Set Up Google Fonts
This article explains how admins can configure and use Google Fonts in engagements using the HTML code.
Overview
You can use Custom fonts to customize your engagement texts to give them the same look and feel as your application. You need to import custom font CSS rules to specify font families from various websites.
Example Business Use Case: You can import Google Fonts into your engagement to enhance it’s look and style.
Use Custom Fonts in Engagements
Custom fonts from Google can easily be imported and applied to various parts of PX engagements.
Import Google Fonts
You must have basic knowledge of HTML and CSS to import and apply custom fonts.
To import a Google custom font in your engagement:
- Navigate to fonts.google.com
- In the Fonts tab, select a font style.
- Click Select this style.
- Click on the View selected families icon. The Selected Families drawer is displayed.
- From the Selected Family drawer, copy the link to embed the font into the <head> of your HTML.
- Click on the Code View icon in the Editor tab of your Engagement Editor.
- Embed the code into the <head> of your HTML.
- Click Save.
Apply Imported Custom Fonts
To apply the imported custom fonts in the Old Editor:
- From the Selected Family drawer, copy the value of the font family key value pair.
- In the CSS tab of the Editor, embed the font family for Dialog Wrapper, Dialog Title, Dialog Content and Dialog Main List.
Notes:
- You can embed different family fonts for different CSS content sections.
- Dialog Wrapper font is set as the default font if the font family is not defined for Dialog Title, Dialog Content and Dialog Main List.
- Arial font is set as the default font if the font family is not defined for Dialog Wrapper.
- Use the CSS keyword !important; to prioritize your custom CSS commands.
To apply the imported custom fonts in the New Editor:
- From the Selected Family drawer, copy the value of the font family key value pair. In the CSS tab of the Editor, embed the font family for Dialog Wrapper, Dialog Title, Dialog Content and Dialog Main List.
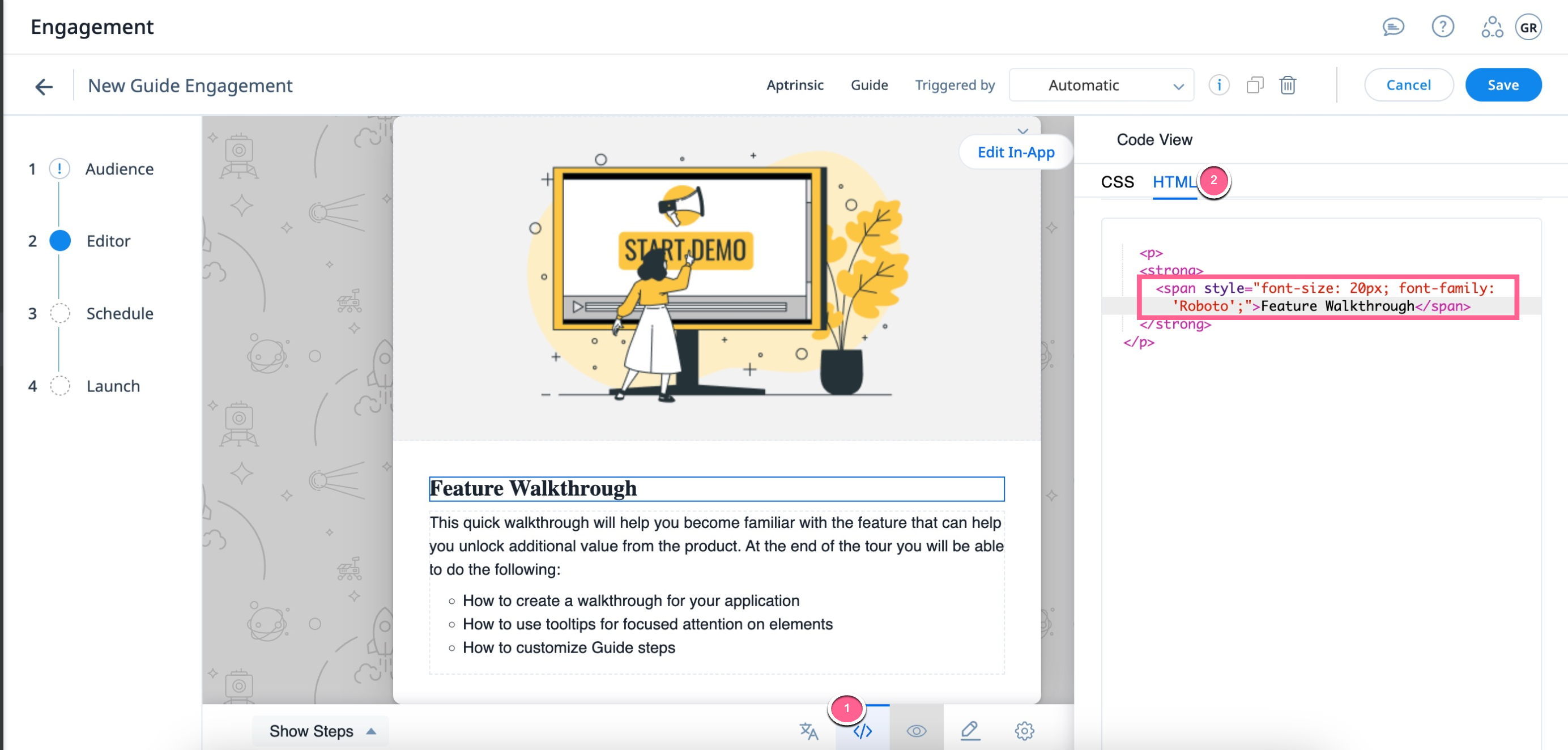
- In the HTML tab of the editor, change the font type.

Use Google Fonts in Survey Engagements
In addition to dialog and slider engagements, custom Google fonts can also be used in survey engagements across PX. For this, you need to import the required font into PX and then use the font family at the required instances.
To import custom fonts for surveys:
- Visit fonts.google.com.
- Search or select the desired font.
- Click the Get font button.
- Click the Get embed code button.
- From the Web tab, select the @import option and copy the code.
- In PX, navigate to the Editor tab of the engagement.
- Select the title of the step, and click the Code View button.
- Paste the import code copied from Google font before the title.
- Click the Code View button to exit the HTML editor.
- (Optional) If you have multiple steps in the engagement, paste the import code in the title code view of all steps.
To apply the custom font:
- Navigate to the CSS tab.
- Click Survey.
- Scroll down to the bottom of the code, and paste the following:
Note: Replace the font family value with the name of the font you imported.
.px-dialog-title,
.px-dialog-content,
.fr-wrapper,
.step-wrapper,
.step-wrapper,
.apt-survey-step {
font-family: "<REPLACE WITH FONT NAME>" !important;
}
Note: If a section is not displaying the imported font, ensure that the specific element’s class is included in the CSS code. For this, inspect the element using the browser’s dev tools, and copy the class name. Add the class name to the CSS code. For instance, if the name of the class is checkbox-component, add .checkbox-component, to the start of the code.