Electron Desktop Application
This article explains how to integrate Electron Desktop with Gainsight PX.
Overview
Gainsight PX supports Electron tracking and personalization by injecting the tracking SDK and calling the standard identify function.
Installing
npm install @exponent/electron-cookies --save
Installing Gainsight PX SDK
Copy the Gainsight PX Tag and modify the following:
- Domain origin (example2.com) to your top level domain
- PX tag key (AP-XXXXXXXXXXXXX-2) to your actual key
// Gainsight PX Tag <script type="text/javascript"> // Enable cookies UNLESS this is already set in your app // Cookies will be using the file store (() => { 'use strict'; let ElectronCookies = require('@exponent/electron-cookies'); ElectronCookies.enable({ origin: 'https://example2.com' }); })(); // PX SDK initialization (function(n,t,a,e){var i="aptrinsic";n[i]=n[i]||function(){ (n[i].q=n[i].q||[]).push(arguments)},n[i].p=e; var r=t.createElement("script");r.async=!0,r.src=a+"?a="+e; var c=t.getElementsByTagName("script")[0];c.parentNode.insertBefore(r,c) })(window,document,"https://web-sdk.aptrinsic.com/api/aptrinsic.js","AP-XXXXXXXXXXXXX-2"); </script>
Tracking User & Account
aptrinsic("identify", { //User Fields "id": "AABI1gSVNv44pGSGuivAdpDw7tsOZntsHkDAbg", // Required for logged in app users "email": "qa@gainsight.com", "firstName": "John", "lastName": "Smith", }, { //Account Fields "id":"12319876534234234", //Required "name":"IBM Inc", });
Using Custom Events
aptrinsic('track', 'Search', {"terms":"User search action","results" :5000 , "Search date":"2018-03-08T18:11:00Z" });
Running Electron Hello World Example (assuming you have npm installed)
# Clone the Quick Start repository $ git clone https://github.com/electron/electron-quick-start # Go into the repository $ cd electron-quick-start # Install electron-cookies $ npm install @exponent/electron-cookies --save
Update the index.html before the closing </body> tag. Also, enter the product key from your PX instance: "AP-XXXXXXXXXXXX-2"
<script> //PX Code // Enable cookies UNLESS this is already set in your app // Cookies will be using the file store (() => { 'use strict'; let ElectronCookies = require('@exponent/electron-cookies'); ElectronCookies.enable({ origin: 'https://example2.com' }); })(); (function(n,t,a,e){var i="aptrinsic";n[i]=n[i]||function(){ (n[i].q=n[i].q||[]).push(arguments)},n[i].p=e; var r=t.createElement("script");r.async=!0,r.src=a+"?a="+e; var c=t.getElementsByTagName("script")[0];c.parentNode.insertBefore(r,c) })(window,document,"https://web-sdk.aptrinsic.com/api/aptrinsic.js","AP-XXXXXXXXXXXX-2"); aptrinsic("identify", { //User Fields "id": "unique-user-id", // Required for logged in app users "email": "john@electron.com", "firstName": "John", "lastName": "Smith", // "signUpDate": 1522697426479, //unix time in ms // "plan" : "gold", //Custom attributes - please create those custom attributes in Aptrinsic via Account Settings to be tracked. // "price" : 95.5, // "userHash": "" // optional transient for HMAC identification }, { //Account Fields "id":"IBM", //Required "name":"International Business Machine", //"Program": "Platinum" // flat custom attributes }); </script>
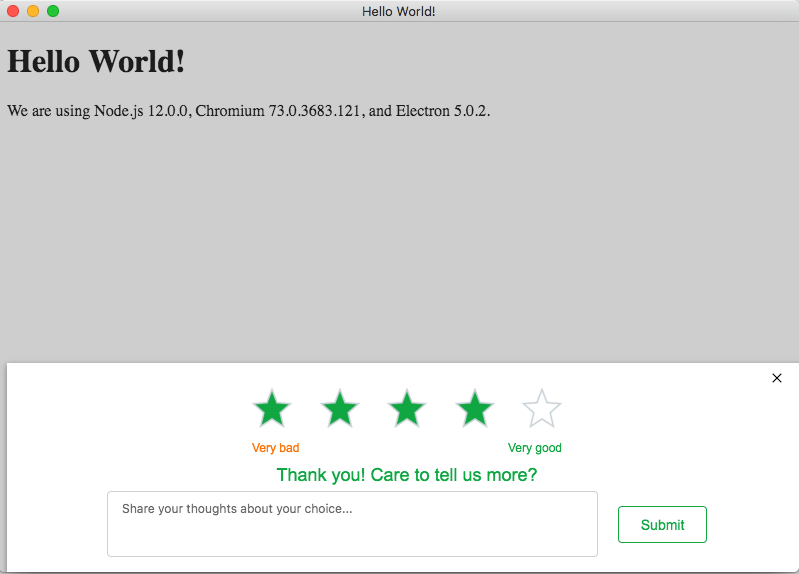
Running the example
# Install the dependencies and run $ npm install && npm start
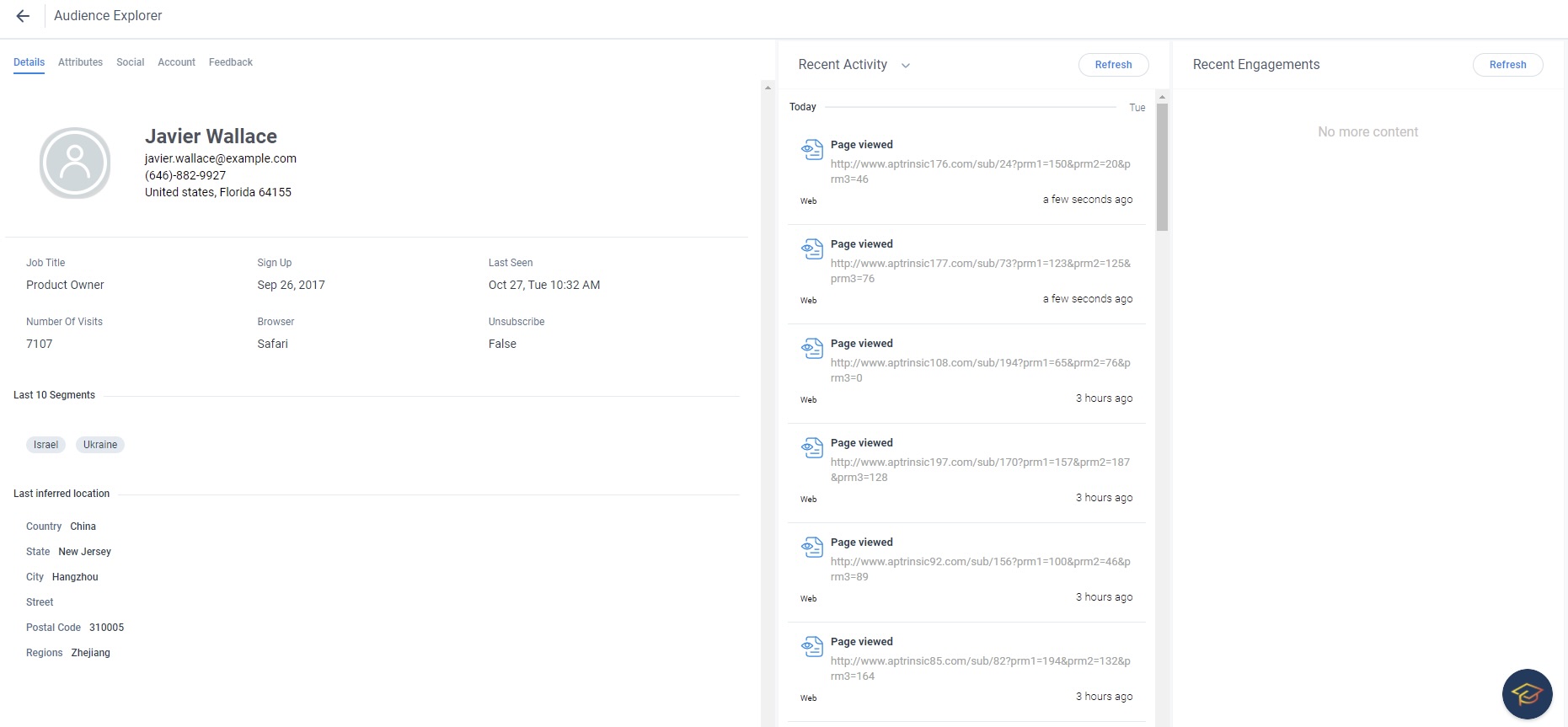
Validate tracking works

Trigger Survey