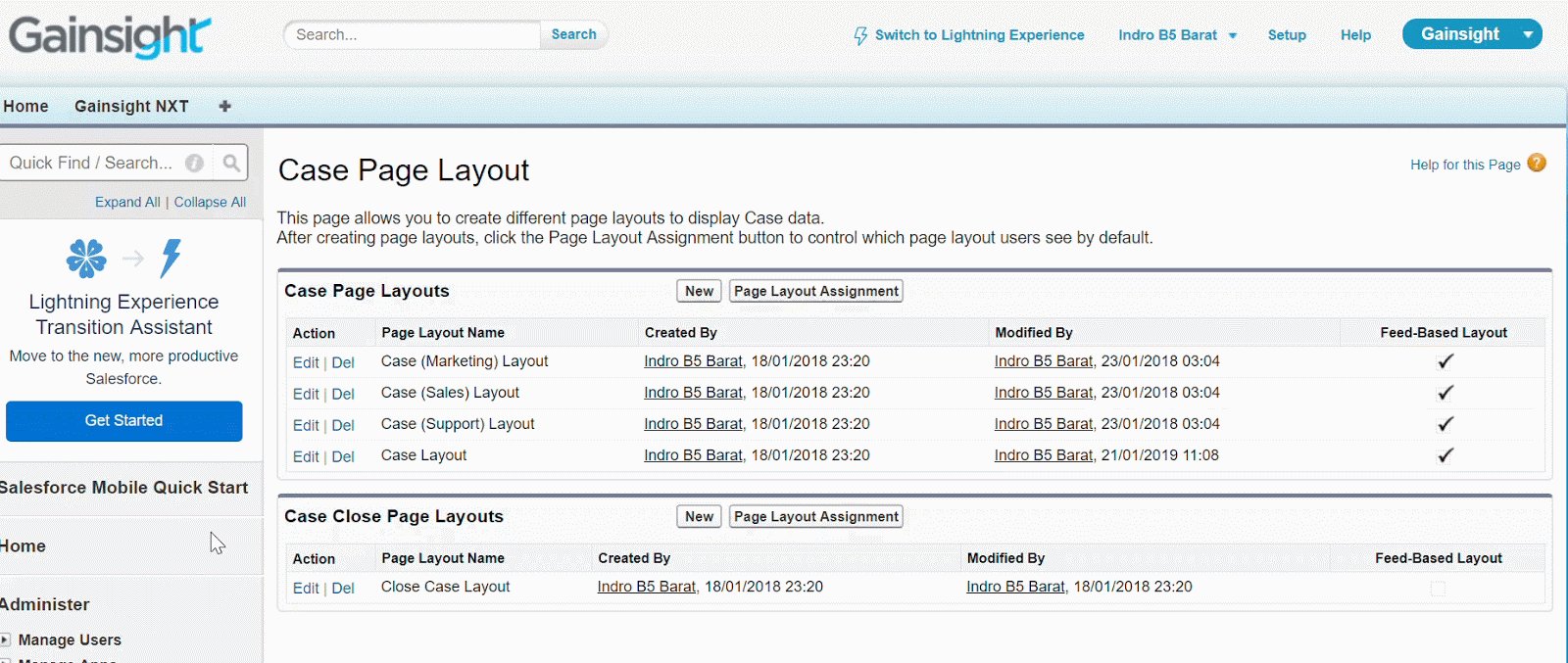
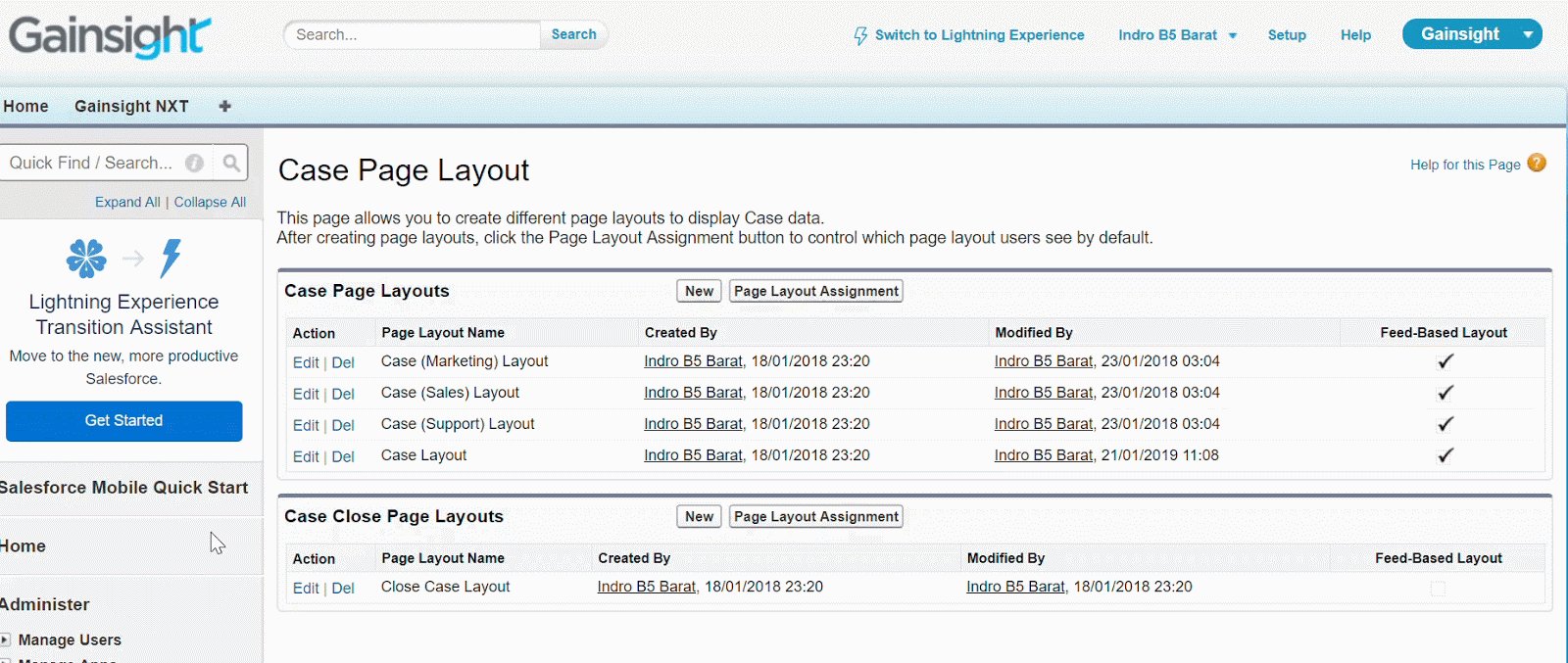
Navigate to Setup > Build > Customize > Cases > Page Layouts.
-
Click Edit next to the Opportunity Page Layout you wish to edit. Case Layout page appears.

-
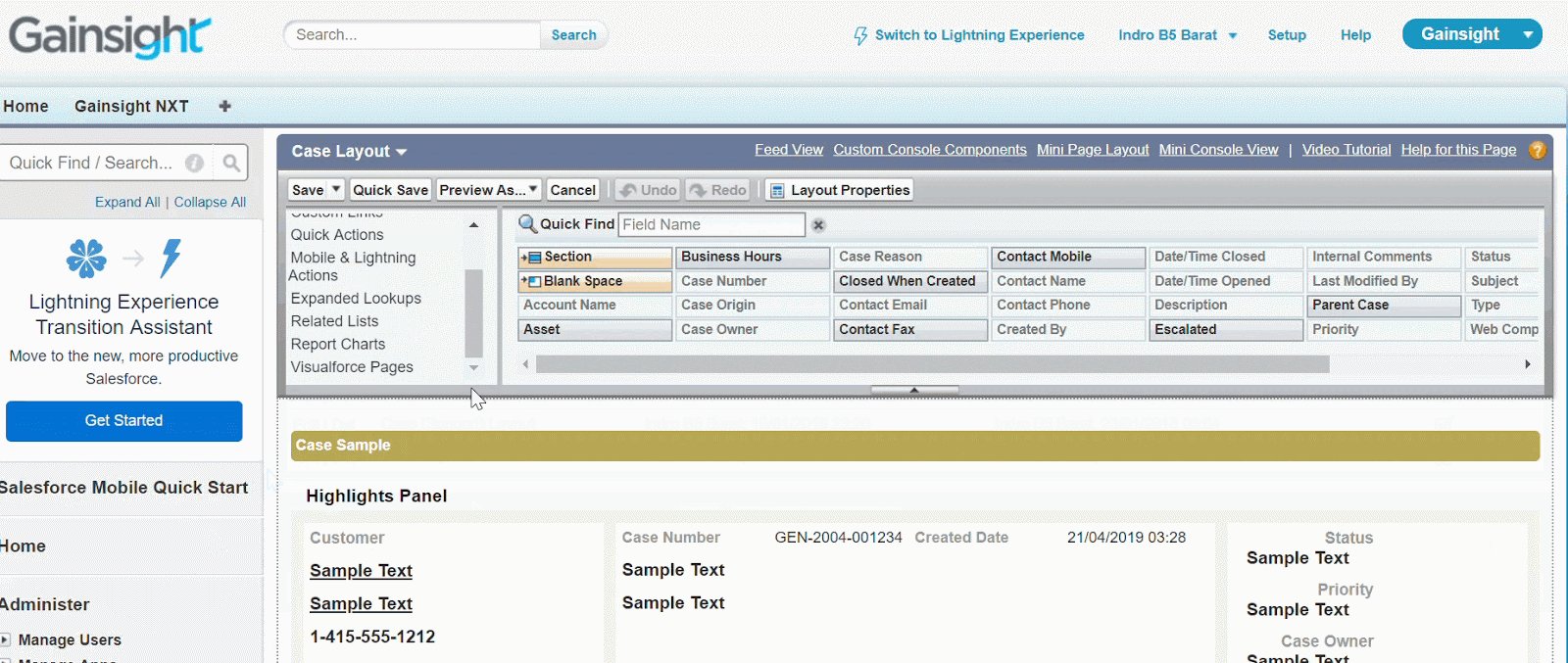
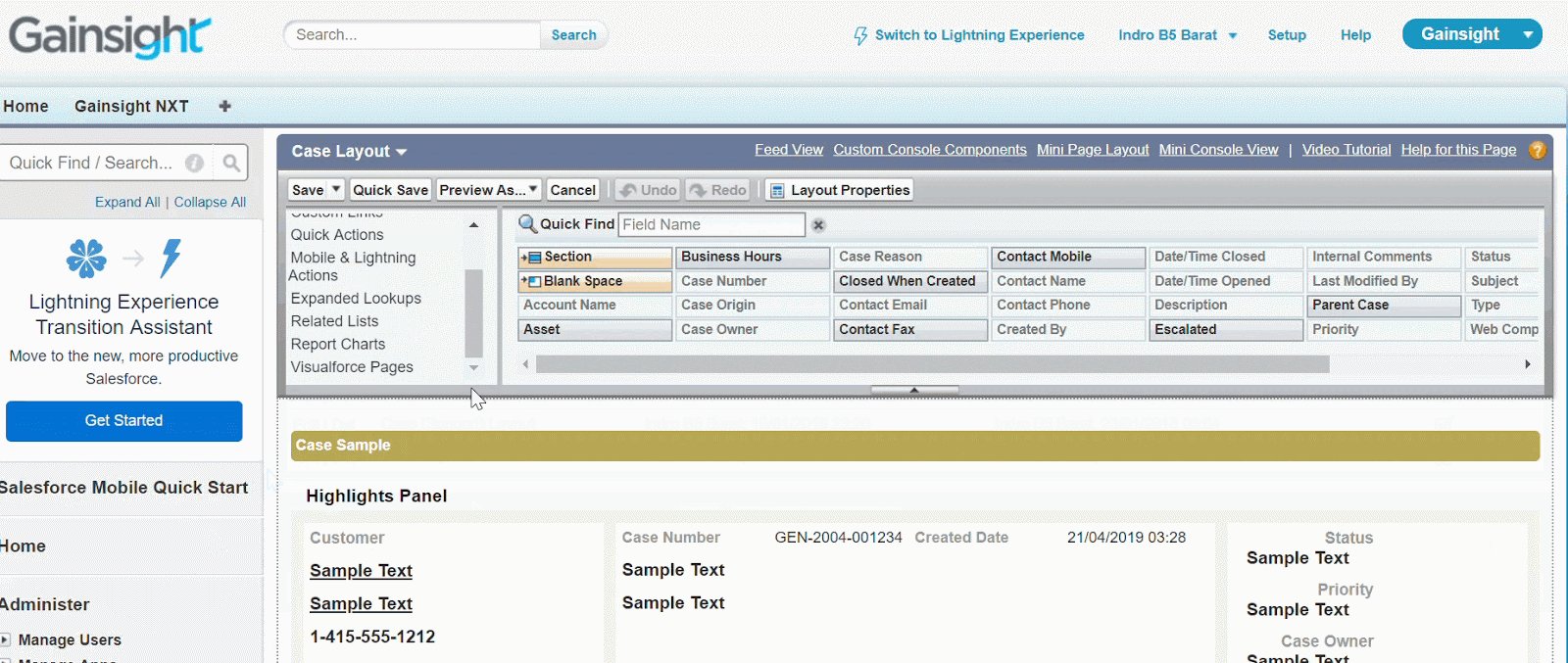
On the left side of the Case Layout editor, scroll down and click on Visualforce Pages.
-
Drag Section drop it down to the position, you would like for the Team View to be displayed on the Case page. Section Properties dialog appears.
Note: Gainsight recommends adding the widget at or near the top of the Case page.

-
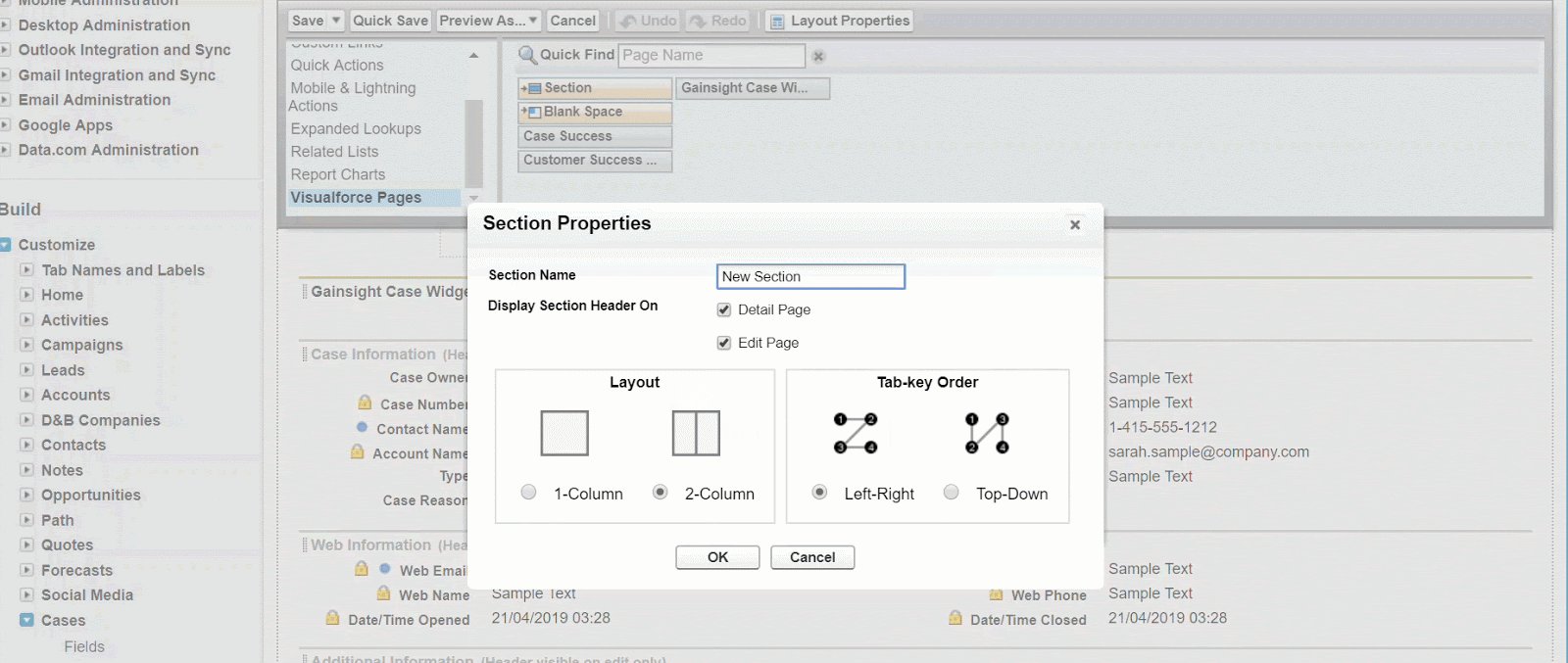
Select the following options for Section Properties:
-
Section Name: Enter a name for the section (here Case widget).
-
(Optional) Display Section Header On: Check the Detail Page and Edit Page checkboxes to display the section header on those pages.
-
Layout: Select the 1-Column option.
-
Click OK.
-

-
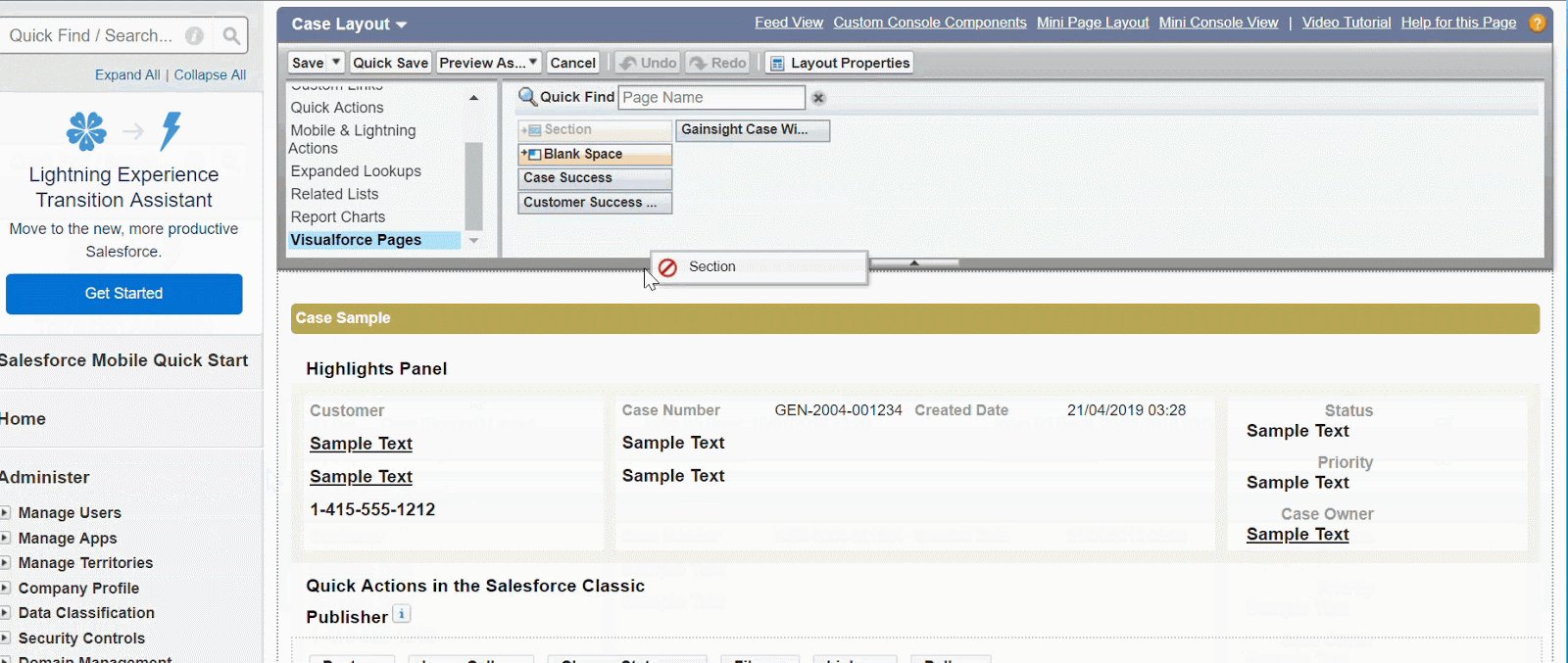
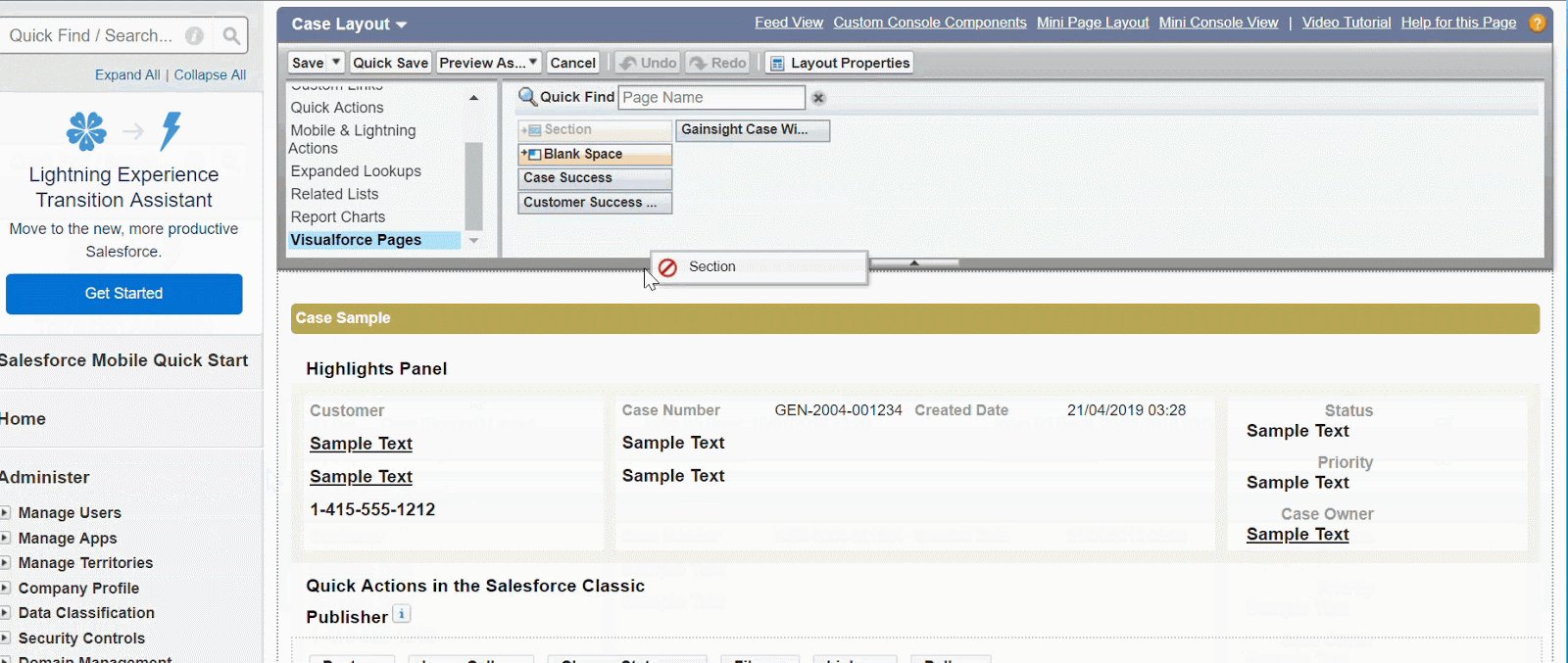
Highlight Visualforce Pages again in the Case Layout editor.
-
Drag Gainsight Case Widget and drop into the section that you have just added (Named Case Widget in this example).
-
Ensure that the width of Visualforce page for widget has a minimum of 1024 px for the functionalities in the Gainsight widget work as expected.

-
In the new section, click the Properties icon. Visualforce Page Properties dialog appears.
-
Select the following options for Visualforce Page Properties:
- Width: 100%
- Height: 700
- Show scrollbars: (Optional) Check to display a scrollbar in the visualforce page.
- Show label: (Optional) Check to display label of the visualforce page.
-
Click OK.
-
In the Case Layout Editor, click Save.

Add Gainsight NXT Widget in Salesforce Lightning Experience
This section explains, for Salesforce Admins, the process of adding the Gainsight NXT widget to Salesforce pages (Account, Opportunity, Case) in the Salesforce Lightning mode.
To add the Gainsight NXT widget:
- Navigate to any Account, Opportunity, or Case page to add the Gainsight NXT widget to all of the Account, Opportunity, and Case pages respectively.
- Click Edit Page from the Setup menu in the Salesforce Global header. The specific Account, Opportunity, Case page opens in edit mode.
- Drag and drop the Visualforce component from the left pane to any location on the page.
- Setup the following configurations of the widget from the right pane:
- Assign a Label to the widget (Ex: Gainsight)
- Select the required Visualforce Page from the dropdown, Gainsight Account Widget, Gainsight Opportunity Widget, Gainsight Case Widget for the respective Salesforce page.
- Set the Height to 700.
- Ensure that the width of Visualforce page for widget has a minimum of 1024 px for the functionalities in the Gainsight widget work as expected.
- (Optional) Move the Gainsight widget to the required location in the page using the Move component icon.
- Click Save. The Gainsight Account widget is added to all of the Account pages.
Similarly, you can apply Gainsight Opportunity Widget and Gainsight Case Widget to the Salesforce Opportunity and Case pages respectively.
Permissions for Viewer Group in Gainsight NXT
In the previous sections, Account or Opportunity Layout has been modified to include the Gainsight Team View, users who have been assigned a Gainsight Viewer License and have been given the appropriate permissions will be able to see the data. To learn more about this process, refer to Permissions for Viewer Group in Gainsight NXT.