General FAQ
Does installing the Gainsight PX tag impact the performance of my Web Application?
The Gainsight PX tag is responsible for (among other things) sending your user's usage data in real-time back to Gainsight PX via our tag's auto-track capabilities. The tag tracks every user event to provide in-depth usage analytics and to allow a future backfill of usage.
The tracking calls will not impact the performance of your web application as these calls are queued when users interact with your app as non-blocking asynchronous calls to avoid any potential latency.
The tag can support different levels of tracking in case there’s a desire to reduce the amount of tracked user events. We recommend starting with auto-track to gain initial visibility to every user interaction before considering filtering out events.
How Does Gainsight PX Tag Avoid Impacting Web Application Performance?
Does Gainsight PX support SPA and MPA?
Yes!, Gainsight PX supports both Single-Page Applications and Multi-Page Application tracking and in-app guidance.
Use the Navigation tab in any guide step to let it know in case it needs to redirect or the application will redirect (MPA)
Does Gainsight PX support web applications that use iFrames?
Yes! The Gainsight PX tag has been carefully developed to support iFrame based web application in the same way as a standard Multi-Page (MPA) or Single-Page Application (SPA).
Just be sure to install the tag in your main iFrame as well as any/all other iFrames that are being used in your web app!
Does Gainsight PX support either or both SFDC Classic and Lightning-based applications?
No, due to restrictions on running third-party code within modern SFDC applications (notably SFDC LWC), we do not recommend installing Gainsight PX in SFDC applications.
Why am I Locked into the Products Setup Page?
Your Gainsight PX subscription has not yet detected any of your application's users/events. This means that the initial installation is not yet complete. Follow the appropriate link below to get Gainsight PX working with your application:
- The Configuration Checklist - Standard
- The Configuration Checklist - Segment.com
- The Configuration Checklist - Google Tag Manager (GTM)
What if we are behind a firewall?
When configuring your firewall to allow Gainsight PX as a trusted source, please use the steps outlined below:
- Use our site's domain names instead of a particular site IP address, as IP addresses can change frequently and without notice. Please configure hostnames to recognize any subdomain of *.aptrinsic.com
- Enable HTTPS (port 443) for the domains above.
What is Product Mapper / Product Tree?
Product Mapper is the Gainsight PX Feature that allows your team to define the structure/layout of your web application.
You'll use Product Mapper to build out your Product Tree so that you can organize/classify those features in your application that you want to report against, individually or as aggregates under each module or sub-module.
Once you create your Product tree, you'll use Product Mapper to assign your web app's events (i.c. clicks, link clicks, page visits) to correspond with those features in your Product Tree.
This is all done via the Gainsight PX UI as a one-time setup so that your team can now report on features & roll them up to modules that make sense. You can always change/update your product tree as new features get added or your UX gets updated.
Minimize Chatty Tracking on Non-Production Environments
You can create a tag per product or per environment in Gainsight PX to experiment or filter out tracking calls if that bothers QA/Engineering.
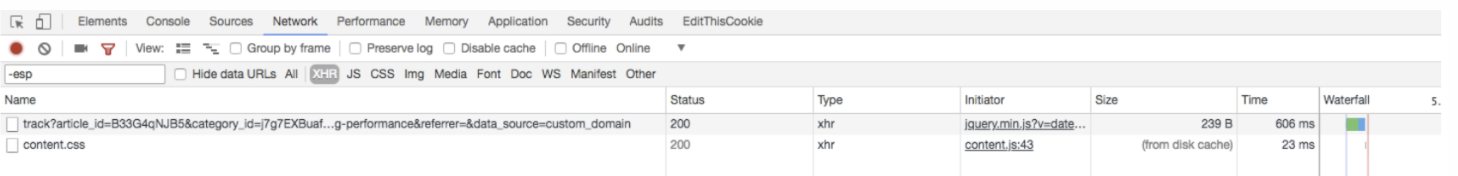
You can also filter out calls in debug mode by typing -esp in the debug console:

Security Tracking Features
Gainsight PX also supports additional Security Tracking Filter options to allow you to exclude or mask some of the tracked data on specific URLs, URL patterns and query parameters. Click on the link below to learn more: Security Tracking Features
The data in Audience and/or Account Explorer does not look right?
Gainsight PX will show and report on the user/account data that is being sent to it when the user logs into your product.
More specifically, as part of the initial Gainsight PX installation, your dev team added a javascript code snippet (or connected Gainsight PX to your Segment.com) which will send the user/account data of the user that is logging into your web application (see Step 3 of the Getting Started with Gainsight PX guide)
If you believe the data showing in Gainsight PX is incorrect/missing, your dev team will need to "fix/update" the data at the source (i.e. your database) and only then will the data also get updated in Gainsight PX the next time the user logs into your product.
How does PX choose selectors?
PX chooses selector in the following manner:
- If there is an ID available for an element, Gainsight PX will choose that. If not, Gainsight PX uses another CSS selector.
- Gainsight PX creates CSS selector based on three Document Object Model (DOM) attributes:
- ID
- Class
- href
- If we do not have unique attributes, Gainsight PX falls back on nth-child. If you have an attribute that is unique (i.e. Your unique DOM attribute in your settings), we will use that in conjunction with any IDs.
Is PX compatible with applications that use MirageJS?
If your application uses the MirageJS library, your engineering team might need to add a few different PX servers to the list of Mirage passthrough routes. For more information, refer to the Passthrough section of the article: https://miragejs.com/docs/getting-started/overview/
The servers that need to be added are:
| Net Promoter®, NPS®, NPS Prism®, and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., NICE Systems, Inc., and Fred Reichheld. Net Promoter ScoreSM and Net Promoter SystemSM are service marks of Bain & Company, Inc., NICE Systems, Inc., and Fred Reichheld. |