Trigger Guide Engagement from Badge icon
This article explains how to trigger a Guide engagement using the Badge icon.
Overview
A badge is an icon that can be used as a trigger for the Guide engagement. After you link the badge icon to any element on your application, configure to trigger the engagement either through a click or hover on the badge icon. Customize the badge icon and add/modify the tooltip content from PX Editor or from your application.
Differences Between Badge and Hotspot
Following table shows the differences between a Hotspot Step and a Badge icon.
| Hotspot | Badge |
|---|---|
| Hotspot can be used multiple times in a Guide engagement. | Badge icon can be used only once at the beginning of the Guide engagement. |
| Hotspot is considered to be a step in the Guide engagement. | Badge icon is not considered to be a step in the Guide engagement. |
Use Cases for Badge
Following are a few example scenarios where the badge icon can be used:
- To trigger an engagement when the user wants to view it intentionally.
- To highlight new features in the application. When the user clicks a badge icon, the associated engagement is triggered with feature description.
![]()
Select Badge Icon as Trigger Method
To select the badge icon as the trigger method, execute the following steps.
- From the left pane, click Engagements.
- Click Create.
- Select the Guide icon and click Create.
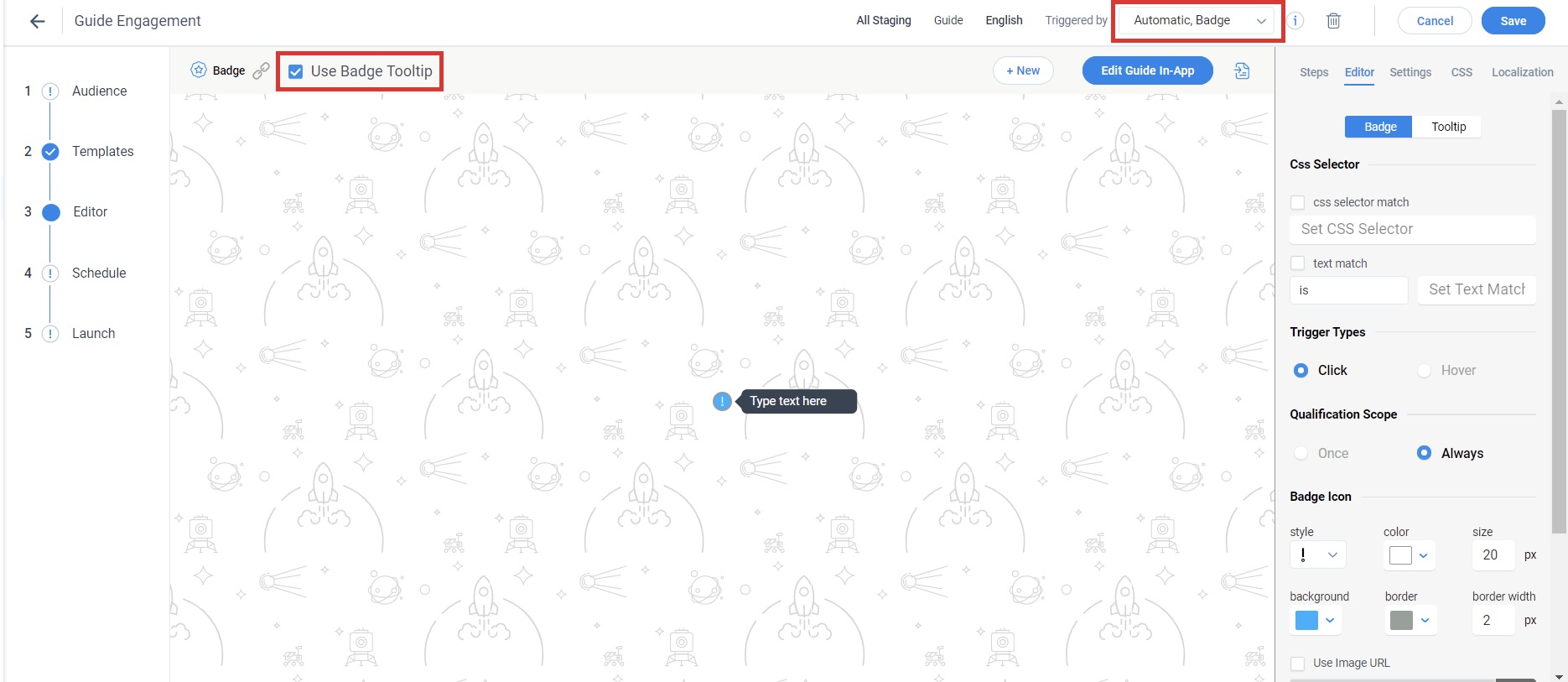
- Select Badge from the Triggered by drop-down menu.
- (Optional) Clear the Use Badge Tooltip check box in the Editor section, if you do not wish to include any tooltip text with the badge icon.
Note: If your Guide engagement has only the badge icon, it is mandatory for you to include tooltip text with the badge icon.

Note: When a guide is triggered by Badge, the audience criteria set in the engagement is still honored.
Configure Badge Icon and Tooltip
Configure the badge icon and tooltip text in PX or from your application. Following steps explain how to configure from your application.
- Click Edit Guide In-App in the Editor section.
- Enter your application URL and click Launch.
- Assign the Badge icon to an element of your application.
- Click the Edit icon. The Step Settings pop up is displayed.
- Click on the Badge Settings tab to:
- Select the Badge icon size, background color and icon color in the Icon Settings section.
- Use an image of your choice as the Badge icon. Select the Use Image check box and enter the image URL in the Image Url field.
- Select the trigger method for the Badge icon.
- If you select Click, the tooltip text is displayed only when the user clicks the badge icon (or the guide engagement is triggered only upon clicking the badge icon).
- If you select Hover, the engagement is triggered when the user hovers over the badge icon, without showing the badge tooltip. The Badge tooltip text is displayed only when the user hovers the mouse on the badge icon. The Engagement will consist only of the badge and no other steps.
- Select the position of the Badge icon.
- Click on the Tooltip settings tab to select the background color and position for the tooltip.
- Click Apply.
- Select the tooltip text to use text editors. In the tooltip area, you also have the options to include, images, videos, and files.
- Click Save.
Note: The Badge step of the engagement is not tracked in PX Analytics section.
Configure Badge Icon and Tooltip from PX
To configure the Badge icon within the PX application, select the Badge step and customize settings for badge icon from the Badge section of the Editor tab. You can configure the following:
- CSS Selector of the target element
- Trigger type for the Badge
- Style and color of the Badge icon
- Position of the Badge icon
.jpeg?revision=1)
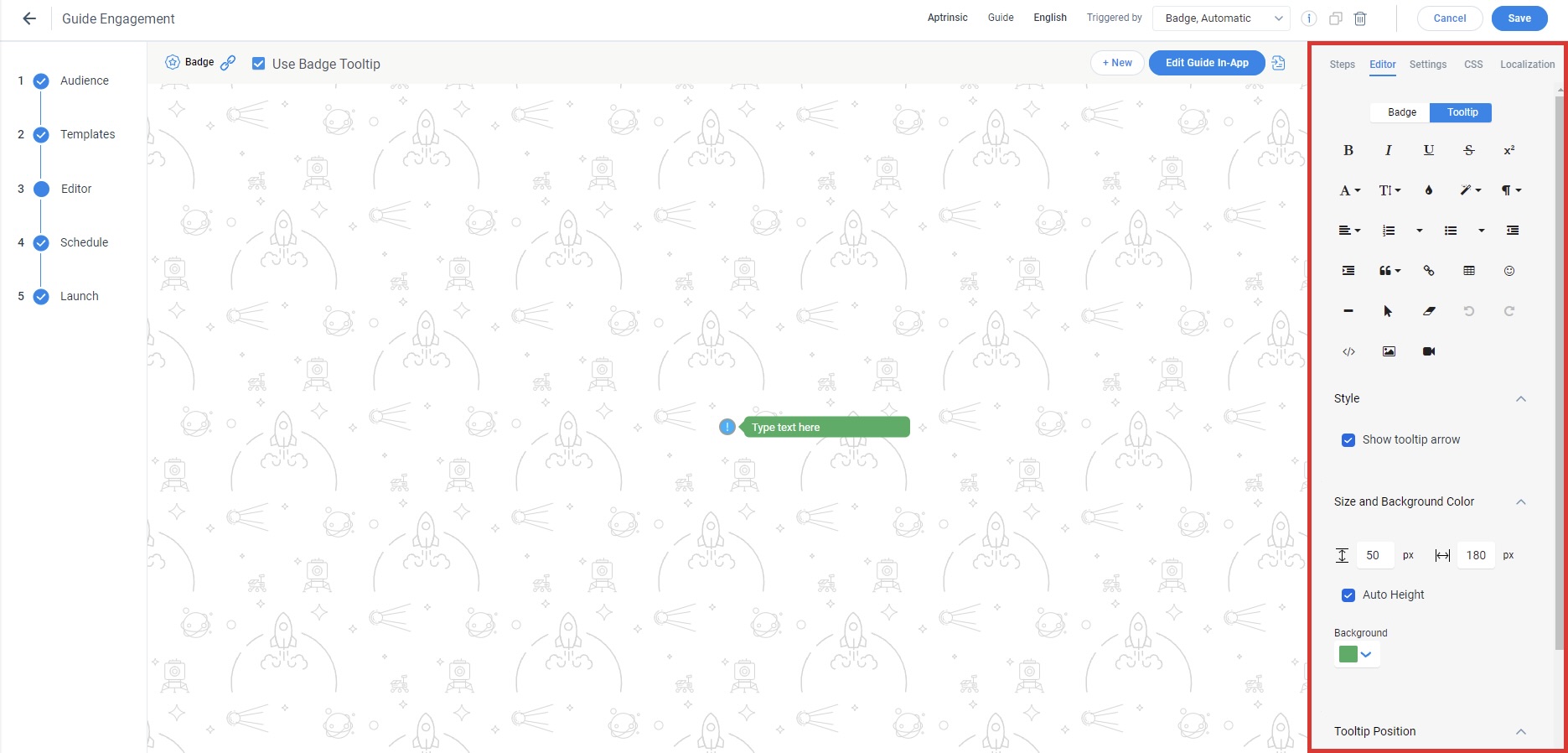
Navigate to the Tooltip section in the Editor tab to customize settings for the tooltip. You can configure the following:
- Display or hide the pointer of the tooltip. Select the Show tooltip arrow checkbox to display the pointer. The tooltip as a label helps you highlights new change/option on your application to assist your end users
- Size and background color of the tooltip
- Position of the tooltip

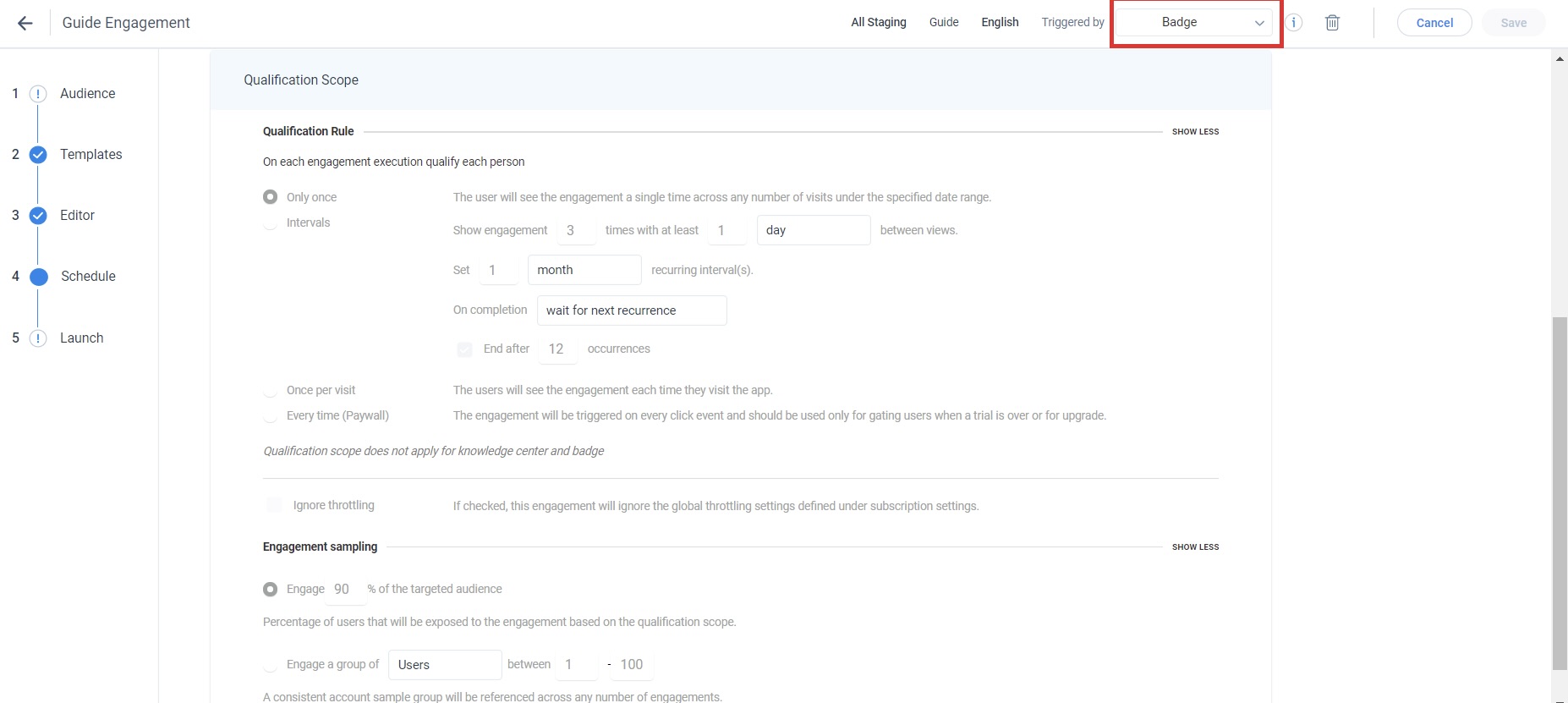
Badge Qualification Scope
The Qualification scope describes how many times the badge icon must be displayed. You cannot configure the Qualification scope from your application. The qualification scope must be configured only from the PX Editor. When you select the trigger method of a Guide engagement to be only Badge, the Guide Qualification scope is disabled and only Badge qualification scope is applicable.

Badge Qualification Scope has two options; Once and Always. If you select Once, the badge icon is displayed only once to the user. If you select Always, the badge icon is always displayed until the end of the Guide schedule.
For example, if you set the Guide schedule from 1 March 2020 to 31 March 2020, and select the Badge Qualification scope as Once, the Badge is shown only once. After this, the Badge is never displayed even if the guide schedule is active. If you select the Badge Qualification scope as Always, the badge icon is always displayed during the specified period.
