Troubleshoot FAQ
How do I check if the Gainsight PX Tag has been installed?
Not sure if the Gainsight PX Tag Install and Identify Code is installed/working from your application? Here are a couple of ways to confirm.
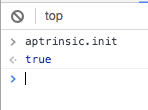
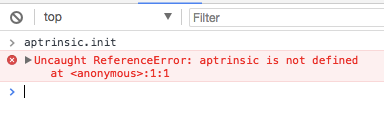
- Open your Developer Tools on your browser, navigate to your web application (or website) in question, and enter “aptrinsic.init” in your Console Tab:
| Gainsight PX Javascript SDK was successfully initialized on the page | Gainsight PX Javascript SDK was NOT successfully initialized on the page |
|---|---|
 |
 |
Here is a video showing the correct result:
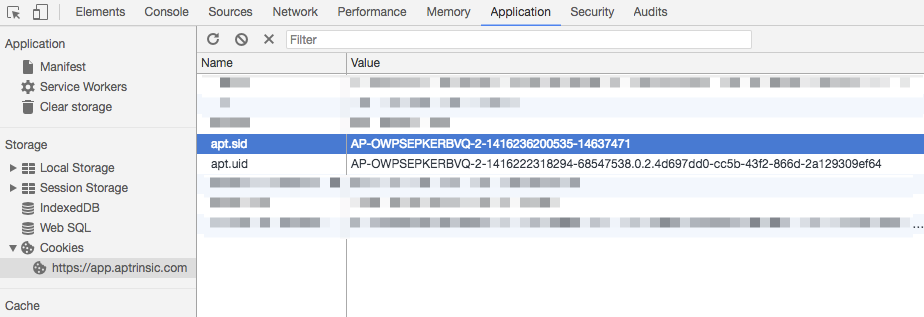
- Open your Developer Tools on your browser, navigate to your web application (or website) in question. You should see both of the apt.sid and apt.uid cookies in the Application tab, per the below screenshot

How do I check if the correct Gainsight PX Tag / Product Key was installed?
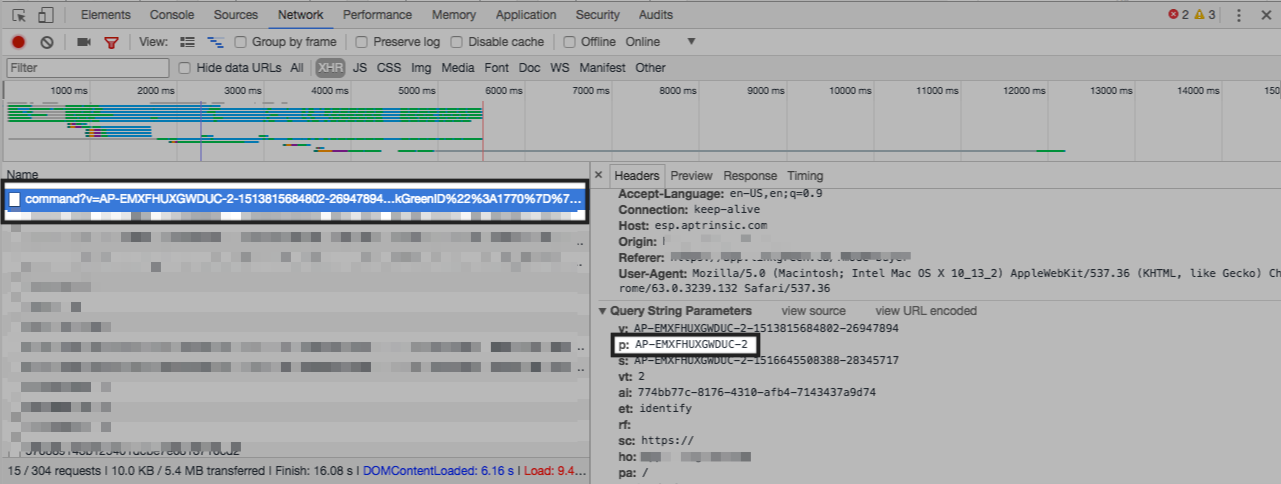
Open your Developer Tools on your browser and go to the Network tab. Navigate to your application (or website) in question and look for the network request that starts with "command?v=AP...".
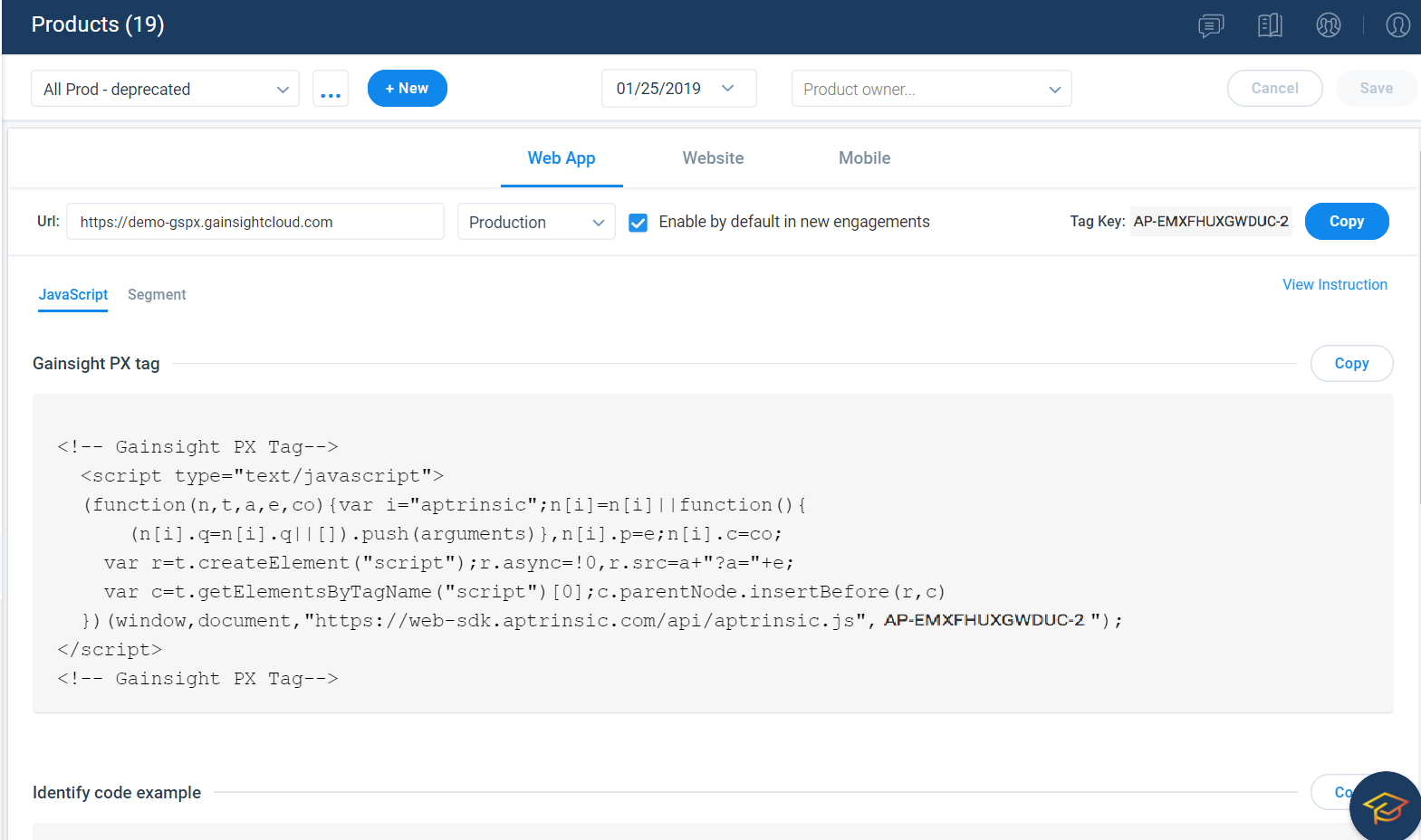
Click on that request and look at the "p" value from the Query String Parameters. This Product Key (screenshot #1 below) should match the key that is in your account settings for that product (screenshot #2 below)
Screenshot #1

Screenshot #2

I have mapped a Feature but it does not seem to be Firing?
When you use the Gainsight PX Product Mapper to map your features with your product, the Product Mapper tries to identify the element (i.e. button, radio button, checkbox, etc.) based on the CSS class that defines it.
If your web application is using similar class names for the elements, it is highly recommended that you request your developer team to add a unique class id to any element that you'd like to map to a feature in Gainsight PX. That way you can be sure that the element will fire the proper feature in Gainsight PX.
It may help if you take a screenshot(s) of your app and add arrows with IDs to any element you'd like and ask your developer to add the respective class IDs.