Email Template Layouts
Gainsight NXT
This article explains the different types of email template layouts available in the Email Builder for creating personalized and marketing emails.
Overview
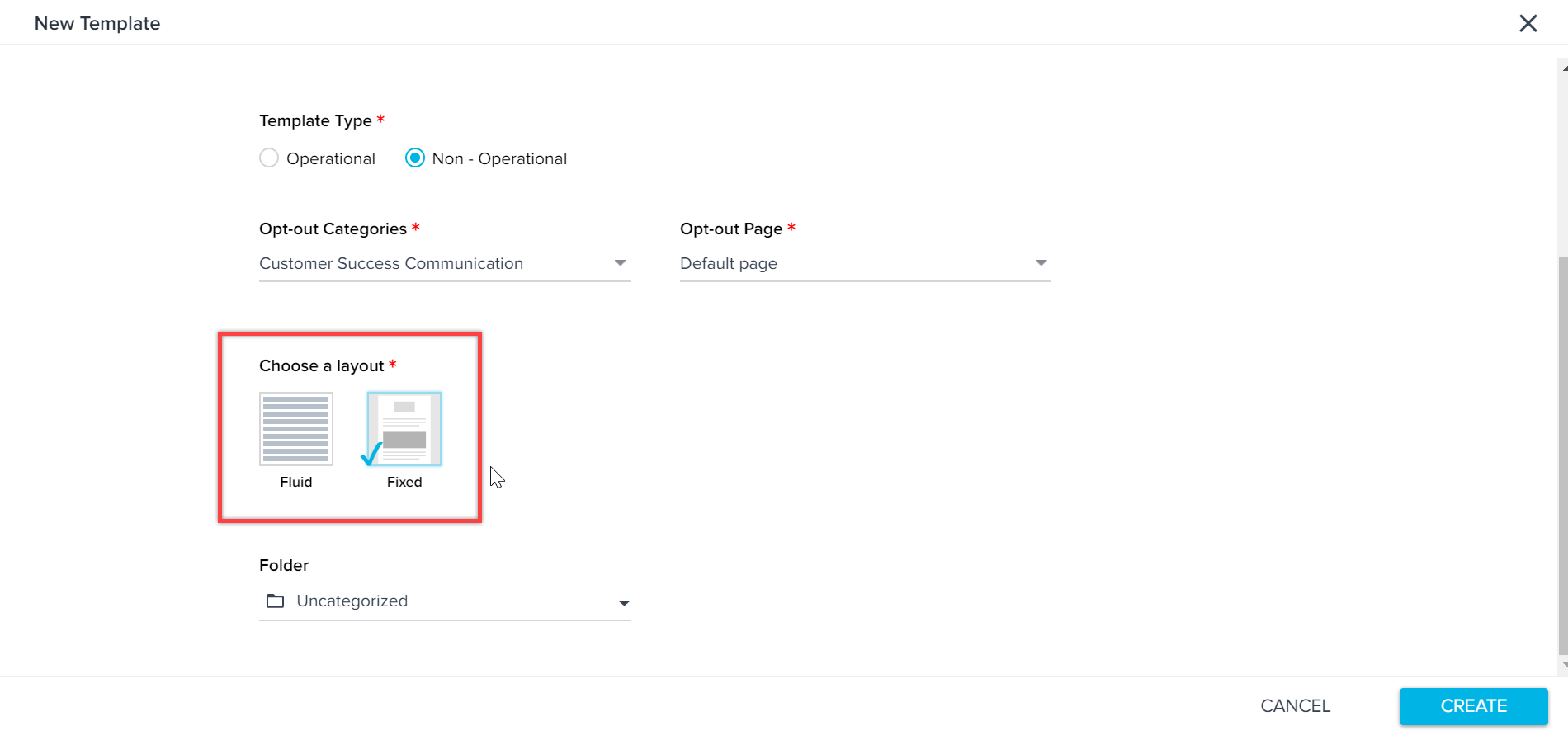
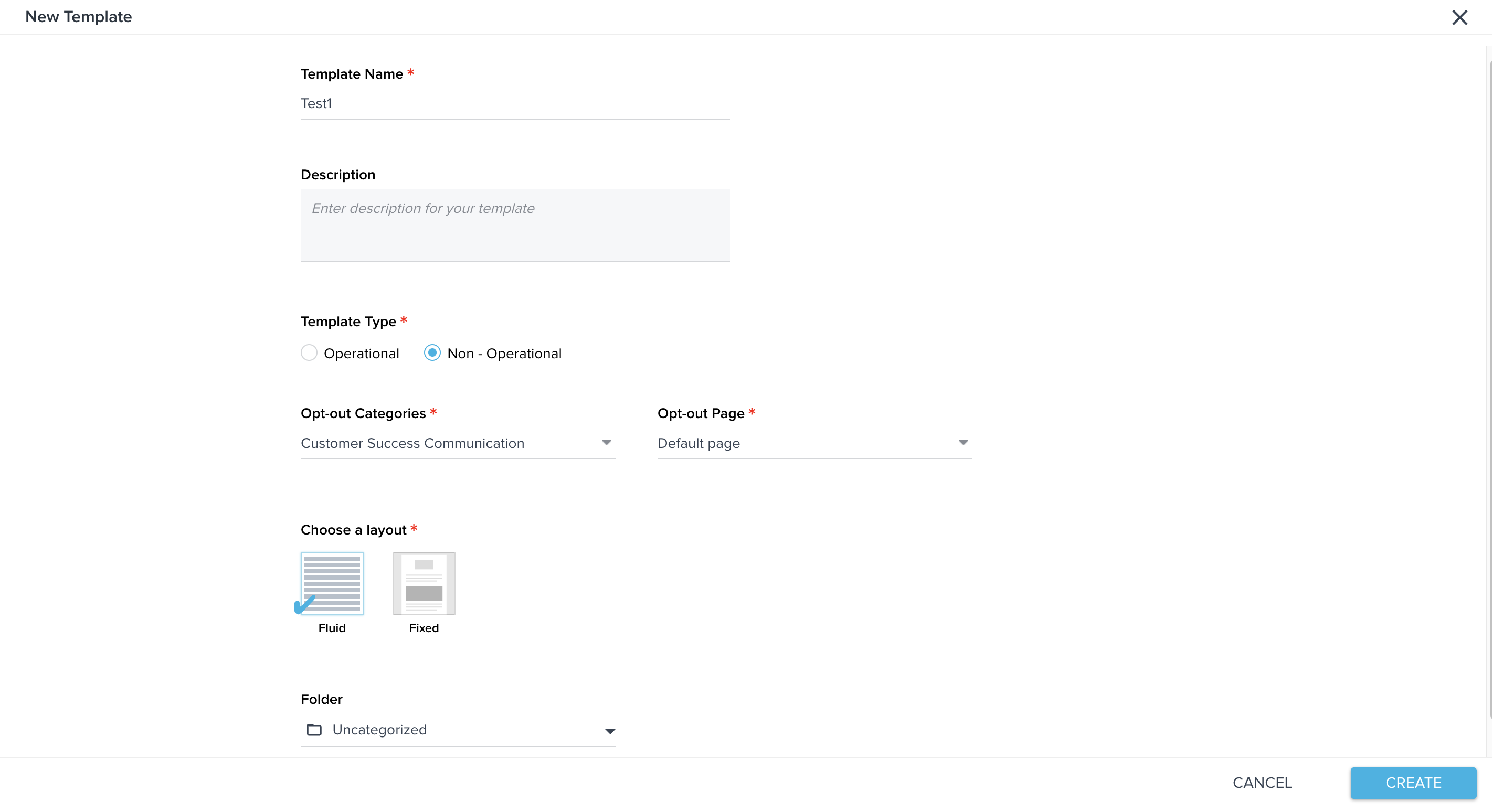
Admins can now select either Fluid or Fixed type layouts, while creating a new template from the Email Builder, to design email templates.

Note: The layout type cannot be modified once the email template is saved. Apart from layout type, other settings can be modified by the Admin.

Fixed Type Layout
Fixed type layout is intended for marketing emails. It is also designed to provide the best possible email template that will work in all email clients.
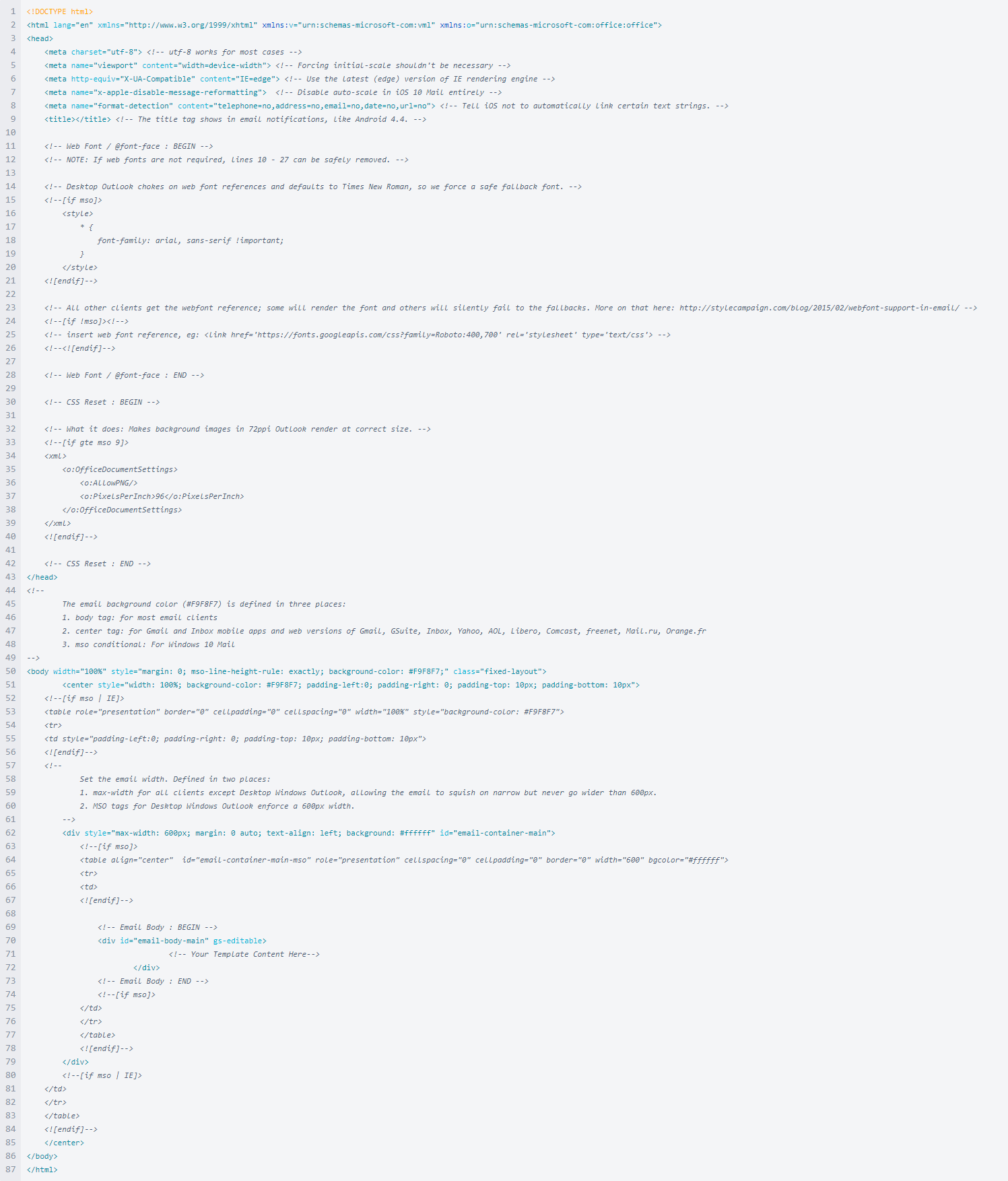
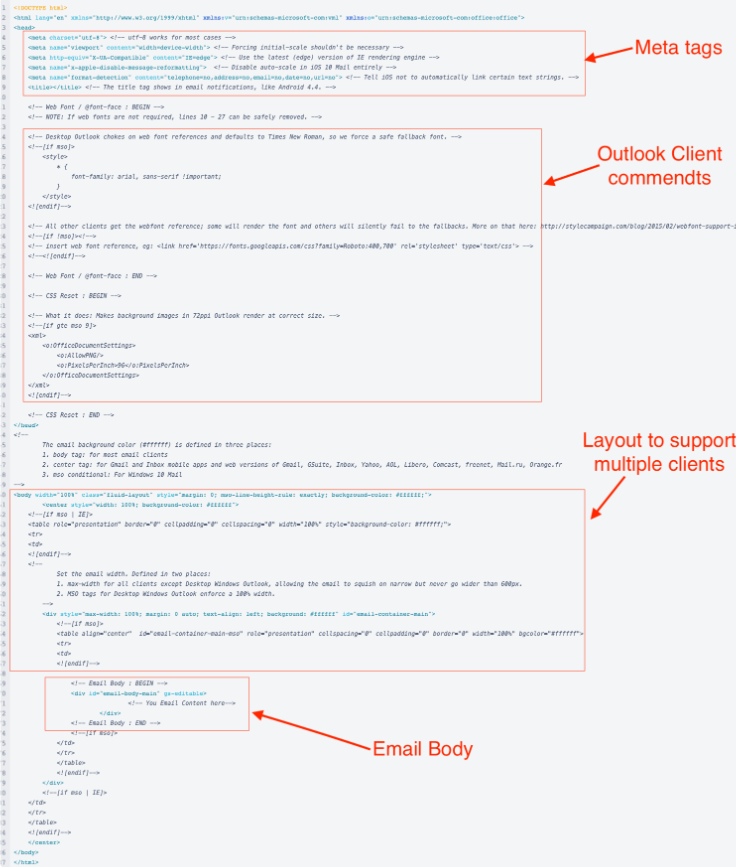
The fixed type layout template code is given below:

Structure of Fixed Layout
There are four main sections in the fixed layout that can be used to match any specific requirements of the user.
Main Email Body
The main email body contains a special attribute ‘gs-editable’ to allow the Email Builder control to detect this tag as editable. This allows the user to type-in or insert content elements such as tokens, buttons, images, etc.
HTML Tags to Support Fixed Layout in all Email Clients
The main content element is wrapped with the following three HTML elements to position the email content body correctly in all email clients:
- center tag: For Gmail, Inbox mobile apps, and web versions of Gmail, GSuite, Inbox, Yahoo, AOL, Libero, Comcast, Freenet, Mail.ru, Orange.fr.
- mso conditional: For Windows 10 Mail.
- Div tag with id #email-container-main: To occupy full available width in an email client.
Meta Tags
The HTML Meta tags section contains all meta tags that require to render email content accurately in various desktop and mobile email clients. User can modify or add new meta tags in this section according to their requirements.
Outlook Client-Specific Comments
Outlook clients require special comments in the HTML template to support fonts and background images. Use this section to add any conditional comments according to your requirements.

Modifying Background Color of Fixed Type Layout Email Template
The email background color (#F9F8F7) is defined in three places in the Fixed type email layout. To modify this color to any other color, make sure to change in the following three sections:
- body tag: For most of the email clients.
- center tag: For Gmail, Inbox mobile apps, and web versions of the Gmail, GSuite, Inbox, Yahoo, AOL, Libero, Comcast, Freenet, Mail.ru, Orange.fr.
- mso conditional: For windows 10 mail.
Modifying Width of Fixed Type Layout Email Template
The Fixed type layout email template width has a maximum of 600 px. Width for the email template is defined in the following two places:
- max-width: For all the clients except Desktop Windows Outlook. Users can reduce the width of the email but cannot increase it beyond 600px.
- mso tags: For Desktop Windows Outlook enforce a 600px width.
Fluid Type Layout
Fluid type layout is recommended for more personalized emails. It is also designed to provide the best possible email template that can work in all email clients.
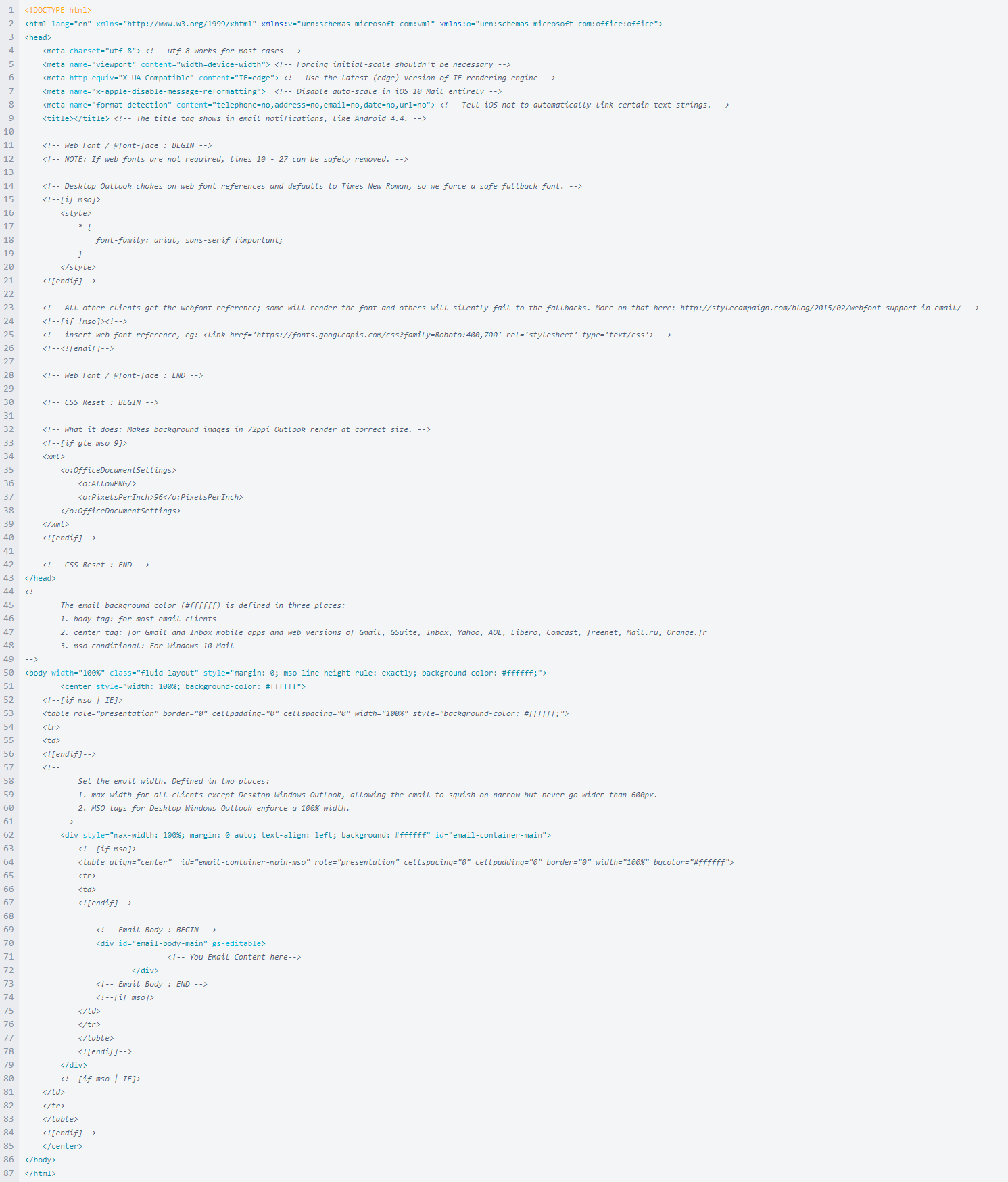
The fluid type layout template code is given below:

Structure of Fluid Layout
There are four main sections in the fluid layout that can be used to match any specific requirements of the user.
Main Email Body
The main email body contains a special attribute ‘gs-editable’ to allow the Email Builder control to detect this tag as editable. This allows the user to type-in or insert content elements such as tokens, buttons, images, etc.
HTML Tags to Support Fluid Layout in all Email Clients
The main content element is wrapped with the following three HTML elements to position the email content body correctly in all email clients:
- center tag: For Gmail, Inbox mobile apps, and web versions of Gmail, GSuite, Inbox, Yahoo, AOL, Libero, Comcast, Freenet, Mail.ru, Orange.fr.
- mso conditional: For Windows 10 Mail.
- Div tag with id #email-container-main: To occupy full available width in an email client.
Meta Tags
The HTML Meta tags section contains all meta tags that require to render email content accurately in various desktop and mobile email clients. User can modify or add new meta tags in this section according to their requirements.
Outlook Client-Specific Comments
Outlook clients require special comments in the HTML template to support fonts and background images. Use this section to add any conditional comments.

Modifying Background Color of Fluid Type Layout Email Template
The email background color (#ffffff) is defined in three places in the Fluid type email layout. To modify this color to any other color make sure to change in the following three sections:
- body tag: For most of the email clients.
- center tag: For Gmail, Inbox mobile apps, and web versions of the Gmail, GSuite, Inbox, Yahoo, AOL, Libero, Comcast, Freenet, Mail.ru, Orange.fr.
- mso conditional: For windows 10 mail.