Basic Instrumentation
This article explains the basics of instrumenting your product by using the product mapper.
Overview
Gainsight PX provides a powerful feature called Product Mapper to help to instrument your product easily.
The Product Mapper feature allows you to model your product using a simple and powerful hierarchical tree structure that is designed to help you quickly and effectively map your product’s features and associate the tracked user events into the corresponding features and modules with zero coding.
Modeling can be modified anytime time using a simple drag & drop.

Gainsight PX recommends the following steps to achieve basic product instrumentation:
- Create Modules and Feature Hierarchy
- Use Basic URL Rule
- Track Clickable Elements
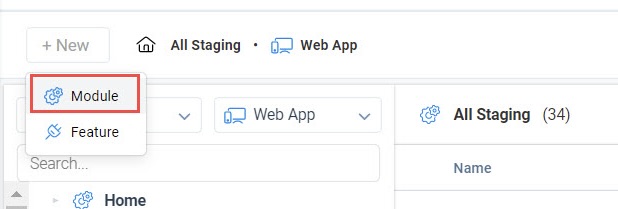
Create Modules and Feature Hierarchy
Start to instrument your product by creating the main modules. A module is a collection of features and sub-modules which allows you to maintain a more sustainable instrumentation strategy that you can extend over time without getting lost in hundreds of tagged features.

Use Basic URL Rule
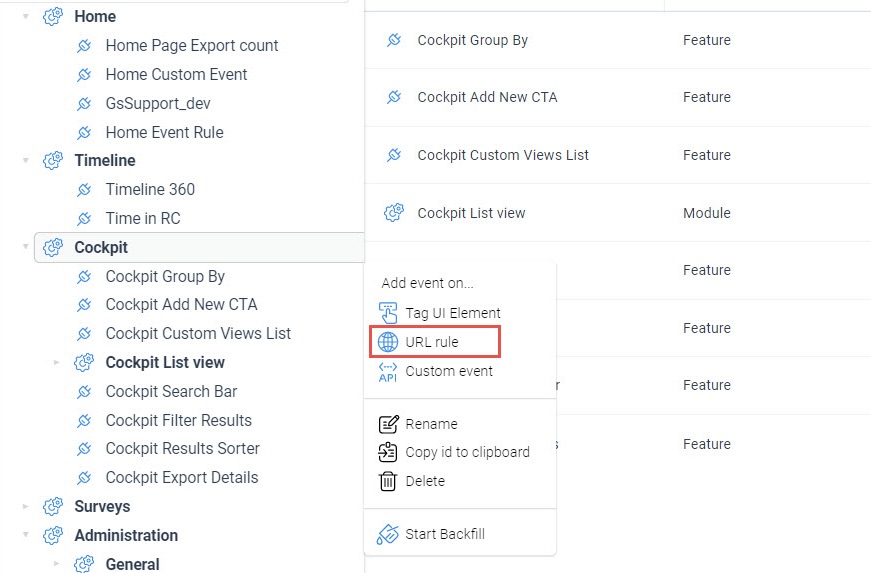
After creating features for your module, you can create URL rules from the menu options of a feature. Using URL rules helps you get visibility to the main usage areas in your product.

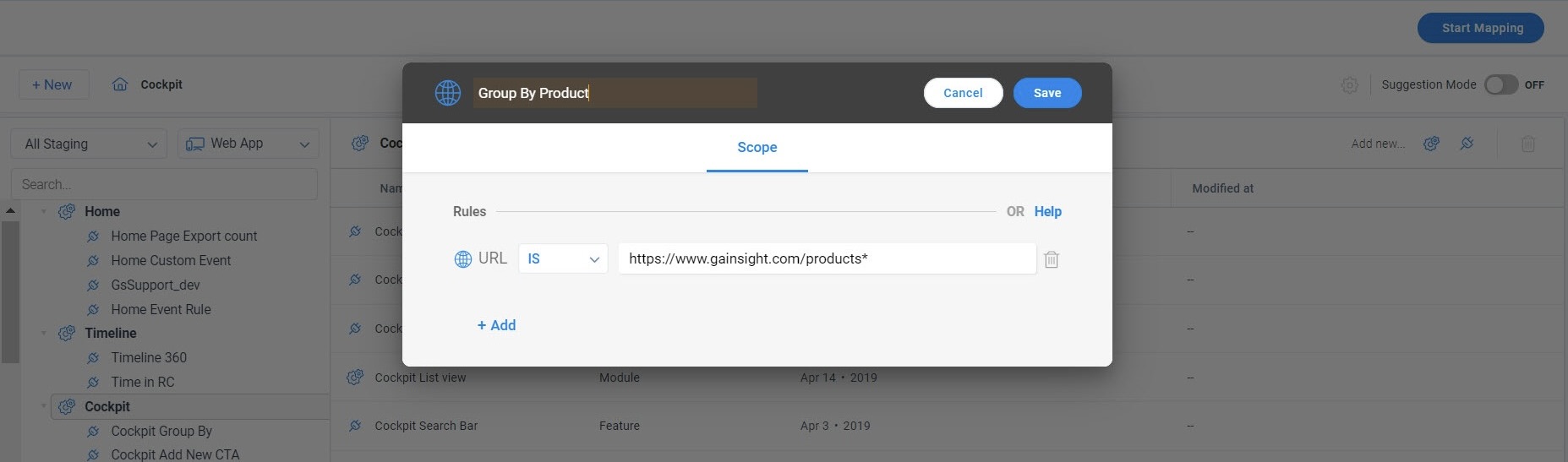
URL rules support the usage of wildcard '*' in the following instants:
- Dynamic parameters
- Dynamic hostnames
The following image displays creating a URL rule with a wildcard:

You can drag & drop modules and features to change the hierarchy of the tree at any point in time. Setting basic URL rules is a great way to get started before going deeper into tagging specific buttons or links in your product
Track Clickable Elements
Using the product mapper, you can track specific UI elements and associate these elements with features and modules. All you need to do is open the product mapper using your product URL.
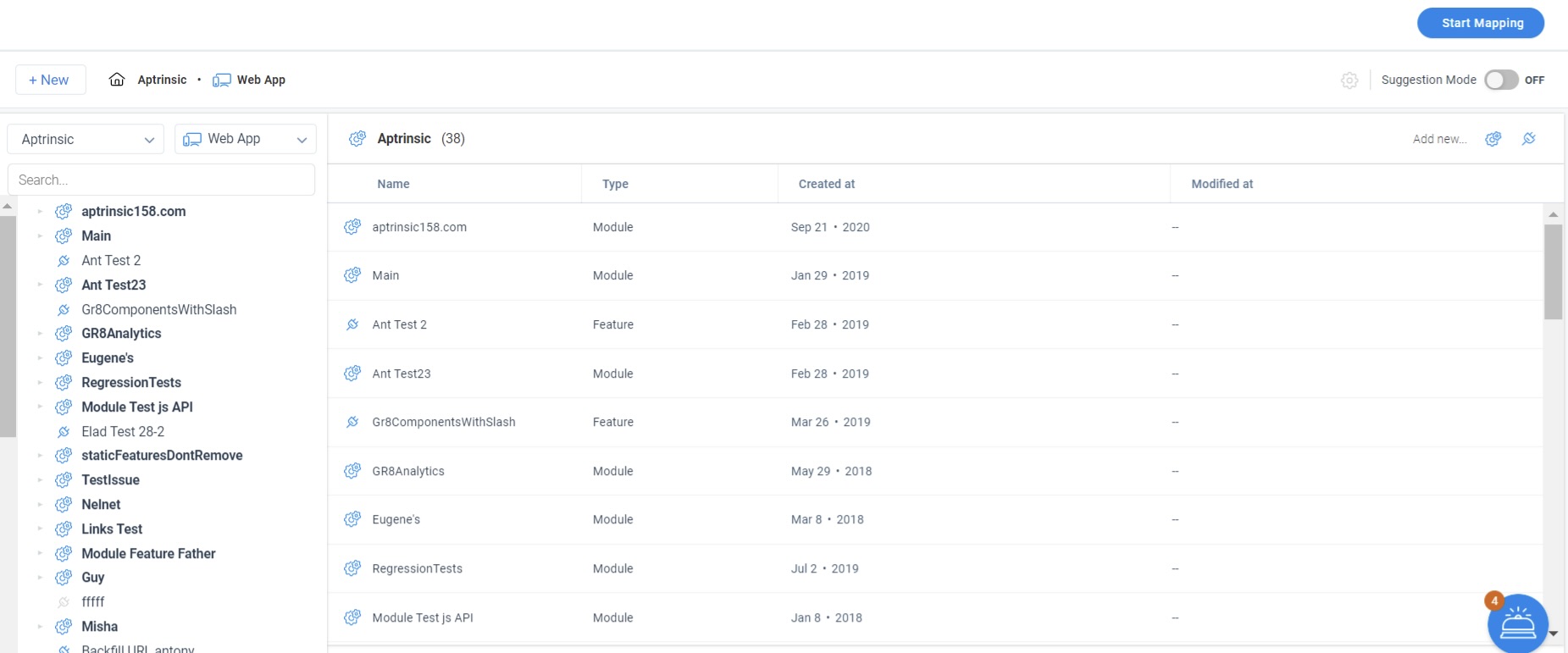
- Navigate to Product Mapper and click Start Mapping.
- Provide your product URL.
- On the product page, select the relevant feature you want the click to be associated with.
- Select Event Rule.
- Select the UI element you would like to tag, you should see a yellow frame as you hover.
- Ensure that the URL scope and CSS selector are optimal.
- Save your configurations.
Note:
If the product mapper does not show, up try using a deep URL link to your product, sometimes a redirect will cause the mapper to not reload properly