Integrate Gainsight PX Editor with your Mobile Platform
This document explains the procedure to integrate Gainsight PX Editor with different mobile platforms and frameworks.
Overview
Gainsight PX Mobile Editor helps you manage PX engagements and Product Mapper from your mobile application.
The In-app Editor allows you to perform the following tasks:
- Preview engagements in the mobile app
- View the Product Tree
- Create, edit and delete Module/Features
- Add Tap Rules for Module/Features
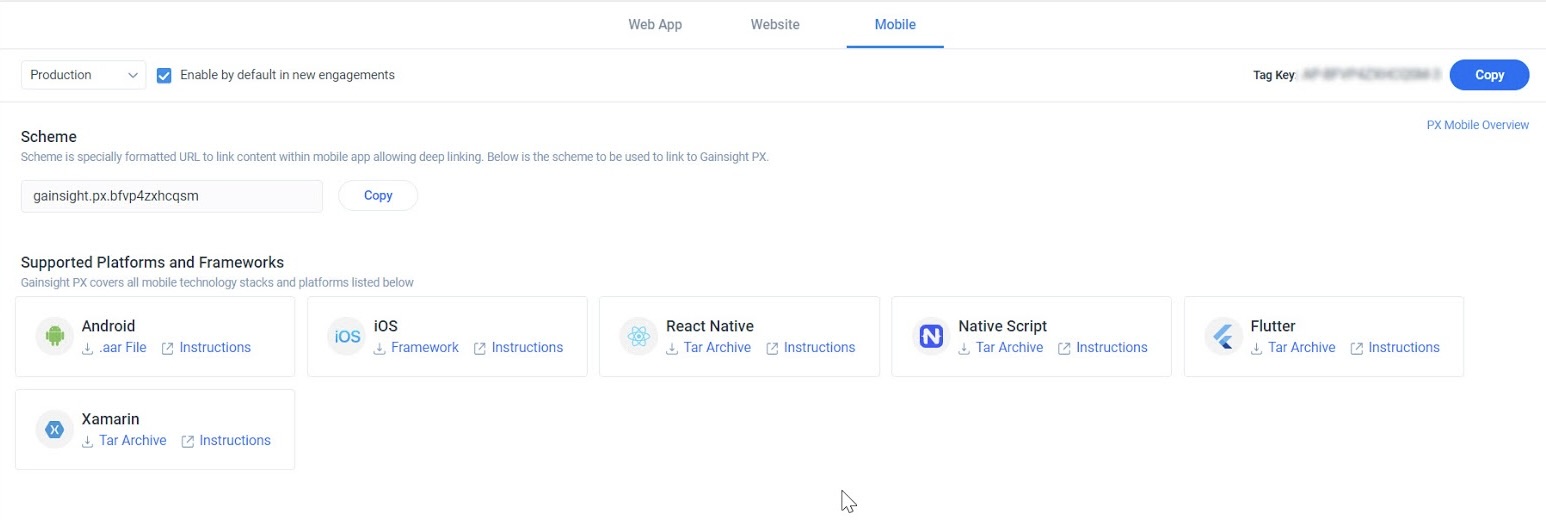
To use the in-app editor, you need to integrate your mobile application with the following platforms that Gainsight supports:
- Android
- iOS
- React Native
- Native Script
- Flutter
- Xamarin

You can activate the editor using deep linking and forwarding the link to the SDK. While forwarding the information, you as a developer have the ability to implement your own logic and permissions before launching the editor.
Integrate Gainsight PX with Android
For more information on how to integrate Gainsight PX with Android the Install Gainsight PX SDK for Android article.
Integrate Gainsight PX with iOS
For more information on how to integrate Gainsight PX with iOS, refer to the Install Gainsight PX SDK for iOS article.
Integrate Gainsight PX with React Native
For more information on how to integrate Gainsight PX with React Native, refer to the Install Gainsight PX React-Native article.
Integrate Gainsight PX with Native Script
For more information on how to integrate Gainsight PX with Native Script, refer to the Install Gainsight PX Native-Script article.
Integrate Gainsight PX with Flutter
For more information on how to integrate Gainsight PX with Flutter, refer to the Install Gainsight PX Flutter article.
Integrate Gainsight PX with Xamarin
For more information on how to integrate Gainsight PX with Xamarin, refer to the Install Gainsight PX Xamarin article.