Work with Gainsight PX Web SDK
This article explains how to install Tag on your application so that the events from your website or application can be sent to Gainsight PX.
Tag Setup to Track your Application’s Sessions, Page Views and Events
The following is a sample Tag that needs to be installed on your application so that the events from your web site or web application can be sent to Gainsight PX. Note that the PRODUCT-KEY should come from your Gainsight PX subscription in the Administration > Products. There is a unique PRODUCT-KEY for each Product/Channel combination.
For more information, refer to the Install PX articles from the Additional Resources section.
<script type="text/javascript"> (function(n,t,a,e){var i="aptrinsic";n[i]=n[i]||function(){ (n[i].q=n[i].q||[]).push(arguments)},n[i].p=e; var r=t.createElement("script");r.async=!0,r.src=a+"?a="+e; var c=t.getElementsByTagName("script")[0];c.parentNode.insertBefore(r,c) })(window,document,"https://web-sdk.aptrinsic.com/api/aptrinsic.js","AP-PRODUCT-KEY-2"); </script>
Identify your Users (Post Successful Login)
The following is a sample identify call that needs to be added to the authentication section of your web application so that those events captured from the Tag Setup can be associated to the correct User/Account.
IMPORTANT:
When sending JSON values, be sure that
- String types are enclosed in quotes
- Number types are NOT enclosed in quotes
- Date types are sent as a Long Value using Epoch time in milliseconds, like here.
When sending user and/or account data, you may want to include attributes on that user or account that are not part of the default set. We call these custom attributes and you can add your own set of custom attributes from within your Gainsight PX subscription by navigating to Administration > Attributes page here. Take notice of the Attribute’s API name as you will need to include that in the call below.
Click here to see the default set of available attributes.
// Template
aptrinsic('identify', [userObject],[accountObject]);
// Minimum Required aptrinsic('identify', {id: 'user-id'});
// optional to include the account object aptrinsic('identify', {id: 'user-id'},{id:'account-id'});
// it is recommended to include the user and account along with custom attributes aptrinsic('identify', { 'id': 'unique-user-id', // Required for logged in app users 'email': 'useremail@address.com', 'signedUpAt': 1516234662215, 'firstName': 'John', 'lastName': 'Smith', "userHash": '', // optional transient for HMAC identification // flat custom attributes "plan" : "gold", "price" : 95.5 }, { 'id':'IBM', //Required 'name':'International Business Machine', // flat custom attributes 'Program': 'Platinum' }); Style
Identify Call Best Practices
When you configure your identity call, you must include the attributes which are specific to your business. Gainsight PX recommends that you include the following attributes in the identify call.
User Object
-
Unique ID (Mandatory and must be created as a String Data Type field)
-
The original sign-up date (highly recommended)
-
Email (Required, if using PX Email or PX+CS connector)
-
First/ Last name (highly recommended)
-
Role
-
Plan (if applicable)
-
Other custom attributes based on the product
Account Object
-
ARR
-
Plan (eg: basic, premium, etc)
-
Unique ID (Must be created as a String Data Type field)
-
Name
-
Customer Stage (onboarding, Adoption etc)
-
Renewal Date
-
CSM Name
-
Number of employees
-
Customer Location
-
Customer ID
You can include or exclude the aforementioned attributes. You can also include other attributes as per your business requirements.
IMPORTANT: If you want PX to send all Data requests as POST, you can use the code snippet, usePOST" : true.
Custom Events
The Gainsight PX Web SDK supports the ability to send custom events. You include a name for the custom event as well as properties/values for that event.
The types supported are:
- string
- number
- boolean
- datetime (ISO 8601)
- nested events will be saved as string
Here is an example call:
// Tracking with event properties aptrinsic('track', 'Engagement', {"name":"Product Release","Audience Size" :5000 ,"Launched" : true , "Launched date":"2018-03-08T18:11:00Z" });
Global Context
The Gainsight PX Web SDK supports the ability to set a "Global Context" for all user events captured by the Gainsight PX tracking tag. Setting the "context" will automatically attach/assign those properties/values to all auto-tracked events (including custom events).
This functionality will help your organization to :
- Establish a sustainable instrumentation strategy
- Gain greater visibility
- Add context to the auto-tracked events that are specific to your organization
The global context can be defined as a list of property/value pairs with the following types supported:
- string
- number
- boolean
- datetime (ISO 8601 UTC date and time)
Here is an example call:
// Setting Global Context aptrinsic('set', 'globalContext', {"projectId":12345,"Project Type" :"Work Order", "Project Date":"2018-03-08T18:11:00Z" });
After this call all future events will be populated with global context: projectId=12345, Project Type = "Work Order" etc.
To update an existing value just call set again with the new value and all future events will now use the new value:
// Setting Global Context (Update a property) aptrinsic('set', 'globalContext', {"projectId":67890});
In the above example, the global context value for key "projectId" will now be 67890 for all future events.
But in the case we want to override only if not set before, you can call like this:
aptrinsic('set', 'globalContext', {"projectId" : 67890}); aptrinsic('setOnce', 'globalContext', {"projectId" : 45673})
In the above calls, the global context for key "projectId" stays at 67890 and is not overridden by the second call
Remove
Removes a list of global context. This will remove the global context from being populated in future events but does not effect past events
aptrinsic('remove', 'globalContext', ["projectId"])
The above call will no longer include the "projectId" property on future events.
And finally, one more example:
aptrinsic('set', 'globalContext', {"projectId" : 67890}); //call custom event aptrinsic('track', 'purchased', {"amount" : 1}); aptrinsic('remove', 'globalContext', ["projectId"]); //call the same custom event again with different value aptrinsic('track', 'purchased', {"amount" : 2});
In the above example, the first call will assign "projectId=67890" to the "purchased" custom event , but it will not be included as part of the second call
Javascript API Debugging
Any exceptions that occur on the Gainsight PX Javascript SDK will be caught internally in the js and will not be exposed in the console along with different info messages.
If you want to see the logs from the Gainsight PX Javascript SDK in the console, navigate to your developer tools->console window and create a cookie called "apt.debug" with a value of "true" like this:
document.cookie = 'apt.debug=true ; path=/ ; domain=' + location.host;
Reset/Logout
Gainsight PX allows you to explicitly call the logout functionality which resets the tracked session. Logout is useful for an app that allows users to roam between subscriptions within the same browser and where you’d like to split the tracked session into two separate sessions. The code to logout/reset is as follows
window.aptrinsic('reset');
Note: This feature resets cookies set by Gainsight PX in your application. If you have set any additional cookies in your application those cookies are not reset.
How to Validate that the Gainsight PX Tag has been Installed
You can validate that the Gainsight PX Javascript SDK by checking the following:
- Enter “aptrinsic.init” into your developer tools -> console window:
| Gainsight PX Javascript SDK was successfully initialized on the page | Gainsight PX Javascript SDK was NOT successfully initialized on the page |
|---|---|
|
|
|
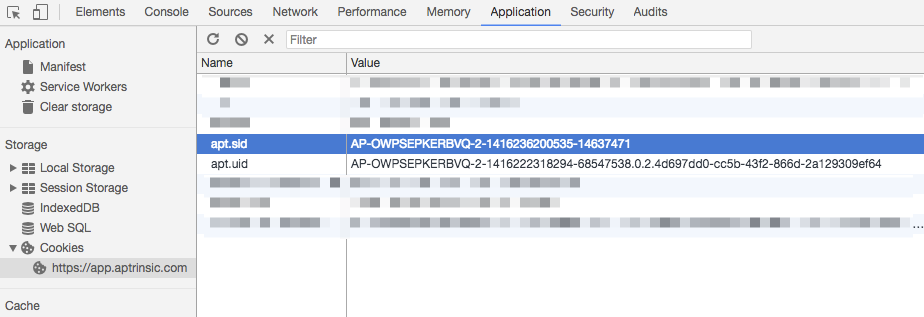
- The following Gainsight PX cookies exist when you go to developer tools -> Application tab, apt.sid and apt.uid per below screenshot

Analyze apt.uid Cookie Details
The apt.uid cookie can be found on the Application tab. This is a very important cookie and provides details like Device ID, and Aptrinsic ID. The output of this cookie is displayed in the format:
[device id].[type].[visit count(not in use)].[aptrinsic id]
where,
- Device id is the id stored in the cookie per device. this can also be browser id.
- aptrinsic id is internal id that corresponds to the identify id.
- Identify id is the id provided by the customer. However, you cannot find it in the apt.uid cookie.
Advanced SDK Configuration Options
Gainsight PX offers the following advanced SDK configuration options:
trustedOrigin
Restricts postMessage calls between the main window and iframe (and vice versa) to only windows with the given domain. In the main window config, this value must contain the origin (scheme, domain) of the iframe(s). In the iframe config, it must contain the origin of the top-level window.
Example: trustedOrigin: "https://toplevel.example.com"
elementAttributeDenyMap
Allows certain attributes to not be tracked by PX while recording the click events. Attributes are specified for each element type.
Example: (This will force the value attribute for buttons and select elements to not be tracked)
{
"button" : ['value'],
"select": ['value']
}
stripSafeUrlProtocol
If this option is set to true, it forces URL matching to fail if the protocol is different (example: "https:" <> "http:") when iframe messages are being checked against the parent domain for validity. Default is true, matches even if the protocol is different.
usePointerEvent
The UsePointerEvent helps in capturing events from more computing devices including touchscreens and pen input. When this is set to true Gainsight PX starts tracking pointerup and pointerdown events.