Install Gainsight PX Xamarin
This article explains how developers can use the Gainsight PX Xamarin plugin in their Xamarin application.
Overview
Gainsight PX can effectively monitor your application, track usage data, and provide real-time analytics. You can use Gainsight PX Xamarin in your mobile application development. This codebase is platform-independent and works with Android, iOS, and Windows Operating systems. Gainsight PX plugin can be ingested into any Xamarin application that is developed using C#. After the Xamarin plugin is ingested in your application code, Gainsight PX starts to track all the data on your application.
Supported platforms:
- Xamarin.Android
- Xamarin.iOS
Xamarin.UWP (universal windows platform) - is not supported.
In case Xamarin is used for Windows desktop application, see: Install Gainsight PX .NET SDK
Installation
This section explains the procedure to install Gainsight PX in your mobile application.
The installation requires the following steps:
- Download and install Gainsight PX Xamarin Plugin
- Initialize Gainsight PX
- Integrate Gainsight PX Editor
- Create Events
Download and Install Gainsight PX Xamarin Plugin
This subsection outlines the procedure to use Gainsight PX on a Xamarin application.
Following steps are required:
- Download gainsight-px-x.x.x.zip from Gainsight PX dashboard. This file is a prerequisite to use Gainsight PX.
- Un-zip the file and extract the contents of Android Plugin/iOS Plugin folders to your Xamarin Droid/iOS root folder.
- Add the respective folder DLL’s as references to your Droid/iOS project.
- iOS - PXKit.dll & GPXXamarinPlugin.dll
- Android - GPXAndroid.dll & GPXXamarinPlugin.dll
Integrate Gainsight PX Editor
Gainsight PX Mobile Editor helps you manage PX engagements and Product Mapper from your mobile application.
The In-app Editor allows you to:
- Preview engagements in the mobile app
- View the Product Tree
- Create, edit and delete Module/Features
- Add Tap Rules for Module/Features
To use the in-app editor, copy the Scheme to integrate your mobile application with the your platforms that Gainsight supports.

You can activate the editor using deep linking and forwarding the link to the SDK. While forwarding the information, you as a developer have the ability to implement your own logic and permissions before launching the editor.
Android
Perform the following steps to integrate:
- In the main activity (or the activity you want to open when starting the editor) .cs file, add the following before the class definition:
Modifying your code from:
[Activity(Label = "{Your App Name}", MainLauncher = true, Icon = "@mipmap/icon")]
public class MainActivity : Activity {...}
to:
[Activity(Label = "{Your App Name}", MainLauncher = true, Icon = "@mipmap/icon")]
[IntentFilter(new [] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataScheme = “{Gainsight PX SCHEME}”)]
public class MainActivity : Activity {...}
- Check the intent used for triggering the activity if it has data information. This needs to be done on the onCreate method, but you can also add the check on onNewIntent method (depending on your launch options).
Add the following code:
Intent intent = this.Intent;
if ((null != intent) && (null != intent.Data))
{
Gainsight.EnterEditingMode(intent.Data.ToString());
}
iOS
Perform the following steps:
-
Open the Info.plist in the file listings of Xamarin iOS Application in Visual Studio.
-
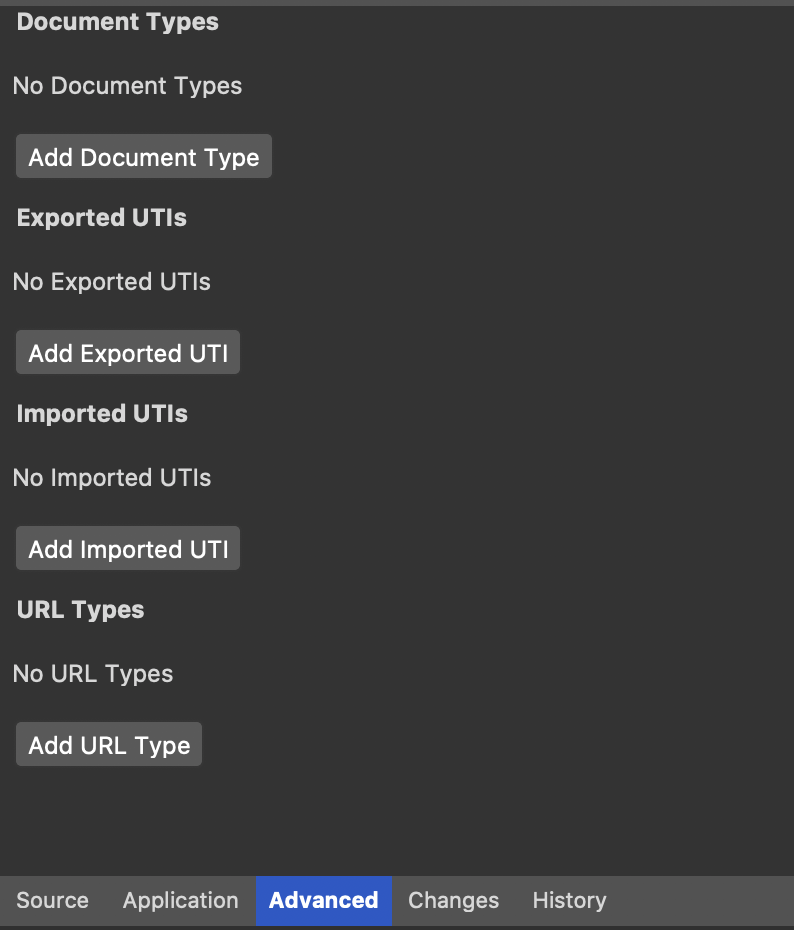
Choose Advanced tab for Info.plist file.

- Choose “Add URL Type” and add the {Gainsight PX SCHEME} in the “URL Schemes” field.
On Xamarin Application
Override the “OpenUrl” and “ContinueUserActivity” methods in AppDelegate.cs file and send the URL absoluteString value to Gainsight EnterEditingMode method as shown below:
[Export("application:openURL:options:")]
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
Gainsight.EnterEditingMode(url.AbsoluteString);
return true;
}
[Export("application:continueUserActivity:restorationHandler:")]
public override bool ContinueUserActivity(UIApplication application,
NSUserActivity userActivity,
UIApplicationRestorationHandler completionHandler)
{
NSUrl incomingURL = userActivity.WebPageUrl;
if (incomingURL == null)
{
Return false;
}
Gainsight.EnterEditingMode(incomingURL.AbsoluteString);
return true;
}
Using Gainsight PX
This section explains how to get started with Gainsight PX mobile app development. You can customize the default settings as required. For more information, refer to the Gainsight PX Configuration section of this article.
Initialize
This section explains the procedure to initialize Gainsight PX in your application to track data. Gainsight recommends using shared project to write the common code of all Gainsight PX events. The code used in this section is platform-independent and can be used in Android, iOS, or Windows-based mobile applications.
To track data with Gainsight PX:
- Insert the following statement in the header section:
using GPXXamarinPlugin;
- Use the following code to initialize Gainsight PX. You must use the initialization code only once in your entire application. Gainsight recommends using this `Initialize` code from the shared project in Android MainActivity.cs and iOS AppDelegate.cs, so that tracking can be initialized from the first page of your application.
public static void Initialize()
{
AnalyticsConfiguration configuration = new
AnalyticsConfiguration("<#PRODUCT_KEY#>");
configuration.Enable = true;
configuration.CollectDeviceId = true;
configuration.ShouldTrackTapEvents = true;
Gainsight.Initialize(configuration, (functionName, properties, error) =>
{
System.Diagnostics.Debug.WriteLine(error);
});
}
Note: All the Gainsight PX methods return an error callback Action<string, Dictionary<string, object>, string>.
ExceptionCallback
All exceptions that occur when creating events are passed into the catch as errors using error callback Action<string, Dictionary<string, object>, string>.
For example, you can make the calls using:
Gainsight.CustomEvent(eventName: <#string#>, properties:<#Dictionary<string,
object>#>, (functionName, properties, error) => {
if (error != null) {
//Success
} else {
//Failure
}
});
Create Events
Events are actions associated with your application and allow you to track various actions performed by users in your app. This section explains how to create events that can track data from your mobile application.
Gainsight PX SDK supports the following four types of events:
- Screen Events
- Identify Events
- Custom Events
- Set Global Context
Screen Events
By using the default configuration, when you move from one controller/activity to another, screen events are automatically created with the screen title. In addition to the automatic screen event captures, you can create screen events manually using the following two public method calls:
Gainsight.Screen(eventName: <#string#>, eventClass: <#string#> = “”, <#Dictionary<string, object>#> properties = null, Action<string, Dictionary<string, object>, string> errorBlock = null); Gainsight.Screen(ScreenEvent <#screenEvent#>, <#Dictionary<string, object>#> properties = null, Action<string, Dictionary<string, object>, string> errorBlock = null);
The minimum requirement for this call is ScreenName. You can also create a screen event with additional properties (For example, parameters created to start the page, information displayed) in the form of Dictionary<string, object>. Another option is to create a ScreenEvent in a more detailed manner that includes screenClass and screenName.
Identify Events
You can generate more accurate information about the use of the application by identifying the user.
With UserId
Gainsight PX provides you the following syntax:
Gainsight.Identify(userID: <#string#>, Action<string, Dictionary<string, object>, string> errorBlock = null);
With User and Account
Below is an example of creating identify event using User and Account:
User User = new User(UserID: <#string#>); Account User = new Account(AccountID: <#string#>); Gainsight.Identify(user: <#User#>, Account <#Account#> = null, Action<string, Dictionary<string, object>, string> errorBlock = null);
The minimum requirement for this call is user id. Each user must be uniquely identified in the system, so they can be identified throughout all devices. You can also identify the user from User and Account objects. While creating one of those objects, you must use user ID (Account ID is not the same as User ID), but you can add more attributes as information on the user.
There are settings for the common attributes, but you can add custom attributes as shown below:
User.CustomAttributes = <#string, object#> Account.CustomAttributes = <#string, object#>
The list of properties supported for User tracking is given in the table below:
|
Property |
Data type |
|
UserID |
String |
|
|
String |
|
UserHash |
String |
|
Gender |
String |
|
LastName |
String |
|
FirstName |
String |
|
SignUpDate |
DateTime? |
|
Title |
String |
|
Role |
String |
|
SubscriptionId |
String |
|
Phone |
String |
|
CountryCode |
String |
|
CountryName |
String |
|
StateCode |
String |
|
StateName |
String |
|
City |
String |
|
Street |
String |
|
Continent |
String |
|
PostalCode |
String |
|
RegionName |
String |
|
Timezone |
String |
|
Longitude |
Double? |
|
Latitude |
Double? |
|
Organization |
String |
|
OrganizationEmployees |
String |
|
OrganizationRevenue |
String |
|
OrganizationIndustry |
String |
|
OrganizationSicCode |
String |
|
OrganizationDuns |
Int? |
|
AccountID |
String |
|
FirstVisitDate |
DateTime? |
|
Score |
Int? |
|
SfdcContactId |
String |
|
<AnyKey> |
<Value>(All other keys other than default keys will map to `CustomAttributes`) |
The list of Attributes for Account Object is given in the table below:
|
Property |
Data Type |
|
Name |
String |
|
TrackedSubscriptionId |
String |
|
Industry |
String |
|
NumberOfEmployees |
Int? |
|
SicCode |
String |
|
Website |
String |
|
NaicsCode |
String |
|
Plan |
String |
|
CountryCode |
String |
|
CountryName |
String |
|
StateCode |
String |
|
StateName |
String |
|
City |
String |
|
Street |
String |
|
Continent |
String |
|
PostalCode |
String |
|
RegionName |
String |
|
Timezone |
String |
|
Latitude |
Double? |
|
Longitude |
Double? |
|
SfdcId |
String |
|
<AnyKey> |
<Value>(All other keys other than default keys will map to `CustomAttributes`) |
Custom Events
Custom events allow you to track specific events that you want to see on your dashboard.
Gainsight PX provides you the following syntax:
Gainsight.CustomEvent(eventName: <#string#>, <#Dictionary<string, object>#> properties = null, Action<string, Dictionary<string, object>, string> errorBlock = null);
Adding an eventName is mandatory, also you can add event properties to elaborate on the event that occurred.
General Methods
This section describes the general methods (functions) of Gainsight PX SDK. There are three general methods as described in the table below:
|
Method Name |
Method |
Description |
|
Flush |
Gainsight.Flush(Action<string, Dictionary<string, object>, string> errorBlock) |
This method sends all events in the queue to the server, by ignoring the scheduled auto flush. Generally, you need not use this method but there could be situations in which you may need to flush out events. |
|
Enable/Disable |
Gainsight.Enable()
Gainsight.Disable() |
These methods help you to enable or disable event tracking on your app. When you use the disable method, no event is sent to the server. You can use the disable method on data sensitive areas of your app. |
|
DebugLogsWithEnable |
Gainsight.DebugLogsWithEnable(<#bool#>) |
If enabled, all the debug logs are channeled to Application Output. |
Global Context
You can set events with a global context after you create all the required events. Set a global context with key-value pairs and send them with the payload. Global context can be set on Date, String, Double, and Boolean data types. Global Context data is stored at the memory level and not disk-level. If an application is terminated, all the key-value pairs are erased.
Use the following code snippet to set the global context:
Gainsight.SetGlobalContext(keyValues: <#Dictionary<string, object>#>);
Use the following code snippet to check if the key is available:
Gainsight.HasGlobalContextKey(key: <#string#>);
Use the following code snippet to remove the key:
Gainsight.RemoveGlobalContextKeys(key: <#string[]#>);
EngagementCallBack
Gainsight PX provides the Engagement Callback feature for mobile engagements that you create for mobile applications. This feature helps in receiving a callback for all button actions and URL clicks that the end-user performs on an engagement. Once you receive the callback, you can decide your next action like helping the user to navigate to a new screen, or perform an API call and so on.
Prerequisite
Ensure that you have installed/configured the Gainsight PX Mobile SDK v1.5.1 or above.
To use the Engagement Callback feature you need to implement the engagementCallback completion when initializing gainsightPX.
Example:
AnalyticsConfiguration configuration = new AnalyticsConfiguration("<#PRODUCT_KEY#>");
configuration.Enable = true;
configuration.CollectDeviceId = true;
configuration.ShouldTrackTapEvents = true;
Gainsight.Initialize(configuration, (functionName, properties, error) =>
{
System.Diagnostics.Debug.WriteLine(error);
}, (engMetadata) => {
if (engMetadata != null && engMetadata.ActionType.Equals("link"))
{
var text = $"EngagementMetaData: actionText: {engMetadata.ActionText}, actionType: {engMetadata.ActionType}, " +
$"engagementId: {engMetadata.EngagementId}, engagementName: {engMetadata.EngagementName}, " +
$"scope.screeenName: {engMetadata.Scope.ScreenName}, scope.screenClass: {engMetadata.Scope.ScreenClass}, ";
Toast.ShowToast(text);
}
});
EngagementMetaData Properties
The following table describes the properties in the arguments received from the EngagementCallBack event listener :
|
Property |
Type |
Description |
|
actionText |
string |
The text of the linked element. |
|
actionType/ |
string |
Refers to the element that invoked the Engagement Callback. |
|
engagementName |
string |
Name of the engagement for which the callback is received |
|
scope |
object |
Mobile screen scope where the engagement is shown. |
|
engagementId |
string |
ID of the engagement for which the callback is received . |
* actionData - reserved property for future usage; currently functions similar to actionText
* params - reserved property for future usage to send any custom parameters.
Gainsight PX Configurations
This section describes methods, for which you can modify the configurations during the initialization stage.
|
Method Call |
Default |
Description |
Override by Server? |
|
host(PXHost host) |
PXHost.us |
Setting the data center that Gainsight PX instance will send the events to. |
No |
|
FlushQueueSize |
20 |
The number of events that are considered to form a batch to be sent to server. Once this limit is reached, PX sends the events to the server even if it's still not the time for that (by the timer) |
Yes |
|
FlushInterval |
20 sec |
The time interval during which the client checks if there are any new events to send to the server |
Yes |
|
CollectDeviceId (this method is applicable only to Android project) |
1 |
Whether or not to collect the device id from the device |
No |
|
LogLevel(applicable to only Android project) |
XlogLevel.None |
Which log level should be logged to CatLog. By default, None is logged |
No |
|
TrackApplicationLifecycleEvents |
1 |
Should the client auto-track app related events (APP_OPENED, APP_INSTALLED and APP_UPDATED) |
No (Server can drop the event based on remote configuration) |
|
ShouldTrackTapEvents |
0 |
Should the client auto-track tap events Note: Enabling this helps you track only the single tap gestures. |
Yes |
|
RecordScreenViews |
1 |
Whether or not the client should auto track, this is not fully supported in React-Native, need to manually collect the screen event. |
No (Server can drop the event based on remote configuration) |
|
proxy (string) |
null |
There's an option to send the network requests via proxy (mainly for security reviews) |
Yes |
|
maxQueueSize |
1000 |
The maximum number of items to queue before starting to drop old ones. |
No |