Email Template Builder FAQ
Gainsight NXT
This article addresses the FAQs for the Email Template Builder feature.
What is the best way to start creating a template in new email template builder?
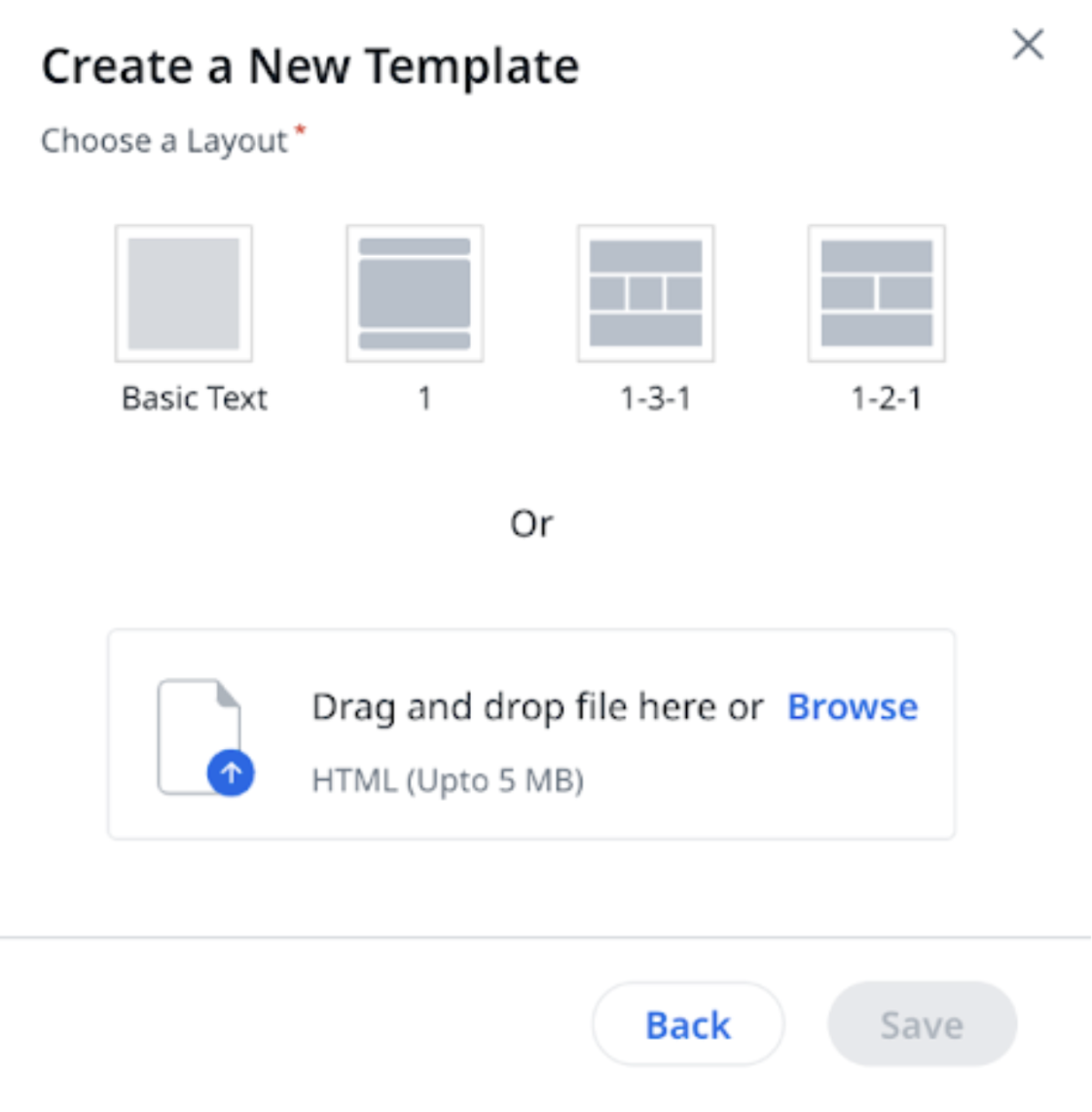
The best way to start creating a templates is by using pre-defined layouts. These layouts are ready-to-use options that you can quickly access. Following are the available layout options:
- Layout 1: This layout is recommended for templates with text at the top and an inline survey or report in the middle area. It's also useful for simple newsletters with a header banner and text in the middle.
- Layout 1-3-1 / Layout 1-2-1: This layout is recommended for custom newsletters with a middle area containing multiple elements like videos, images, and more.
- Basic Text Layout: This layout is recommended for pure text emails where no layout customizations are required.
Notes:- All pre-defined layouts have an indent spacing of 10px. This allows you to insert email body content without adjusting margins.
- You can easily add elements such as text, images, buttons, and more by simply dragging and dropping them into the blocks or containers.
- You can also choose ready-to-use pre-defined email templates to get started quickly with emails.Pre-defined templates are pre-configured and allow admins to initiate email template creation swiftly, eliminating the need to create them from scratch. Admins can customize the configuration of pre-defined email templates to meet specific requirements.
- Pre-defined templates are available for the common scenarios such as survey, newsletter, product onboarding, welcome email, webinar, renewal and so on.The ten available pre-defined email templates are:
- Survey email
- Inline Survey email
- Thank you survey email
- Reminder survey email
- Welcome email
- Onboarding email with product feature
- Newsletter
- Webinar
- Renewal
- Training

Are the existing email templates created using the old email template builder editable in the new email template builder?
Yes, email templates created using the old email template builder can be edited in the new email template builder. However, for best results, it is recommended to create email templates for existing or future needs using the new email template builder experience.
Are new email templates editable in the old email template builder?
It is not recommended to edit new email templates in the old email template builder.
What is a block or a container?
A container is a subset of a block. A block can contain several containers, and each container can hold multiple elements.

What are the recommended steps to paste text in the new email template builder?
To paste text in the new email template builder:
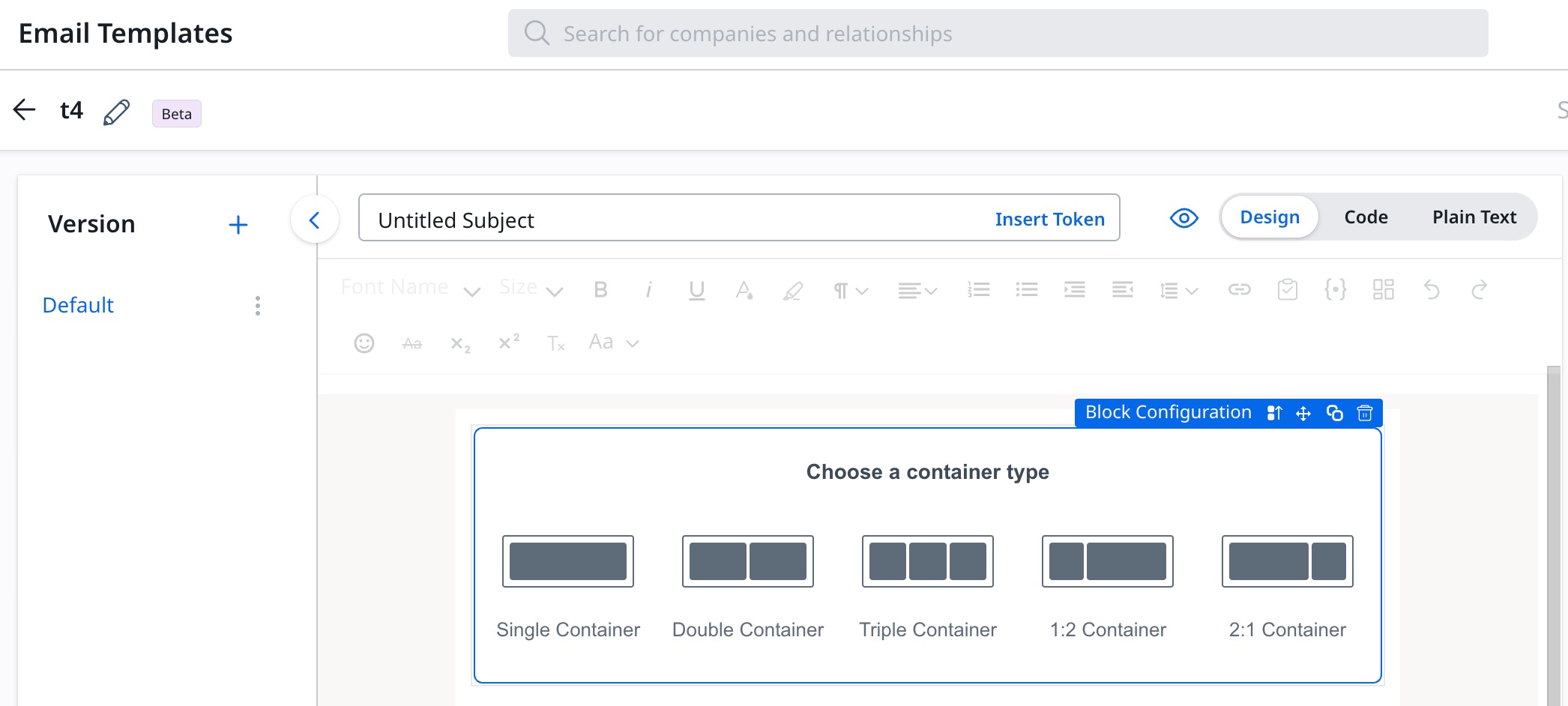
- Drag and drop a block in the new email template builder canvas.
- Select a Container Type.
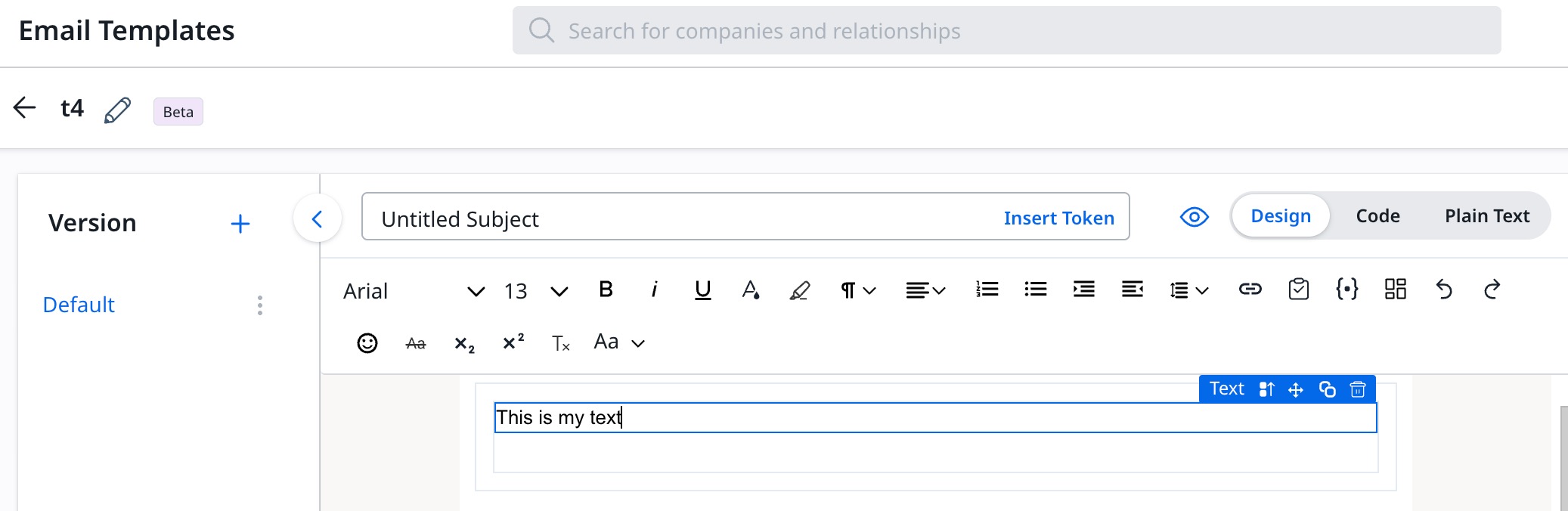
- Drag and drop a text element in the required container.
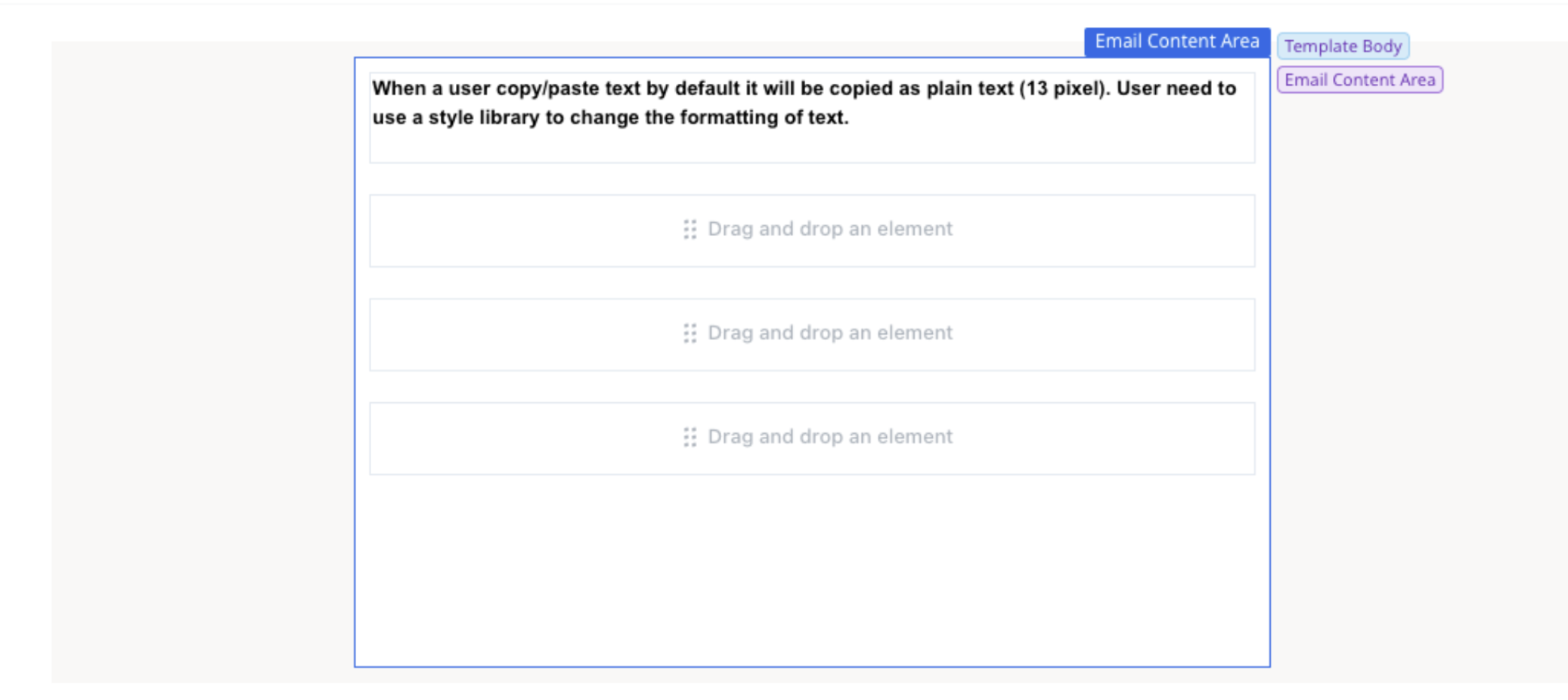
- Paste the text in the text element. The text is pasted in default format which is Arial, 13 pixels.
Note: The new email template builder only recognizes unordered and ordered lists and hyperlinks during pasting. - In order to customize the text format, you can use the text format toolbar available in the new email template builder.

Notes:
- If you still encounter text formatting issues, it is recommended to paste the text first into a notepad and then copy/paste it into the new email template builder.
- To paste as plain text, you can use keyboard shortcuts - ctrl+shift+v on Windows or option+shift+cmd+v on Mac.
What formats and sources are supported for copying text in the email template builder editor?
Refer the following table:
|
Source |
Google Document |
Word Document |
Email Template Builder Editor |
|---|---|---|---|
| Text with line spaces | Supported | Supported | Supported |
| Text having tab space margin | Supported | Supported | Supported |
| Text having inline images | Supported | Not supported | Supported |
| Text with list and sub-list | Supported | Not supported | Supported |
| Text with bold format | Supported | Supported | Supported |
| Text with italic format | Supported | Supported | Supported |
| Text with underline | Supported | Supported | Supported |
| Text with specific font color | Supported | Supported | Supported |
| Text with background color | Supported | Supported | Supported |
| Text having alignment | Supported | Supported | Supported |
Which fonts does the new Email Template Builder support?
Following is the supported font list in the new email template builder:
|
Supported Font |
Primary Fallback Option |
Secondary Fallback Option |
|---|---|---|
|
Arial |
Helvetica |
Sans-serif |
|
Arial Black |
Gadget |
Sans-serif |
|
Brush Script MT |
Sans-serif |
- |
|
Comic Sans MS |
Cursive |
Sans-serif |
|
Courier New |
Courier |
Monospace |
|
Georgia |
Serif |
- |
|
Helvetica |
Sans-serif |
- |
|
Impact |
Charcoal |
Sans-serif |
|
Lucida Sans Unicode |
Lucida Grande |
Sans-serif |
|
Tahoma |
Geneva |
Sans-serif |
|
Times New Roman |
Times |
Serif |
|
Trebuchet MS |
Helvetica |
Sans-serif |
|
Verdana |
Geneva |
Sans-serif |
What is the ideal block height?
The ideal block height is 22px.
Note: It is advised to maintain the ideal block height unless there is a specific need to increase it.
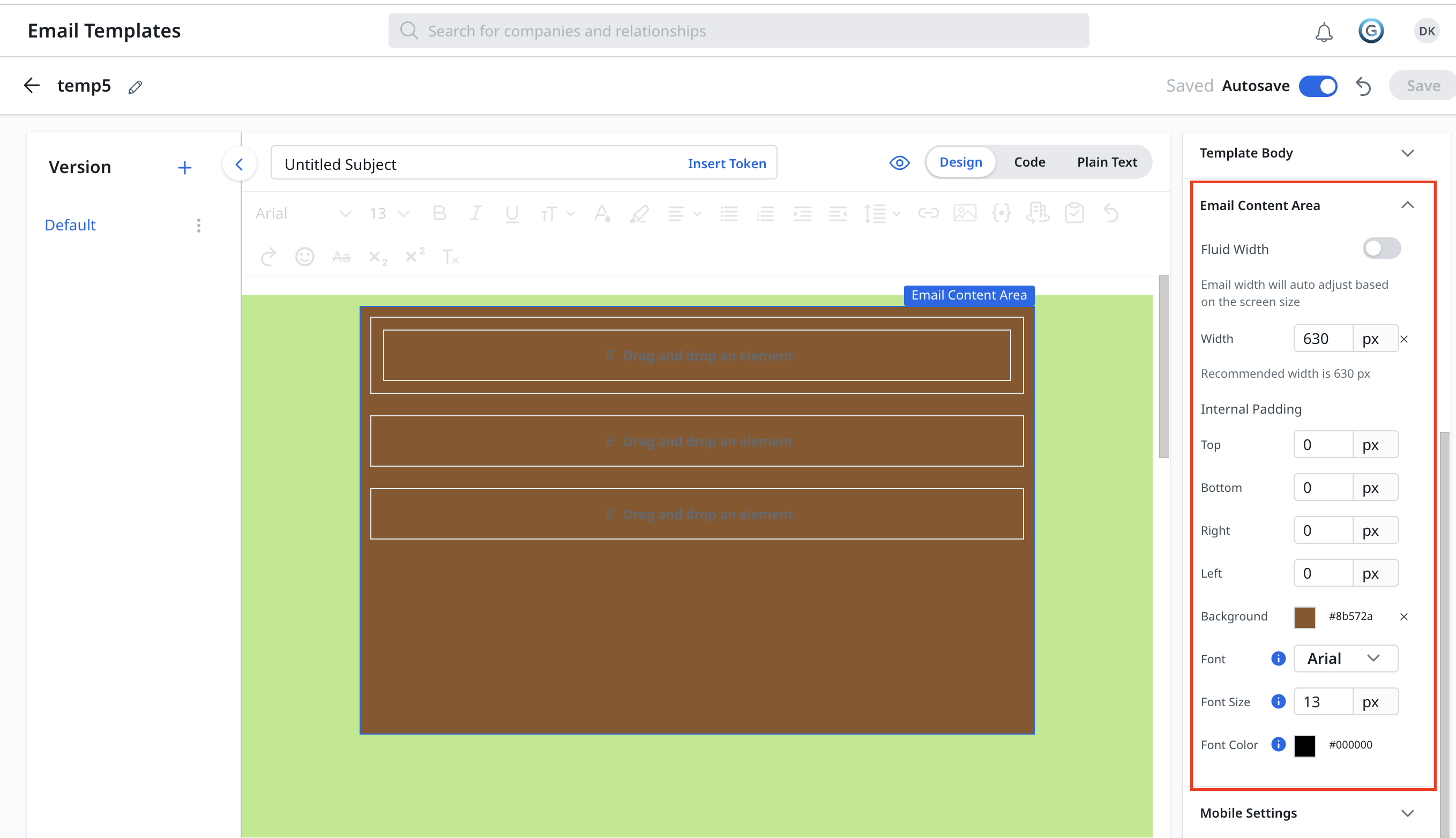
How can you change the email content area width?
You can change the email content area width from the Elements tab > General Settings > Email Content Area > Width.
The default width of an email content area is 630 px. Change the default width or select the Fluid Width toggle to make the email width dynamically adapt to the screen size of the device in which it is viewed.

Notes:
- If your email contains tabular reports, ensure that the email content area width is not reduced below 630 px.
- For templates created with the old email template builder, the fixed type width is set at 600 px, while the fluid type width is automatically adjusted based on the device.

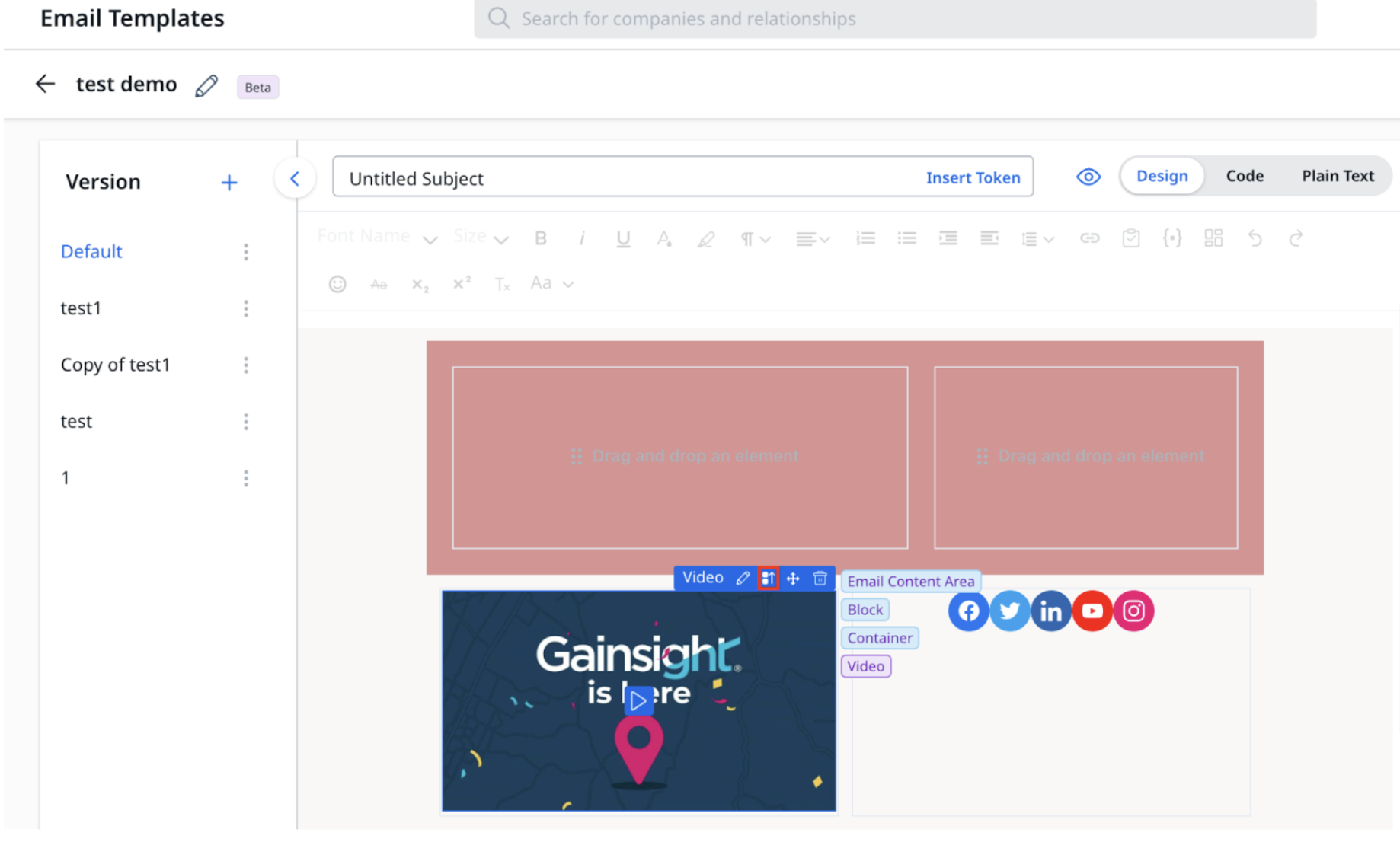
How do you switch between a block, a container, the email content area, a template body, and elements?
To navigate to the parent, click the Up Arrow icon and select the required parent option.

How to make an email template visible in Journey Orchestrator or Email Assist?
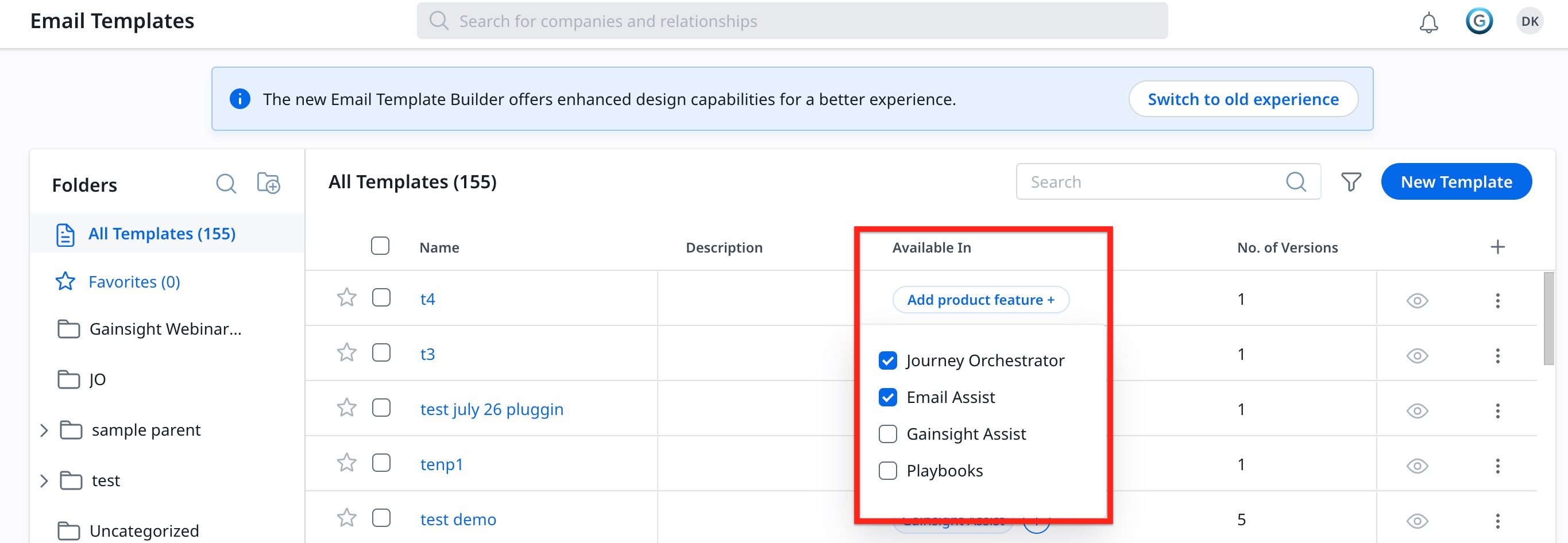
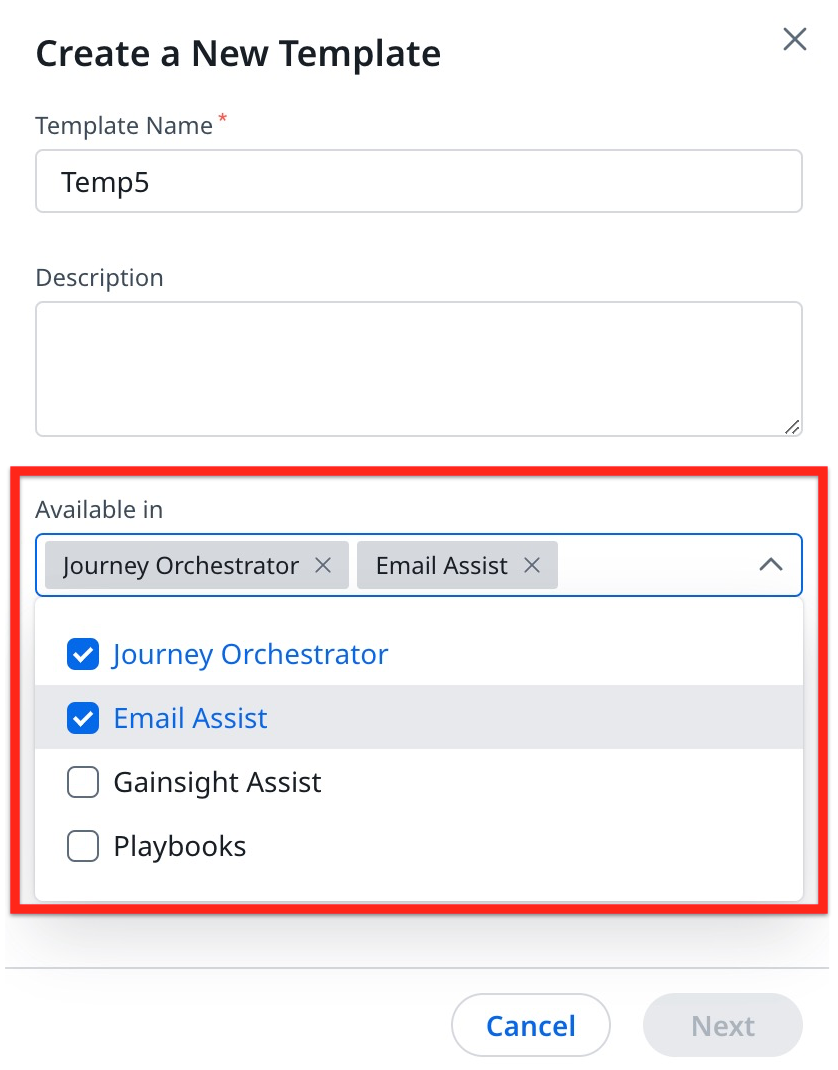
You can make the email template visible in Journey Orchestrator or Email Assist in the following two ways:
- From the Available In column on the new email template list page, select the Journey Orchestrator and Email Assist checkboxes.

- From the Available In field, select the Journey Orchestrator and Email Assist checkbox while creating a new template.

Note: The templates that were created using the old email template builder are automatically visible in JO and Playbooks. Therefore, in the new email template builder, Jo and Playbook options are pre-selected for these templates. If needed, you can uncheck the checkbox to deselect them.
How can you create a simple text email without any additional elements or decorations?
To create a simple text email:
- Select the Custom Layout.
- Drag and drop a text element in a blank canvas.
- Paste the text in text element. The text is pasted in default format which is Arial, 13 pixels.
Note: The new email template builder only recognizes unordered and ordered lists and hyperlinks during pasting. - In order to customize the text format, you can use text format toolbar available in new email template builder.
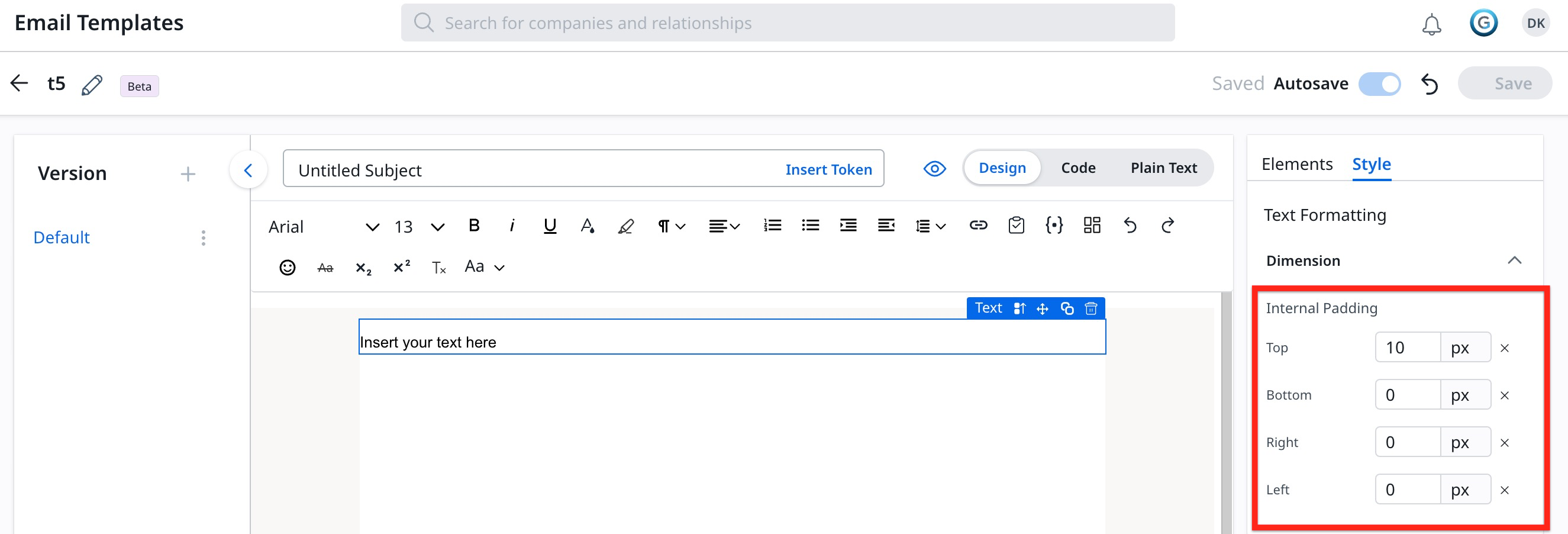
- In order to add margins, add padding from the Style tab.
Note: To paste as plain text, you can use keyboard shortcuts - ctrl+shift+v on Windows or option+shift+cmd+v on Mac.

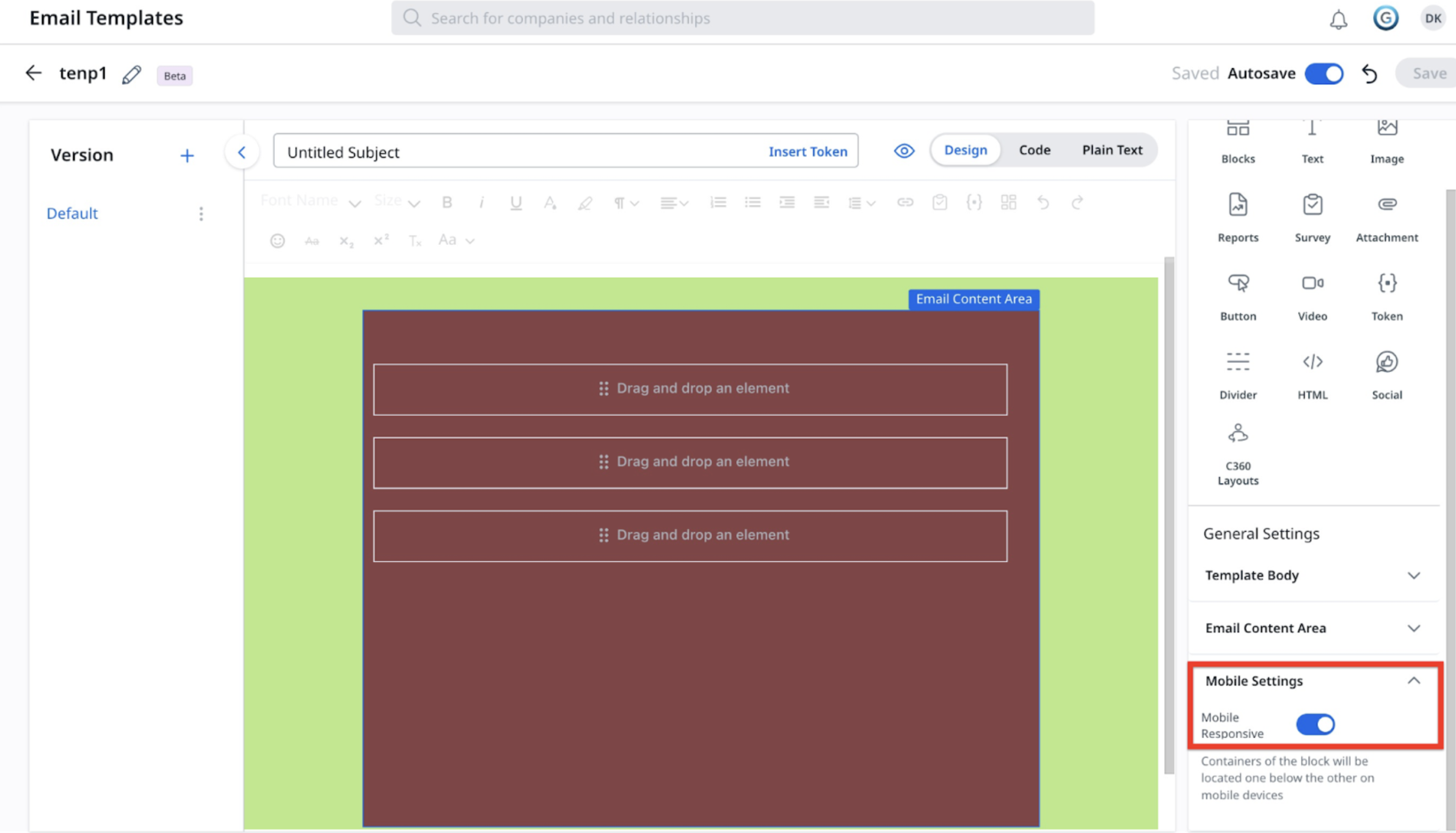
Is the new email template mobile responsive?
Yes, the new email template builder is mobile responsive. You can turn ON the Mobile Responsive toggle switch from General Settings to ensure that all the elements in the selected container or email content area are clearly visible on mobile devices for an optimal user experience.
Notes:
- Mobile responsiveness is applicable only to mobile devices that are 480px or smaller in size.
- To ensure the best responsive experience, it is advisable to place content within blocks or containers.

How can you directly make changes to HTML?
It is best to use the design editor for making changes to the email template. However, HTML proficient users can navigate to the Code tab and select the Split Screen option. This enables the user to choose an element in the Design view and make HTML changes in the Code editor.
Note: Users must be cautious to ensure that any code changes made do not result in any unintended alterations to the email template.
What is the maximum number of versions allowed within a new email template builder?
You can create a maximum of 25 versions within a new email template.
Why do all the changes made to the email template not appear in the preview?
The preview only shows the latest saved changes in the email template. Any unsaved changes will not be visible in the preview. To make it easier, you can enable the Autosave toggle switch.
Does the new email template builder impact the existing experience of email configuration in both simple and advanced programs in Journey Orchestrator?
There will be no change in the email configuration experience in Journey Orchestrator.
Does the new Email Template Builder support iframes in the HTML content?
No, the iframes are not supported in the HTML content. Email clients do not support iframe.
How do you reduce the height of the Social element?
To reduce the height of the Social element, reduce its Indent Spacing mentioned Style tab.
How do you change the font of the email text?
To make changes to a particular text line or paragraph, you can select it and use the Text style toolbar fixed on top. If you wish to change the font for the entire email, you can use the style options by navigating to General Settings > Email Content Area.
How do you centre-align the button text?
The button text is automatically centred. To ensure it remains in a single line and appears centred on the button, the user can adjust the button text font size from the button style tab (Text > Font size). Alternatively, they can adjust the button width from the button style tab (Dimensions > Width).
How do you format the text on a button, link, or token?
To format the button, link, or token text, you can simply click on the element and select the appropriate formatting options from Style > Text Library.
What will be the experience for the users in Email Assist (Cockpit), Playbook, Timeline?
The new email template builder improves the email building experience in Email Assist. Users can add new text, links, images, or attachments just like before. However, for other elements such as buttons, tokens, social elements, and videos, users can only edit or delete them.

Note: Users cannot format buttons’ width, height or font size to maintain the layout of the template.
How can the Outlook specific issues be resolved?
-
Spacing issues
-
HTML brought from an external tool might impact on how it renders for Outlook clients. For that reason, it is advisable to create the email within the editor so that consistency will be maintained on how it looks to email recipients across email clients.
-
For recommendations on copy-pasting text refer to What are the recommended steps to paste text in the new email template builder?
-
Note: While bringing external HTML ensure that you remove the “white-space” property using the code editor. If it is used, it might impact the way email is rendered for Outlook clients negatively.
-
Rendering issues
-
The Outlook desktop app employs a Word rendering engine instead of a dedicated HTML rendering engine. This engine, originally designed for word processing, has limitations in interpreting modern HTML and CSS techniques commonly used in email design.
-
For more information, refer to these external sources - link 1, link 2.
Can I use custom fonts in Email template builder?
Custom fonts are not supported in ETB to avoid unsatisfactory experience for the email clients. Refer to the below table for more information on fonts:

Table based on this data.
What types of text formatting are available for tokens or links?
You can apply various text formatting options, including font styles, colors, sizes, and effects like bold and italics for tokens and links.
To format link or token:
- Click on a token or link. The Style library side panel appears.
- Navigate to the Link or Token Formatting option.

How to change the background color for a block?
To change the background color for a block:
- Hover on a required block.
- Click the Select parent option.
- Select the Block option.
- In the Style tab, click to the Border And Background dropdown.
- From the Background option, select the required color.

Are there any shortcuts supported for formatting in Email Template Builder?
Yes, Email Template Builder supports keyboard shortcuts for common actions like underline (Ctrl + U or Cmd + U), copy (Ctrl + C or Cmd + C), or paste (Ctrl + V or Cmd + V) and so on.
How can I see the current font and size of the text?
When you select text, the text editor's toolbar typically displays the current font and size. Look for these details in the toolbar.
Can I customize the appearance of the non-email content area or Template Body?
Yes, you can apply desired color to the non-email content area or Template Body without affecting the email body content.
To change the background color of Template Body:
- Right click on the Email editor.
- Click the Select parent option.
- Select the Template Body option.
- In the General Settings section, click Template Body dropdown.
- From the Background option, select the required color.

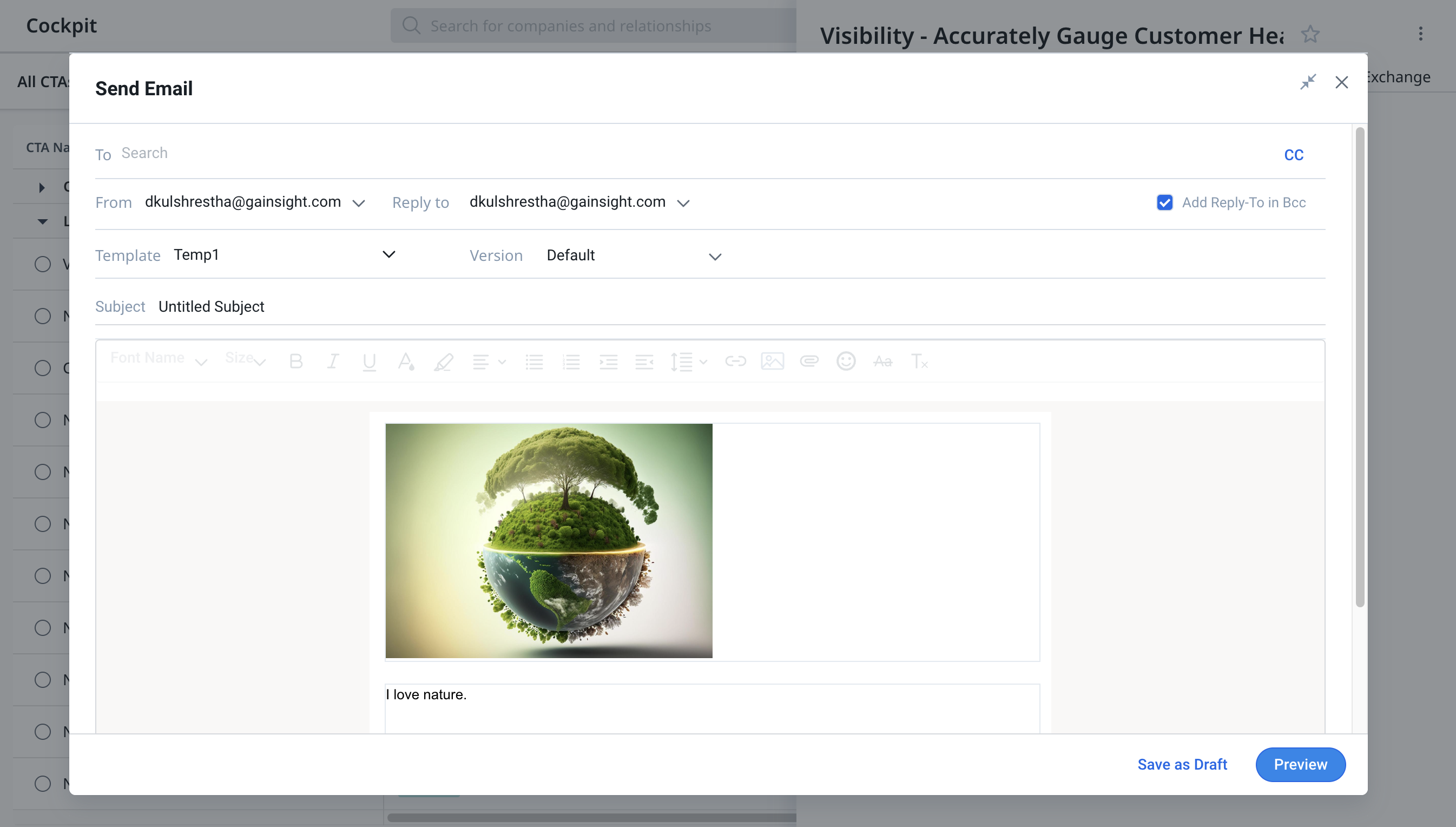
How can I preview content for each recipient?
To preview content for each recipient:
- Navigate to Email Assist > Send Email Page.
- Click Preview.
- From the Email Recipient section, click on the recipient name for whom you need to preview content.

How can I share an email template preview with stakeholders?
To share an email template preview:
- Navigate to Email Templates builder editor.
- Click the preview eye icon.
- Click share icon
- Enable Shareable Link toggle switch. The link will be generated.
- Click Copy Link to copy the link of this preview.
Note: The stakeholder must have Gainsight access to view the preview link.
