Embedded Knowledge Center Bot
This article explains how to configure and create the embedded Knowledge Center Bot.
Overview
Gainsight PX allows you to embed the KC Bot on any UI element in your application. The embed option helps you better customize the KC Bot to integrate with your brand, including programmatically launch the Bot on the required UI element and then access and control the Bot via APIs.
For more information on API functions, refer to the Work with Knowledge Center Bot API article from the Additional Resources section.
IMPORTANT
- When you embed a KC Bot, the Bot dialog box is displayed to the user as opposed to displaying the Bot widget.
- Gainsight PX supports a single Bot serving option per product - either the Embedded or Widget Bot. If you want to switch from an active Widget to Embedded Bot, you need to pause all the active bots.
- Gainsight PX supports a single active bot per active user at a time based on the Bot segmentation and priority. If you have configured two or more active widgets or embedded bots, the Bot with the highest priority is displayed.
- Embedded Bot does not work in an iframe.
Business Use Case
A web application has a Submit Support Ticket option that the user can select. However, to reduce the number for support tickets, the admin can launch a specific KC bot on a UI element associated with the feature to encourage the user to search their Knowledge Base and/or review the documents/engagements linked in KC Bot before submitting a new ticket.
Configure Embedded KC Bot
To configure the embedded KC Bot:
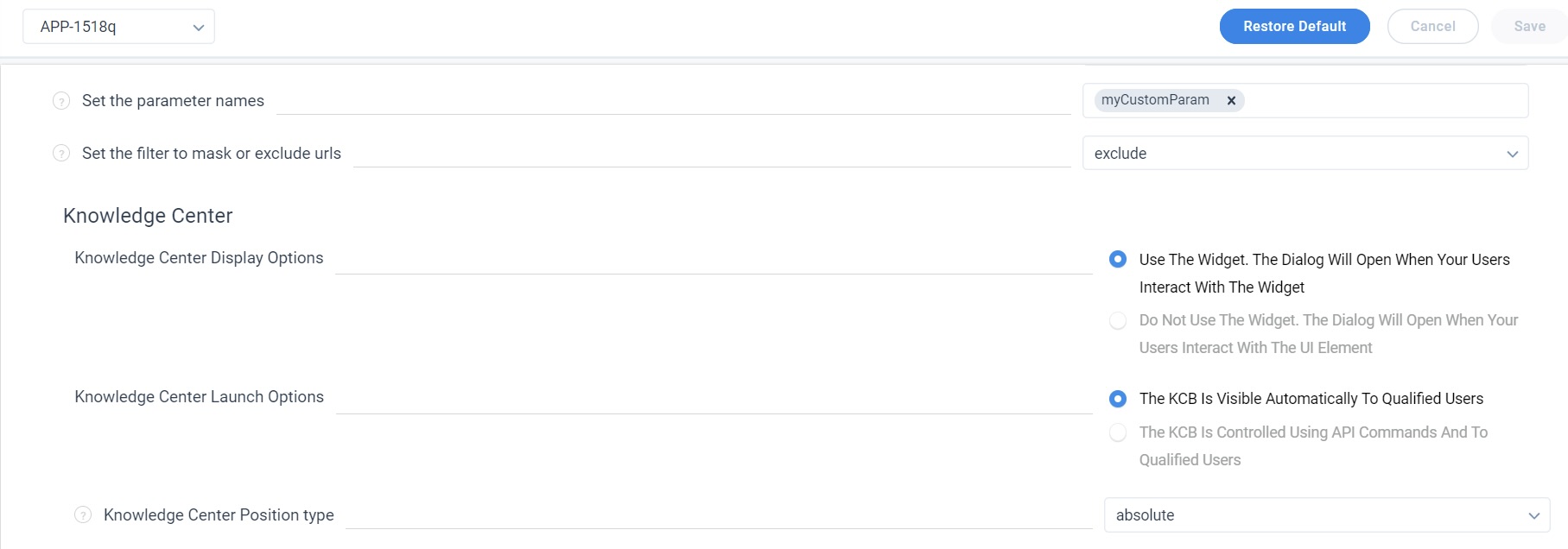
- Navigate to Administration > SDK Settings > Knowledge Center.
- Choose from the Knowledge Center Display Options:
- Use the Widget: The Dialog Box of the Bot appears when the user interacts with the Bot widget.
- Do Not Use the Widget: The Dialog Box of the Bot opens when the user interacts with the UI element.
- Choose from the Knowledge Center Launch Options:
- KCB is Visible Automatically to Qualified Users: Allows you to configure the Bot via the user interface. The Bot is displayed when the user clicks on the Bot icon or the embedded element.
- KCB is Controlled Using API Commands And To Qualified Users: Allows you to access and control the Bot via APIs. In this option, user actions do not control the display of the Bot but the APIs.
Notes:
- Any changes in SDK settings apply to all product Bots. You cannot make fetch type and display type changes while the Bot is active. However, position type changes are possible in an active Bot.
- You can also launch a Bot while clicking the element from an iframe.

-
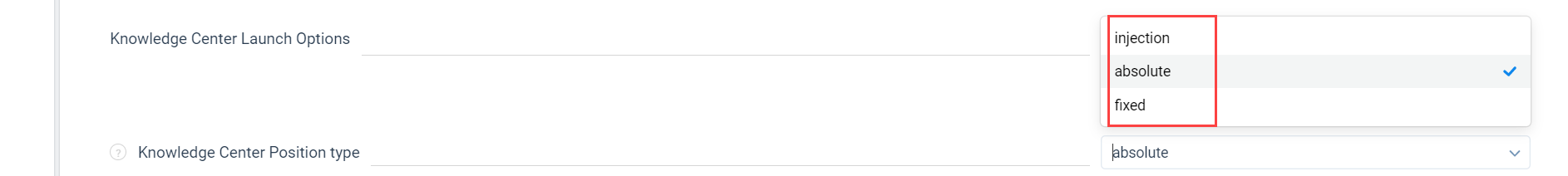
From the following Knowledge Center Position Type options, select the required option:
- Injection: When you select this option, Gainsight PX injects the iframe into the DOM element while embedding the Bot. This option is recommended when you need to view the Bot during page scroll so that the floating element scrolls with the page.
Note: If any of the parent DOM elements have a hidden overflow property (overflow: hidden;), then the Bot display can be affected. - Absolute: When you select this option, the floating element is positioned relative to the document using X, Y coordinates, without affecting the DOM. The floating element moves with the page scroll if it is associated with an outer scroll. For inner scrolls like a sidebar, the floating element does not move.
- Fixed: When you select this option, the floating element is positioned relative to the window using X, Y coordinates, without affecting the DOM. The floating element does not move when you scroll the page.

Create Embedded KC Bot
You can create an embedded KC Bot similar to creating a widget KC bot. For more information, refer to the Knowledge Center Bot article from the Additional Resources section.
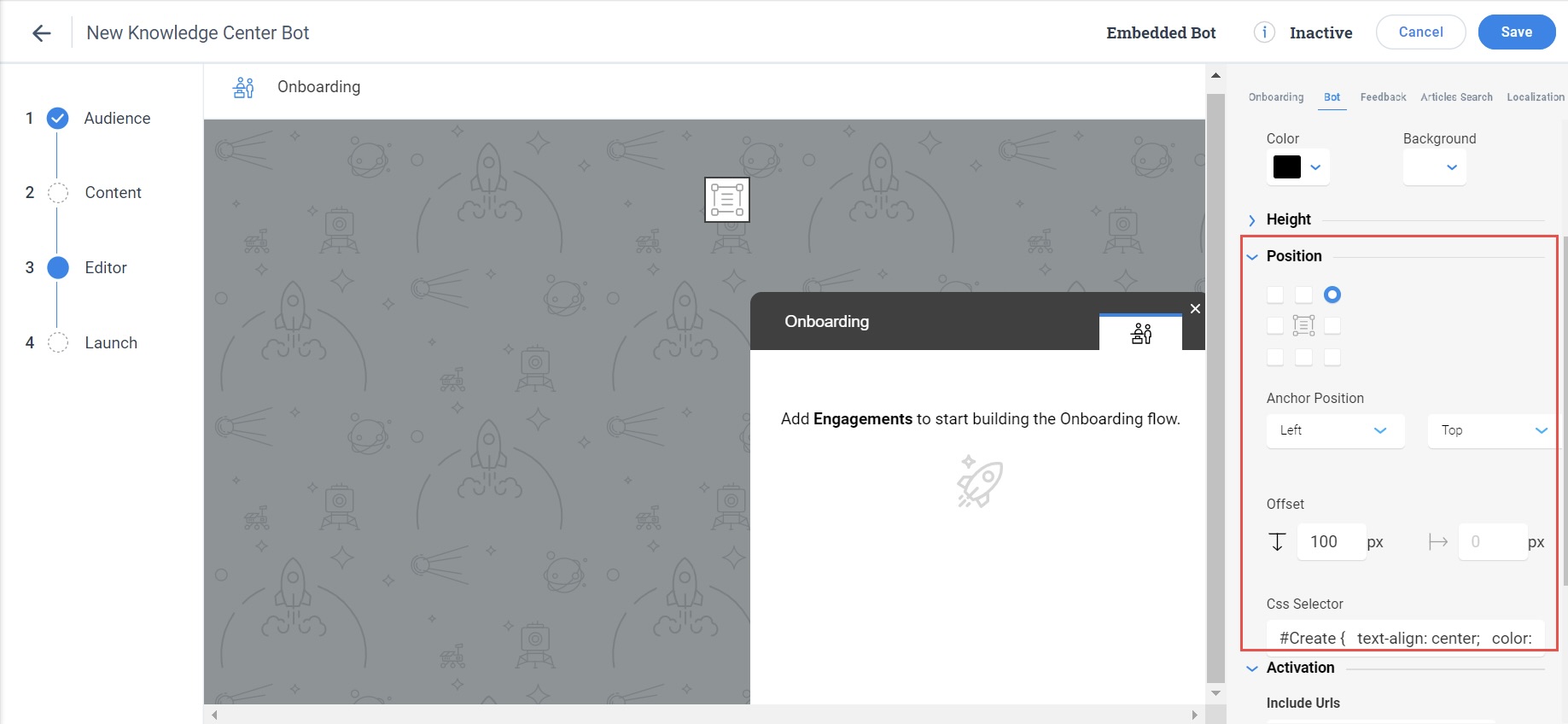
Configure the following on the Bot tab in the KC Bot editor:
- Position: Choose the required position to place the Bot around the UI element.
- Anchor Position: Choose from left/right and top/bottom for the required alignment of the Bot.
- Offset: Enter offset values to further adjust the Anchor position.
- CSS Selector: Enter the CSS selector of the UI element on which you need to embed the Bot. Ensure that the CSS selector is unique and sustainable.
Note: The CSS selector to use if you want to target the KC Bot Widget is #apt-widget-controller.

You can configure feedback settings and article search settings as required and launch the Bot.